你的商品图是否拍摄出来总觉得没有味道,感觉平平呢?我们今天为大家带来一篇教程,利用Photoshop只需简单几步便可将你的图片打造的更有视觉冲击力。
我们先来看看调整后的图片:
第1步:
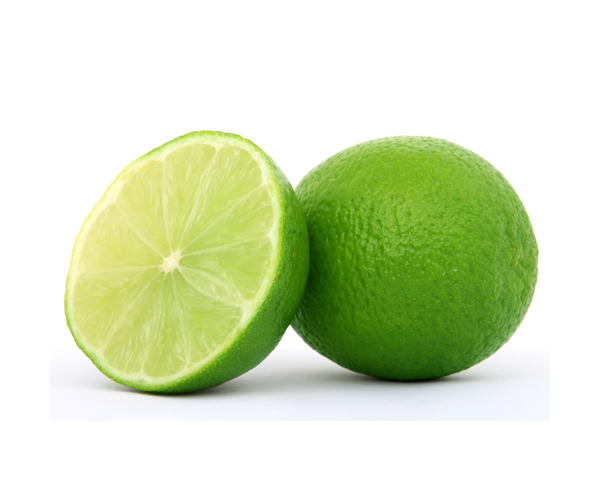
打开你的商品图片,这里我们用的是一张柠檬的图片。
第2步:
我们先要将柠檬从底色中抠出,你可以使用钢笔工具或套索工具来抠图。建立选区之后Ctrl+J来将其复制一层。
在柠檬图层的下方新建一层,命名为“背景层”。为背景层填充从 #292C2F 到 #0F1010的径向渐变。这是将你的图片变得有冲击力的第一步,之所以填充黑色背景,是为了增强柠檬与背景的对比度,让柠檬的颜色从黑色背景中脱颖而出。
第3步:
在柠檬层下方新建一个空白图层,将其命名为“背景亮部”。在每个柠檬背后都使用渐变工具创建从白色到透明的径向渐变。将图层的不透明度降低为40%(这里的渐变位置和不透明度数值都可以根据个人感觉来调整)。
第4步:
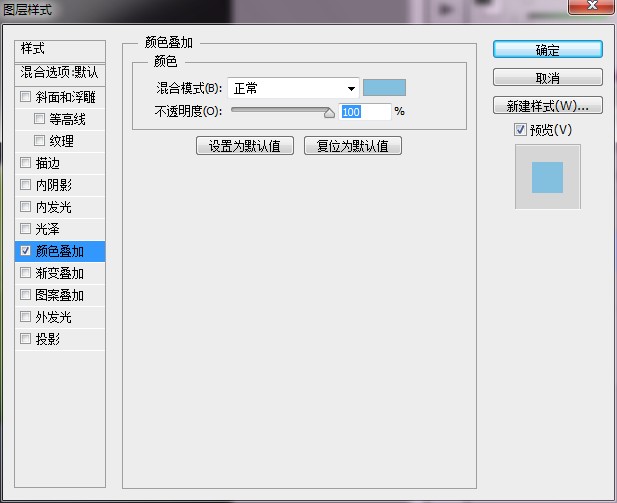
为“背景亮部”层添加颜色叠加,这里颜色选择#83BFDE。这样背景看上去会有淡淡的蓝色。
第5步:
在“背景亮部”图层上方新建一个“阴影”层。在两个柠檬后面及中间位置分别添加从黑色到透明的径向渐变,来创建柠檬在背景上的阴影。
第6步:
将“柠檬”图层复制一层,将图层混合模式设置为“强光”,并将图层不透明度设置为50%。将“强光”图层再复制一层,将图层混合模式设置为“柔光”,保持图层不透明度为50%。然后将三个柠檬图层按Ctrl+E合并。这一步主要为了提亮柠檬的颜色,使其看上去更加鲜艳。
第7步:
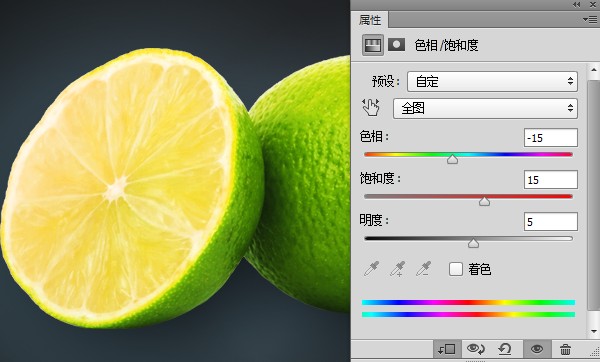
接着我们来调整图片的颜色和饱和度。为合并后的柠檬图层添加色相/饱和度调整层(剪贴蒙版),参数设置如下。调整后的柠檬看上去是不是更有食欲。
第8步:
接下来我们来增加图片的清晰度。选择菜单滤镜>锐化>锐化,来增强柠檬的细节部分。
第9步:
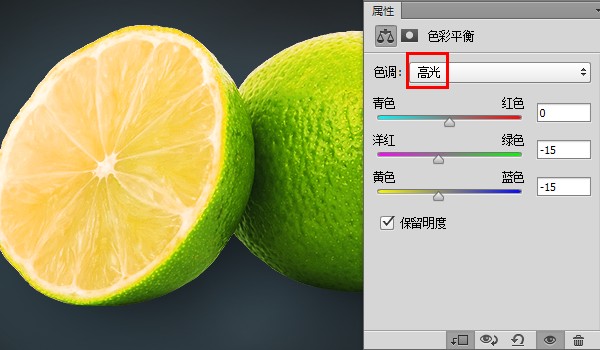
继续调整柠檬的颜色。为其添加色彩平衡调整层(剪贴蒙版),参数设置如下图。
















全部评论