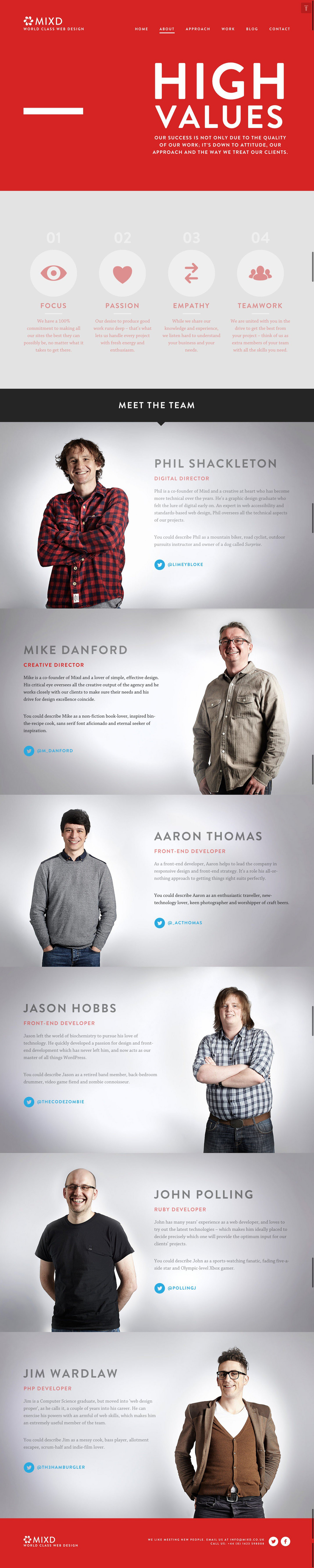
12. 大胆的用色和超大的团队照片

如果你想让你的设计更加突出更有影响力,不妨试着让一些元素更大,让配色更加亮眼。正如Mixd 所设计的,用高清的团队成员大图来突出每个成员的存在感,加上高对比度的色彩搭配,整个设计看起来也非常不错。值得注意的是,挑选合适的元素放大,不要全都放大,这样就没有重心了。
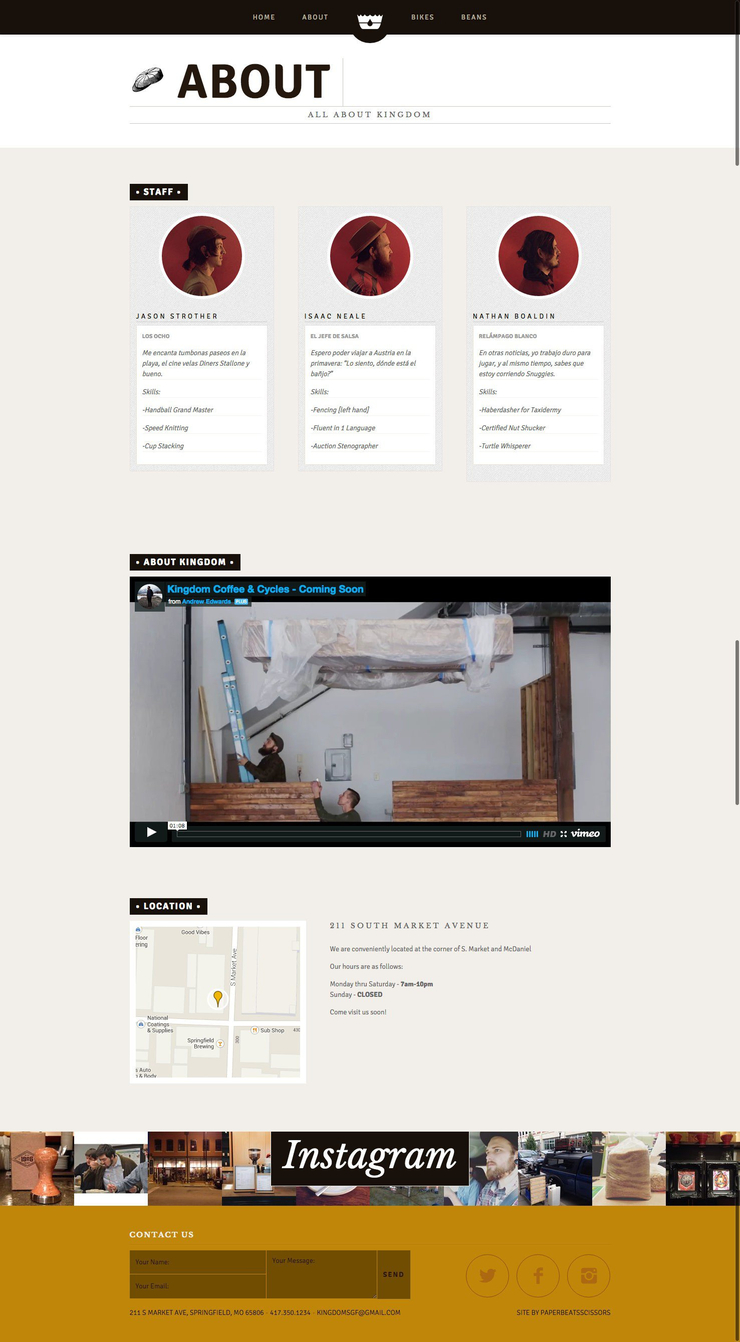
13. 时尚的图片和简约的布局

Kingdom Coffee and Cycles 的整个设计可以说是现代风设计的典范,布局简单,时尚的图片,干净整齐,色彩明亮。图片是整个页面的视觉设计的重心,图片、视频、地图的混合搭配消解了页面的单调和简单的特质。技巧上,设计师使用了团队的Instagram的作品做成拼贴置于页面底部,看起来也非常时尚有趣。
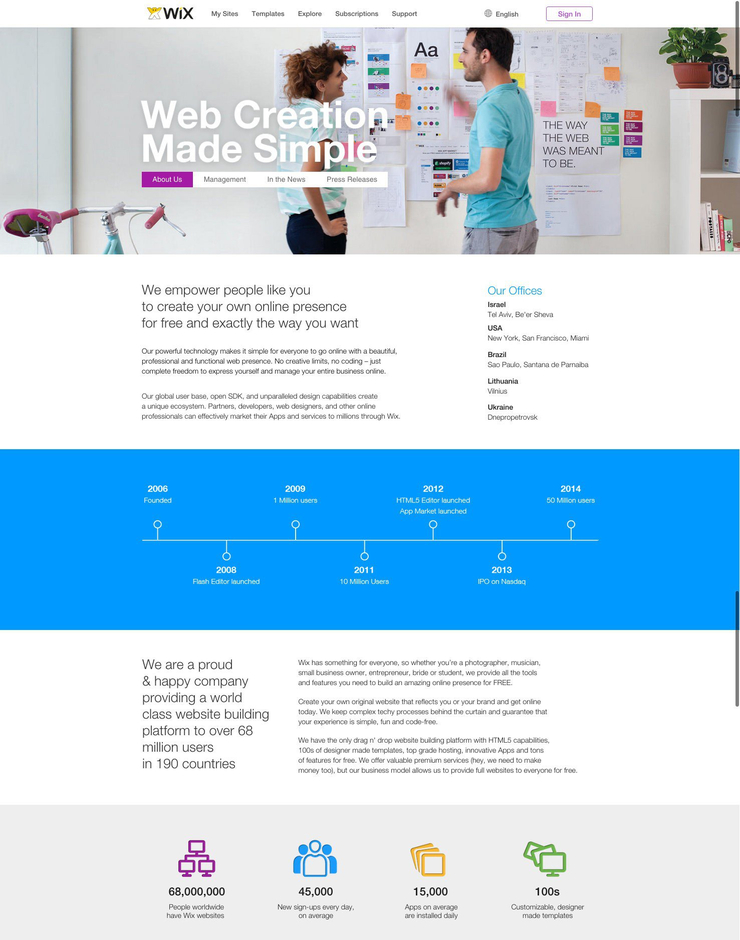
14. 简洁的图形和锋锐的线条

这种类型的网页设计走的是时尚现代风,干净的外观,轻量级的图片选取,大量的留白和整齐的排版,非常专业也非常的养眼,堪称完美的框架可以承载多种多样的内容。同时,这个页面的设计案例也同样展现出留白的重要性。
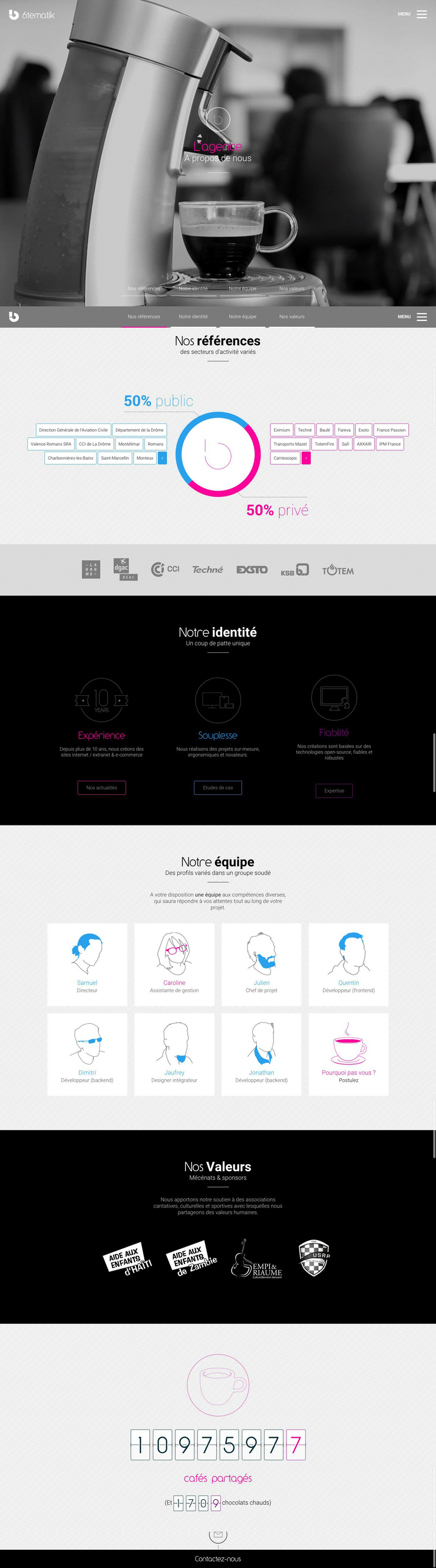
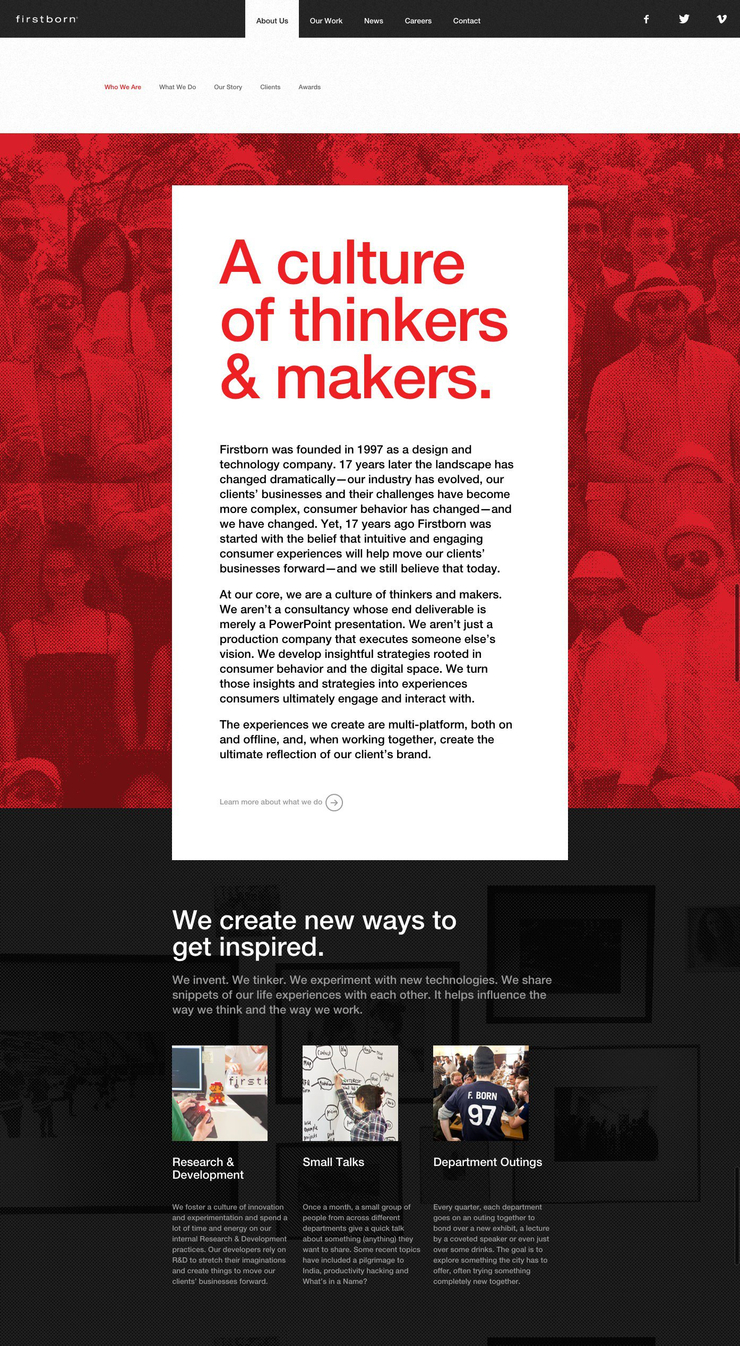
15. 大胆的提亮色和高亮信息

6tematik 的关于我们页面设计非常有意思。黑白配色永远不会过时,但是在某些情况下黑白并不足以满足全部的需求,这个页面就使用了高饱和度的红色来蓝色来作为提亮色,大胆而有效。要注意的地方在于,你高亮的信息越多,高亮的效果就越差,因为高亮的地方越多,用户越难于发现真正重要的地方。所以,你要做的是标记出真正重要的事情。
16. 大留白和小元素

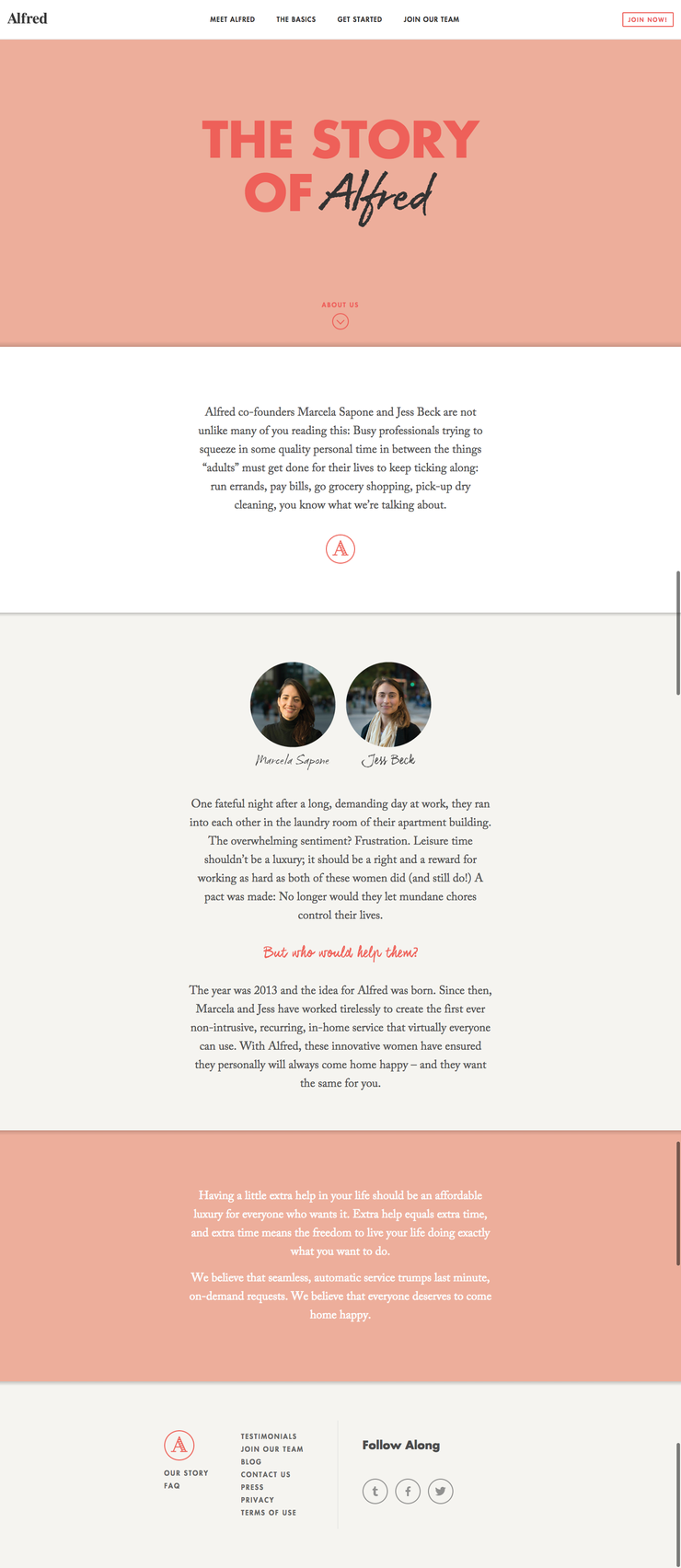
大和小在很多情况下都是对比出来的。Margin 通常指的是主体周围的边缘、留白和边界。较小的边界可以让主体更有张力,覆盖更大的范围。但是Alfred 的关于我们页面并没有这么做,大量的留白、宽广的边缘让整个页面看起来文艺气息十足,简约而轻松。虽然这样的设计并不常规,但是也正是这种非常规的设计让整个页面充满了独特的风格与调性。
17. 独特的字体和个性化的档案

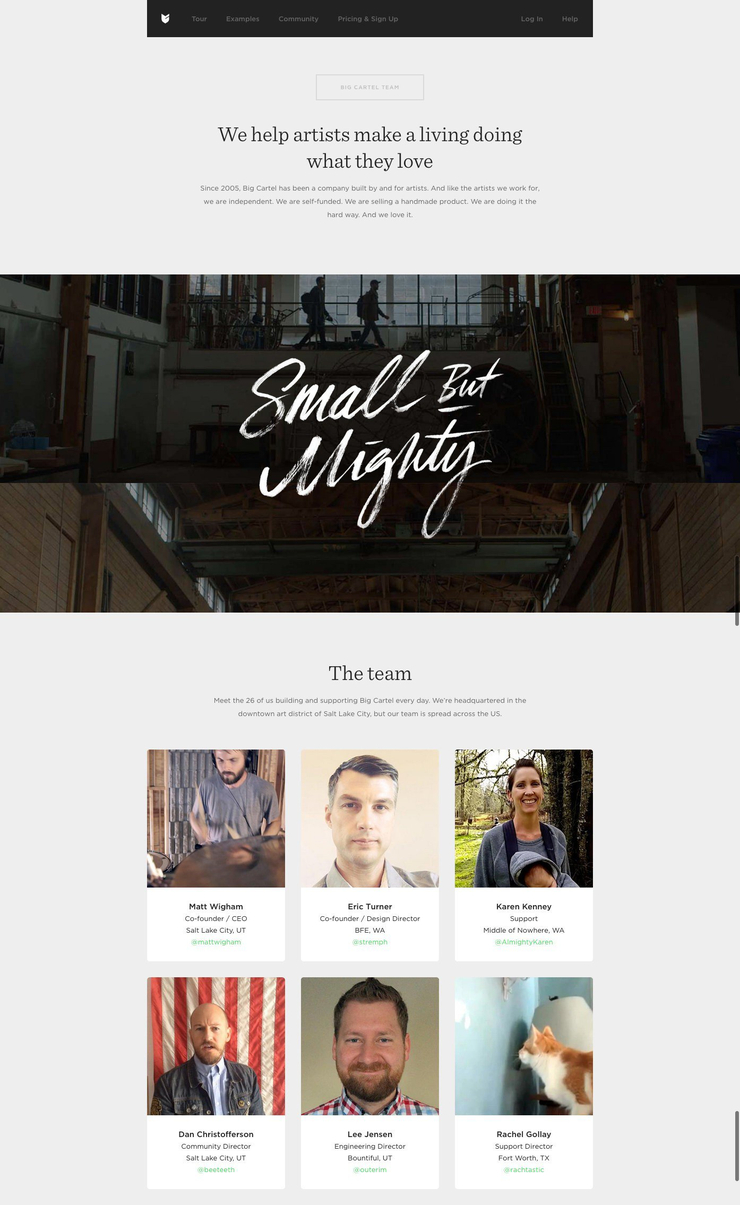
独特的手写字体赋予Big Cartel的页面以一种不同凡响的张力,虽然简单,但是让设计大放异彩。个性化的员工档案同上方别具一格的字体一样独特,参差多态的设计让整个页面在气息上保持了一致性。当你点击员工头像的播放按键的时候,会播放一段颇有性格的视频,独树一帜。
18. 模块化布局和温暖的色彩

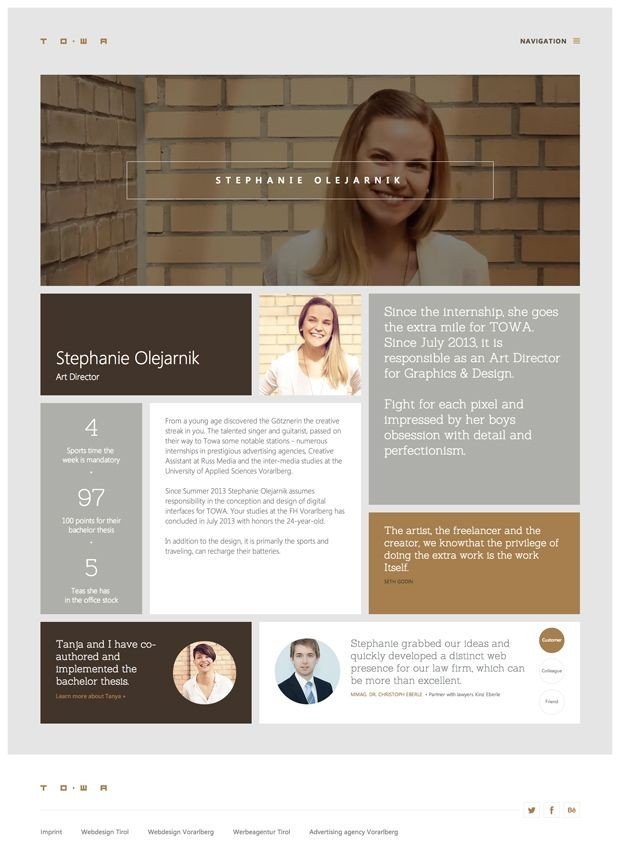
当你看到这个页面的时候,我想你也会注意到它独特的设计:页面的区块是精心分割出来的,从上到下每一块的内容都会承上启下,上一块引出下一块,就像梯子一样。这样一来,模块化的页面也显得很有条理,整齐而又自由。页面的配色和用图也是非常讲究的,黑白的基调配合温暖的棕色,创造出温馨的氛围。
19. 醒目的色彩和大胆的图片

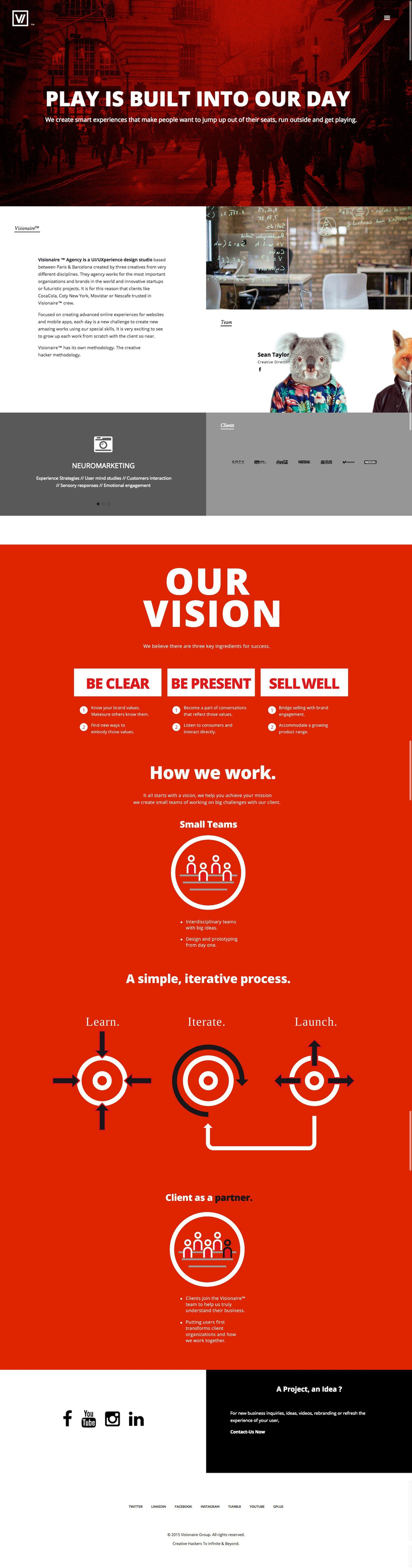
Visionaire的用色简直是大胆的典型,红色Banner的使用极为抓人眼球,还和品牌用色相互呼应。错落的排版和别具一格的图片使用让用户不会轻易忘记这个不同一般的网站。信息图的使用也是这个关于我们页面的特色。
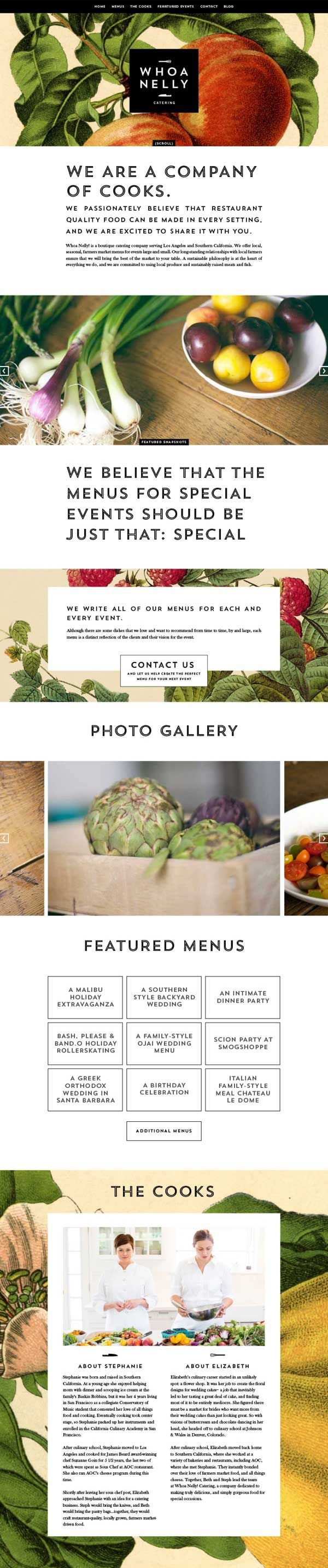
20. 强对比和复古插画

Woah Nelly Catering 的关于我们页面并没有追随最流行的设计手法,而是采用了温暖怀旧的色调和设计元素来营造氛围,鲜艳漂亮的插画不仅让页面充满活力,而且也简单直观。复古插画的微妙之处在于其中添加了纹理,让它质感非常不错,这也让白底黑字的元素可以更加显眼突出,构成对比。
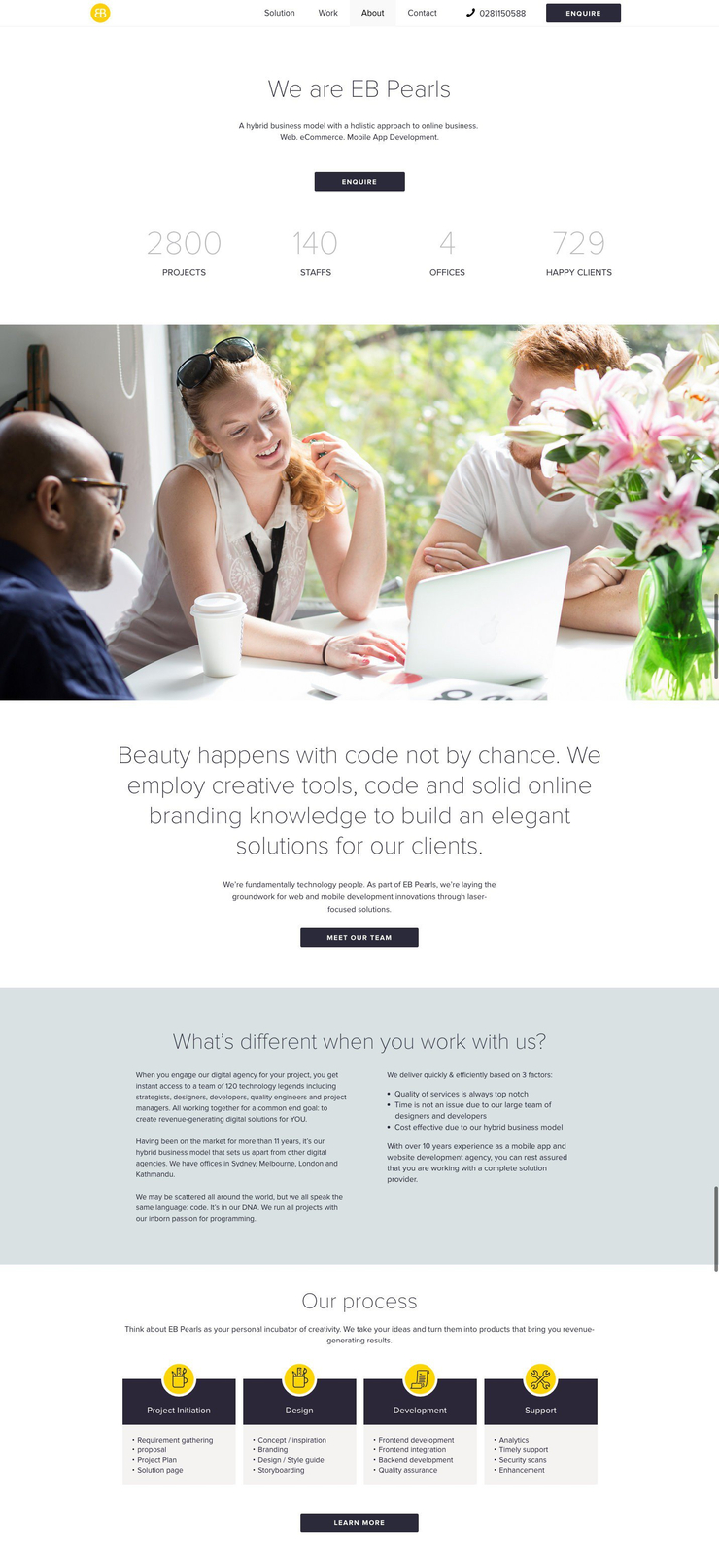
21. 整洁的配色和均衡的排版

漂亮的无衬线字体、均衡的排版和均匀光洁的配色让EB Pearls 的关于我们页面看起来专业无比。合理的留白和浅色的图片的使用给人一种优雅的感觉。
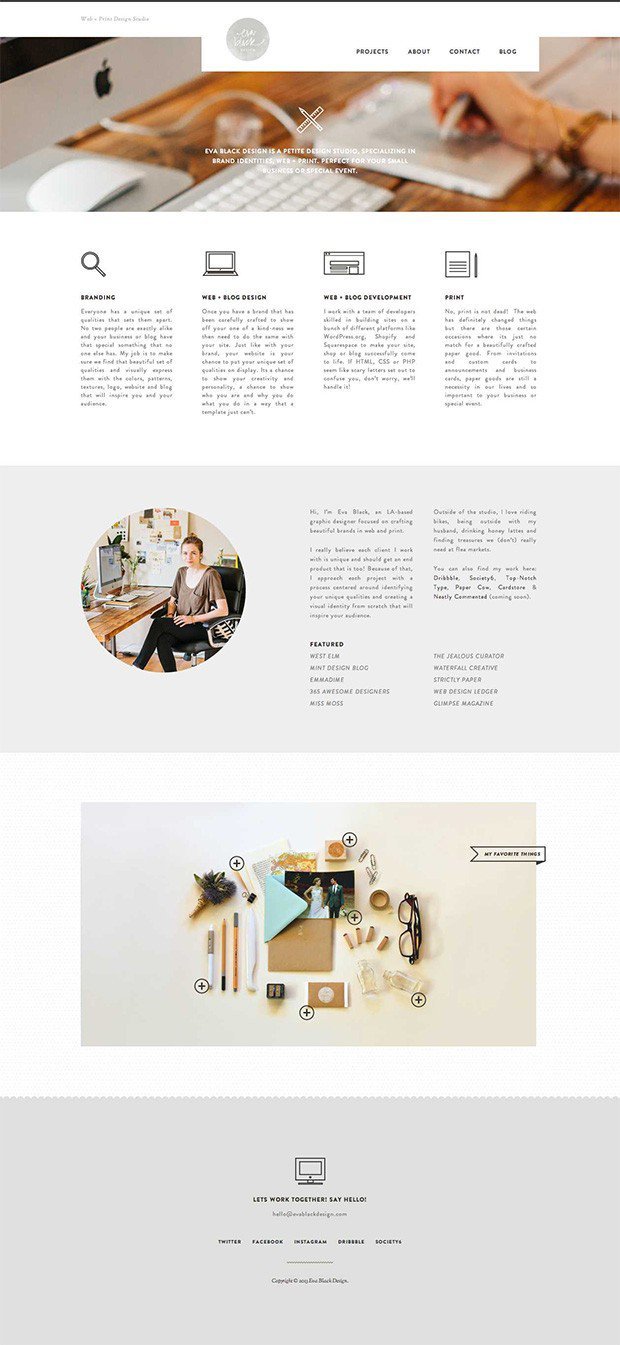
22. 柔和的色彩和简单的插画

很多时候设计并不是越复杂越好,EVA Black Design的关于我们页面使用简单的设计反而更容易营造时尚现代的感觉。简约的暖色调图片同黑白灰配合在一起,给人以柔和的感觉,点缀以简单的插画,让整个页面在整饬的设计之下还拥有了些许个性。
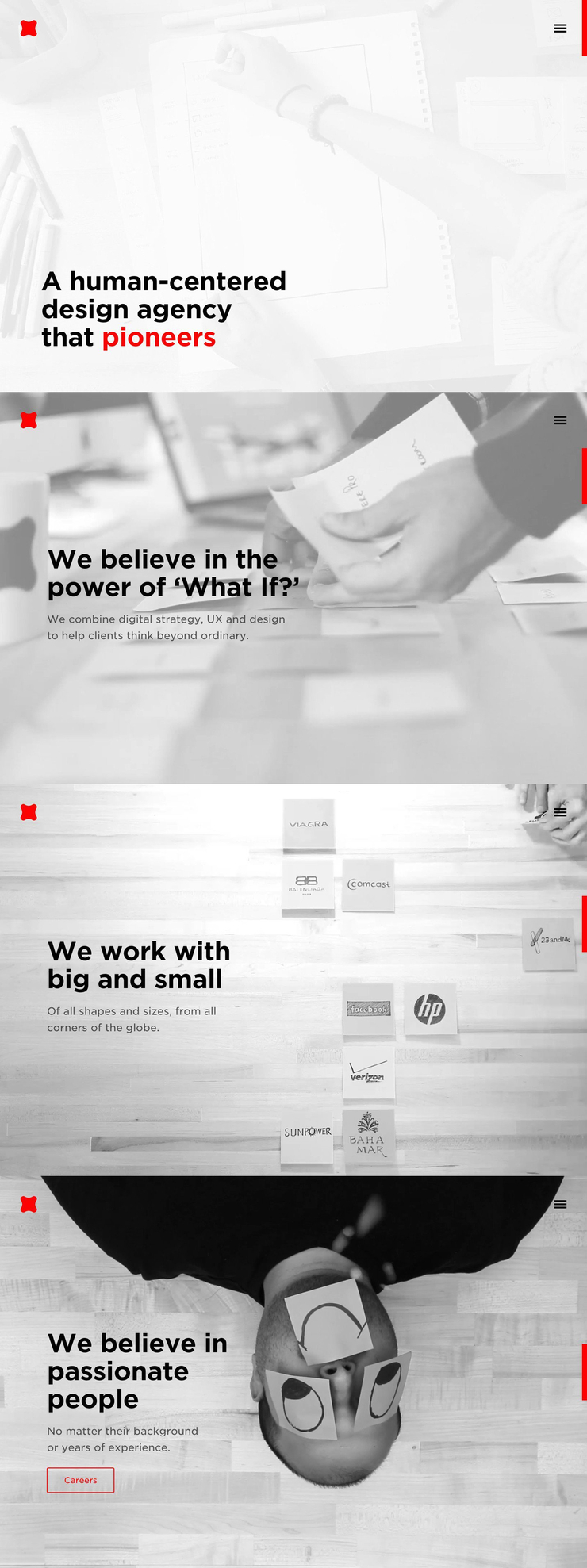
23. 动效和富有冲击力的排版

想让你的设计栩栩如生富于生命力?那么让它们动起来好了!用短视频替代图片,或者使用GIF图片,这也都是目前流行的设计手法。纯黑色的文本和红色的元素的使用,让整个页面充满了个性,也让排版充满了冲击力。
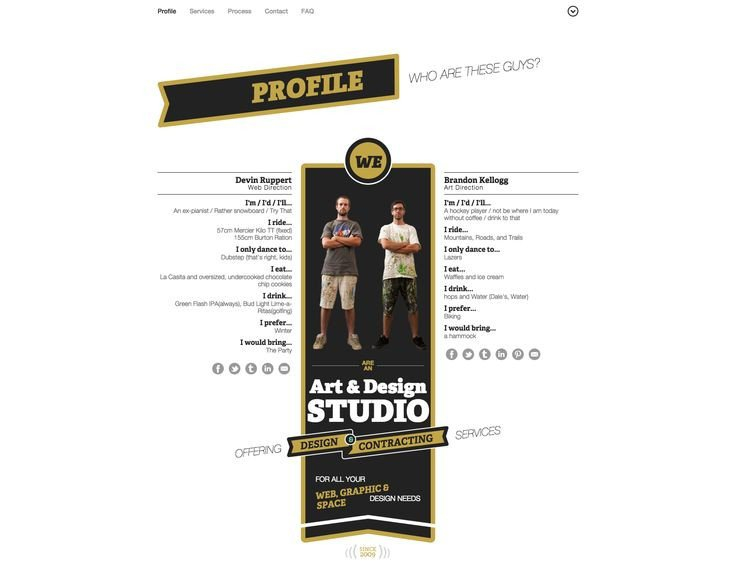
24. 创意排版和吸引力十足的图片

图片居中的独特排版是这个关于我们页面的有趣之处,而团队成员的照片也正好居于这样的位置,这使得两边的档案信息排版需要向中间对齐。复古元素和配色的使用则支撑起了整个页面的设计,值得学习哦。
25. 大胆的布局和色彩滤镜

大胆使用独特的、先锋的布局是令人难忘的重要手段,同时搭配以个性十足的配色,效果绝对不错。干净的无衬线体的选择,色彩滤镜下的图片,都是这个关于我们页面的突出之处。





全部评论