本教程主要使用Photoshop制作涟漪波浪效果的GIF动画,教程的过程写的很详细。希望能对大家有所帮助。
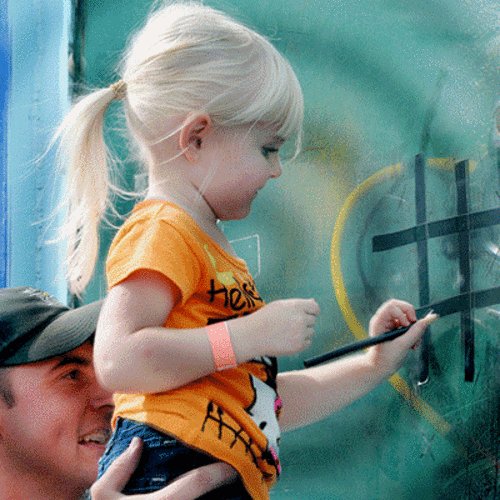
最终效果

图00
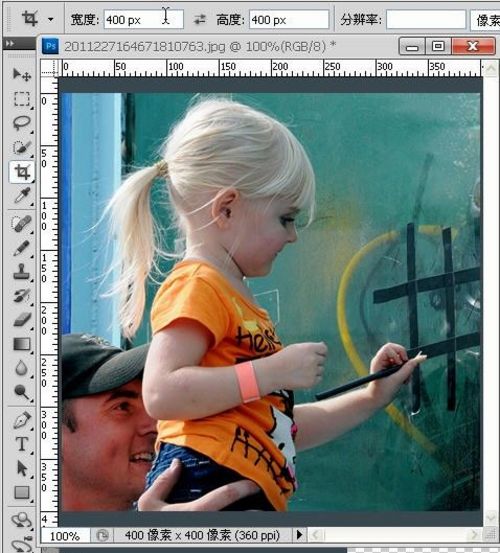
1.打开一张图片。

图01
2.用裁剪工具将它裁剪成400乘400的正方形。

图02
3.裁剪后的大小。

图03
4.下来新建一个400乘800的透明文档。

图04
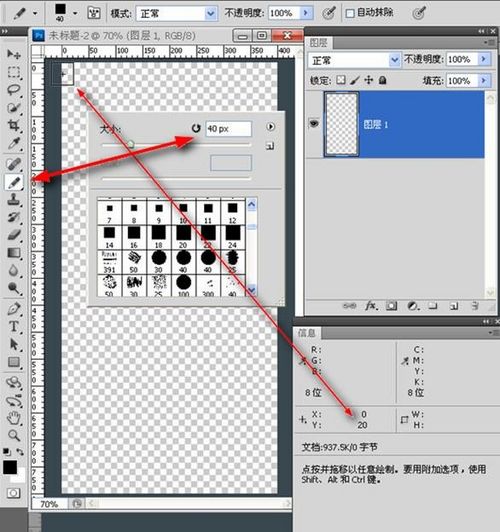
5.用40像素铅笔工具,在文档左上角画一横线。坐标可借助信息面板来观察。

图05
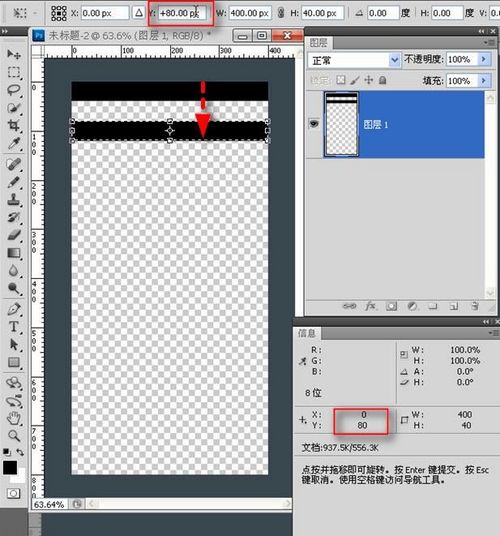
6.画好后载入选区,按一下ctrl+alt+t组合键——复制变换——0坐标值状态下向下移动80像素(呈等距)。

图06
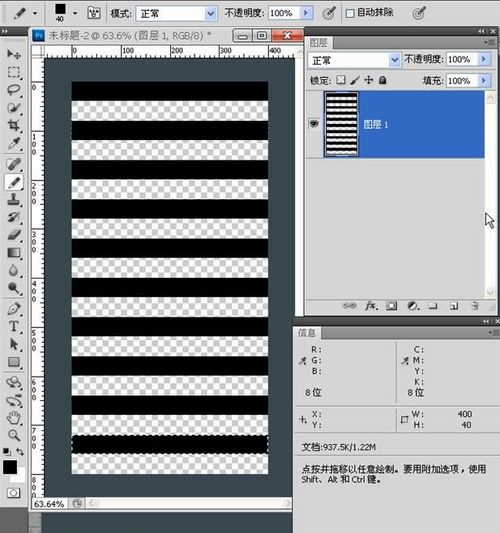
7.确定,下来连续按ctrl+shift+alt+T组合键8次,复制8个横条(共10个),然后取消选区。

图07
8.按住ctrl键单击箭头处——在当前图层下方新建图层——然后填充白色。

图08
9.执行滤镜>模糊>高斯模糊——数值参考图示。

图09
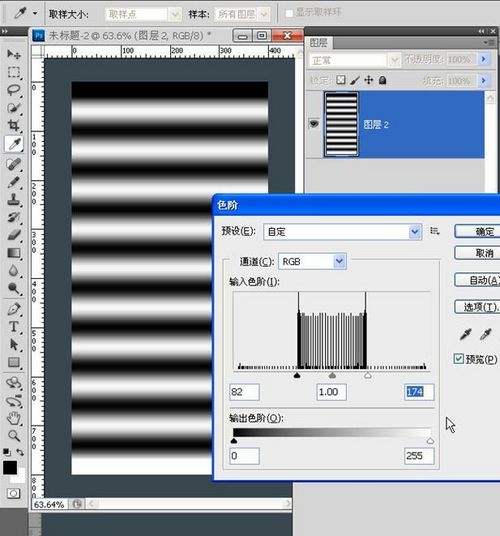
10.调整一下色阶,让图案的对比明显一些。

图10
11.视图菜单>新建参考线——在水平100像素处和水平500像素处建立两条参考线。注意参考线的位置结合图像的尺寸是呈正方形的,这个范围才是我们需要的……(当然也可以在其它位置建立参考线,但两线之间的高度必须是400像素)

图11
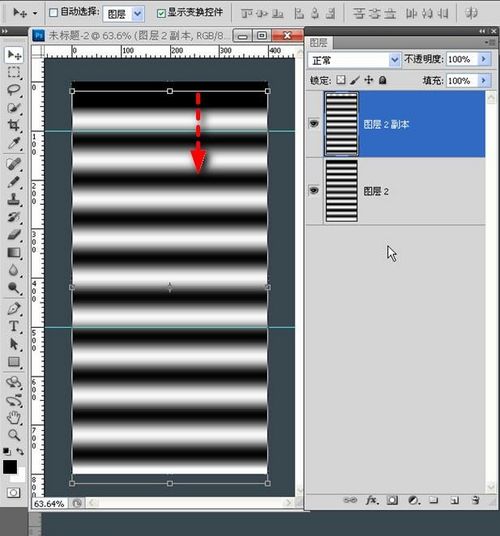
12.为什么要这样做?那是因为要让它在接下来的动画制作中不间断无障碍的循环播放。当初画直线的宽度是40像素,因为等距,所以白色也是40像素,二者相加是80像素,我计划用4帧完成这个动画制作,所以每复制一层向下移动20像素,4层正好形成一个循环。按住shift键,再按两次向下的方向键——向下按一次是移动10像素,不按shift键移动是1像素。

图12
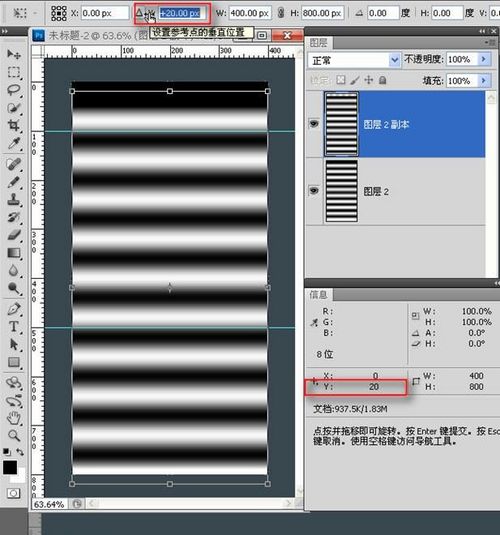
13.为准确快捷,还是复制变换方便。按一下ctrl+alt+T组合键,在属性栏红框内输入正20像素(向下方移动),完成后按确定。

图13
14.然后连续按ctrl+shift+alt+T组合键2次复制两层(共四层)。下来再用裁剪工具在参考线之间裁出一个400乘400的正方形形状。

图14
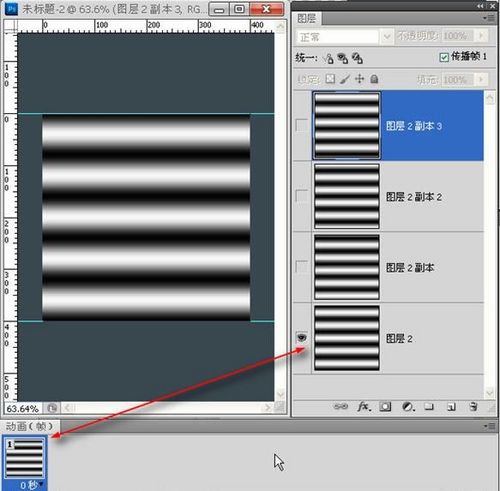
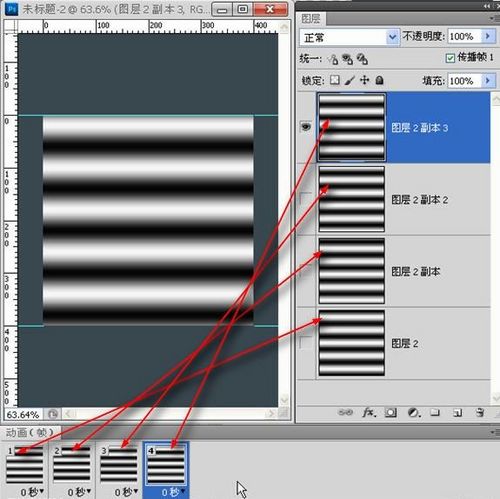
15.裁剪好后,打开窗口>动画调板,第一帧对应的是图层2,第二帧对应的是图层2副本。下面如此类推。

图15
16.参考图层对应的动画帧。

图16
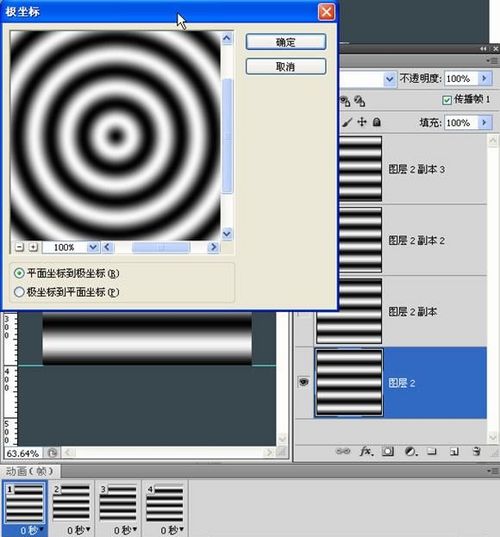
17.依次为图层执行极坐标效果。

图17
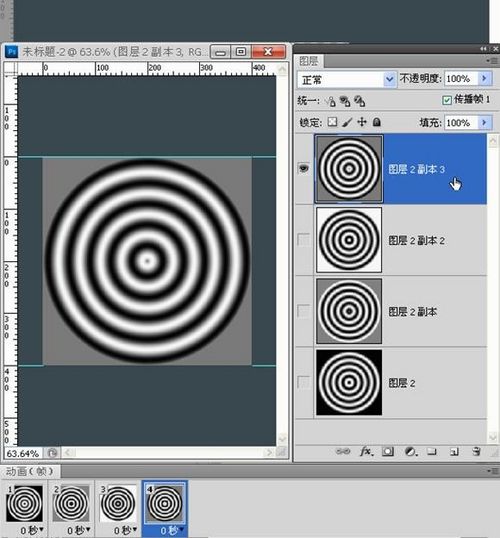
18.完成后各层都起了变化,而且圆环也很细,这样会影响效果。

图18
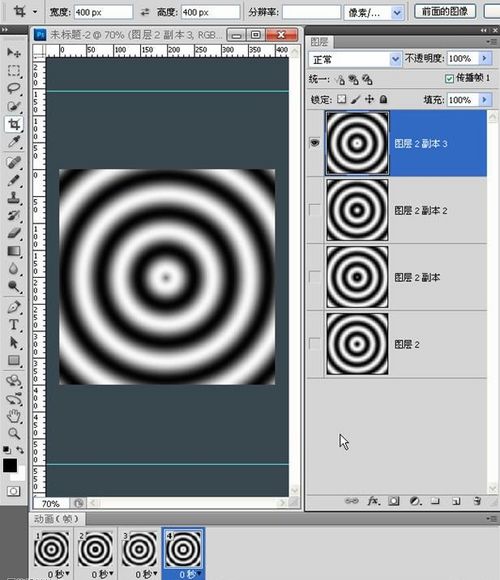
19.继续用裁剪工具,还是400乘400,参考图中大小,对齐中心点。

图19
20.裁剪完的效果。

图20
21.现在打开图片,复制四层,背景去锁。

图21
22.将图层0(背景)放大一点,使它和其它图层产生错落感。

图22
23.色阶再调亮一点,使它和其它图层产生色差。

图23
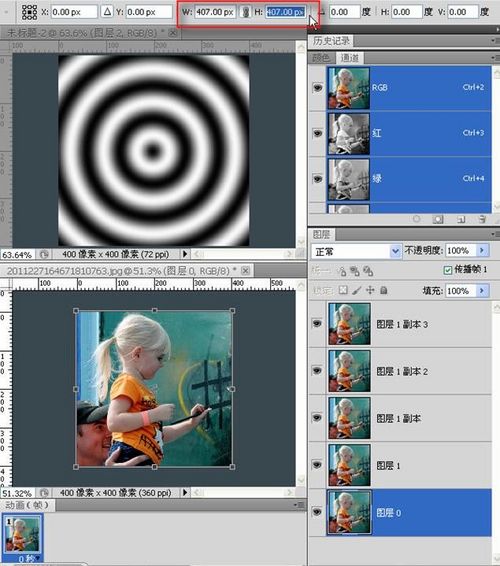
24.下来单击图案窗口(转换文档快捷键为ctrl+~)。从第一帧图层2开始,单击箭头所指处——载入选区,然后ctrl+C(复制)。

图24
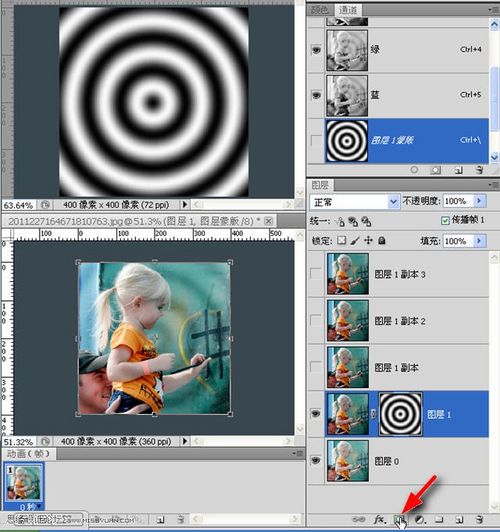
25.再回到图片,单击通道面板下方箭头所指处——创建新通道,然后ctrl+V(粘贴)。

图25
26.这时蚂蚁线还在,单击图层1并添加蒙版。参考图示。

图26
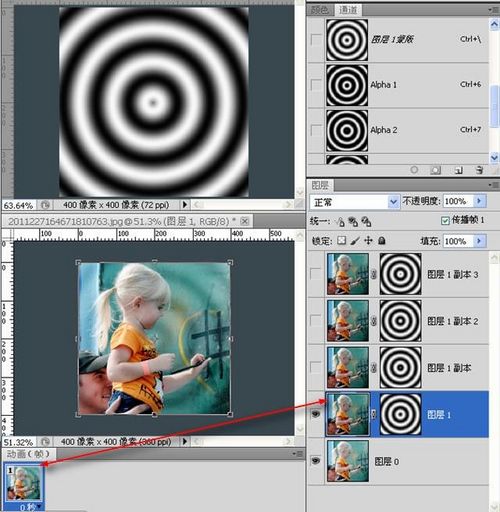
27.重复24、25、26步骤将图案中剩余图层依次复制至和图片对应的图层蒙版中。

图27
28.看一下蒙版在这种图案的作用下对图层的影响。

图28
29.最后是建立动画帧,这就不用说了吧。

图29
30.建立动画的第二帧。

图30
31.建立动画的其他帧数。

图31
32.最终效果

图32





全部评论