所有网站滚动不管是谁,他们的网站设计在一个屏幕页面上表现完整信息和目的是远远不够的,否则会看起来会很混乱。所以,网站使用滚动差异设计无疑是较好的表现手段。
为了使这个滚动为用户带来引人入胜的体验,那些最好的设计师会使用视差滚动,这样它看起来非常迷人,该网站轻声滚动时它看起来像一个动人的故事或继续。它将让您的网站看起来有非常良好的管理并且便于移动。当熟练地将视差滚动设计用在一个网站设计时,将会对用户有很大影响,正常的网站之旅变成了美妙的体验,这使得用户想探索更多。
视差可以通过使不同的元素以不同的方式并以不同的速度,包括后台网站的深度、图像前景等,使网站内容信息更愉快的通达到游客。这里有一些伟大的视差滚动的网站例子。这将激励你使用视差滚动效果让你的网站有一个有趣和诱人的外观。
Out of Box Award该网站使用了一些华丽的横向滑动来显示有关设计和过去的项目中,赢得一个奖项的详细信息。非常干净的网站和很酷的动画效果。
Digital Cover是在法国的一个数字机构。他们的新设计非常独特和简单,但使用jQuery和HTML5给你“魔方”的感觉。
漂亮的单页网站
“Antro”,在加拿大蒙特利尔的一个创意机构。喜欢该网站的动画介绍和干净的设计,弹出式侧导航是个不错的主意。
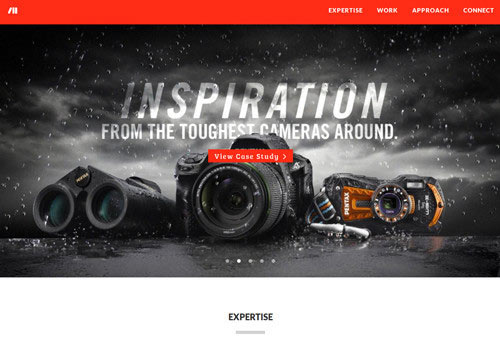
“The1stmovement”,一个数字机构。他们的网站是干净的,只设有几个组合的项目,但有很酷的细节,如可拖动的Ajax加载的案例研究。非常好的网站。











全部评论