在本篇内容中,我们将使用封套命令,来制作虚幻效果背景。为了更加便于朋友们理解这个命令的应用原理,我精心的为朋友们安排了实例。希望对朋友们有所帮助!
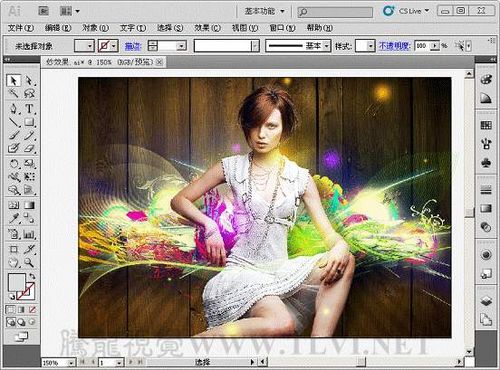
我们先来看看制作出的效果吧!

图01
(1)执行"文件"→"打开"命令,将素材"沙效果。tif"文件打开。

图02
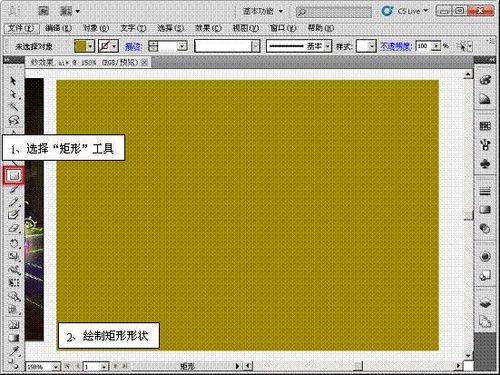
(2)为了便于观察效果,首先绘制棕色矩形并锁定。

图03
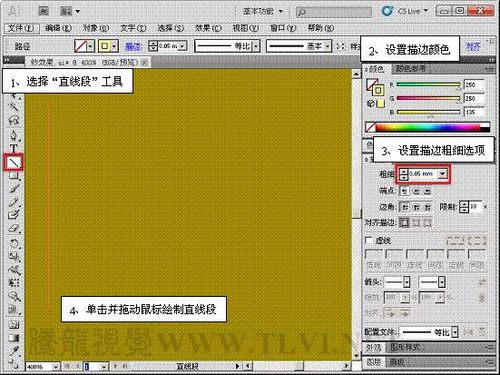
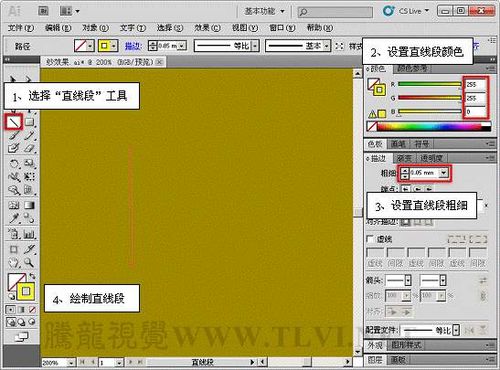
(3)使用"直线段"工具,绘制直线形状。

图04
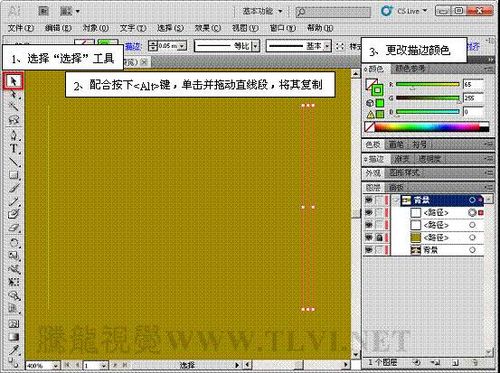
(4)水平复制直线段并更改颜色。

图05
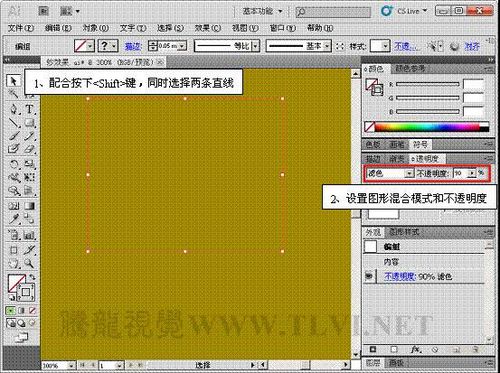
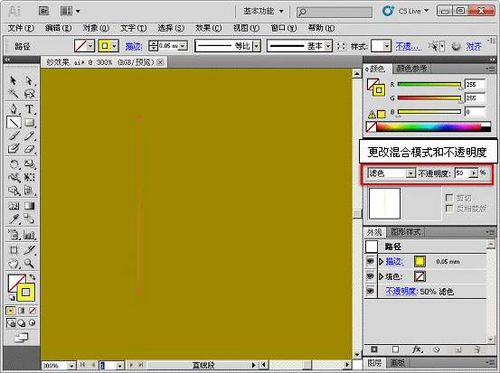
(5)同时选择两条直线段,更改其混合模式。

图06
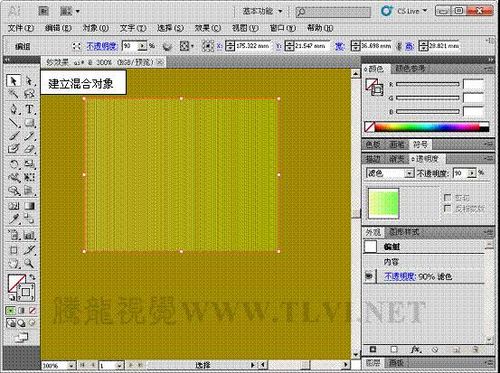
(6)执行"对象"→"混合"→"建立"命令,创建混合对象。

图07
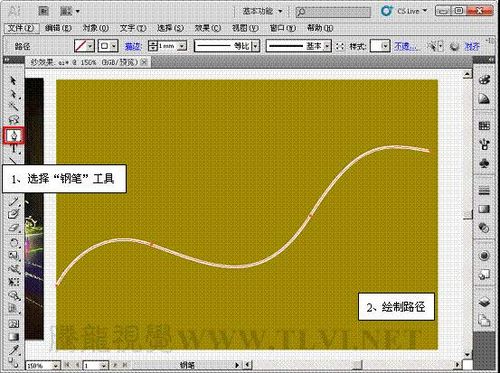
(7)使用"钢笔"工具绘制形状。

图08
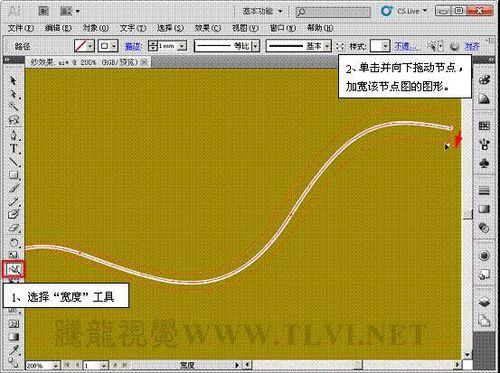
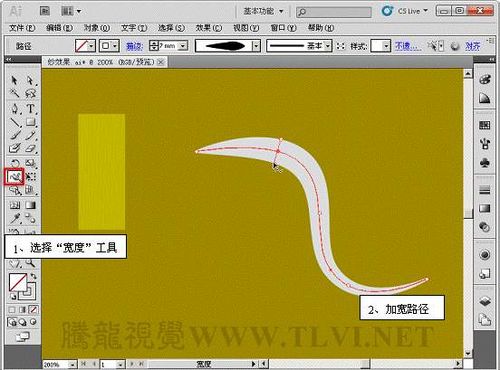
(8)使用"宽度"工具,加宽图形。

图09
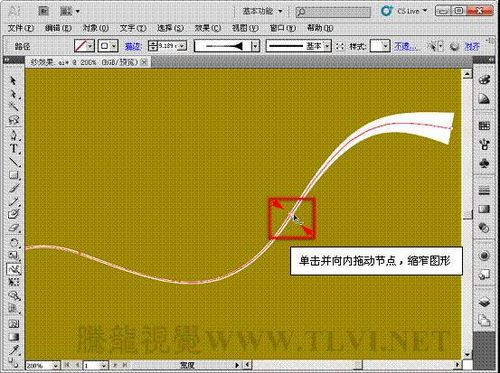
(9)使用"宽度"工具,缩窄第三上节点处的图形。

图10
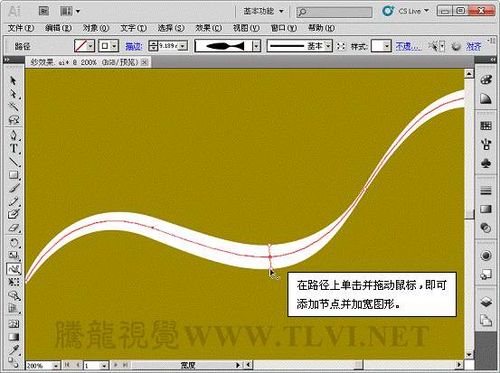
(10)添加节点并加宽图形。

图11
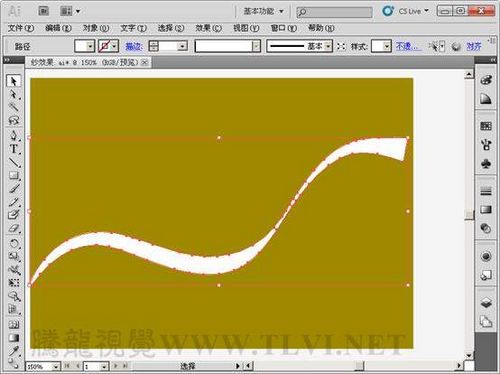
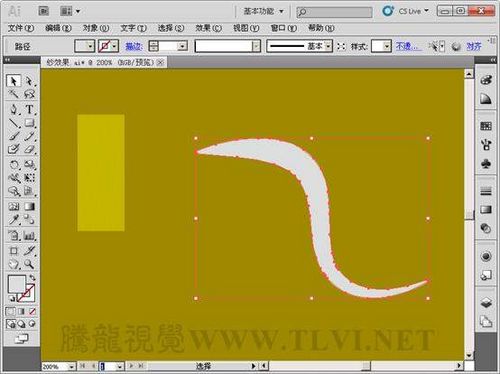
(11)执行"对象"→"扩展外观"命令,扩展对象。

图12
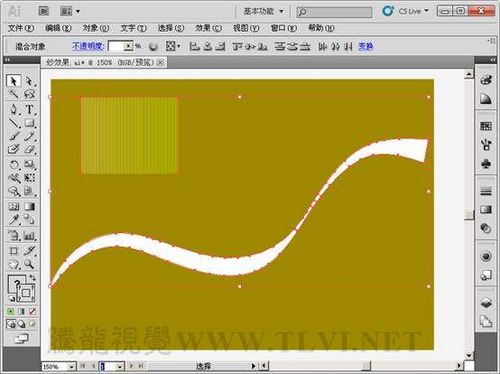
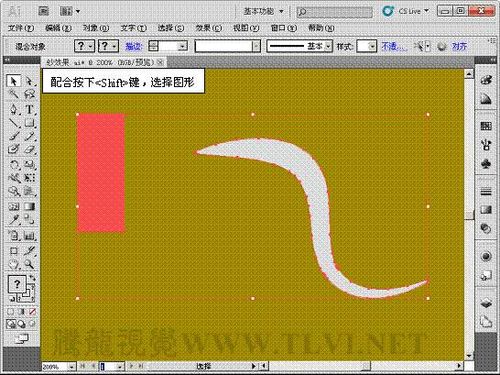
(12)选择图形,执行"对象"→"封套扭曲"→"用顶层对象建立"命令,建立封套扭曲。

图13
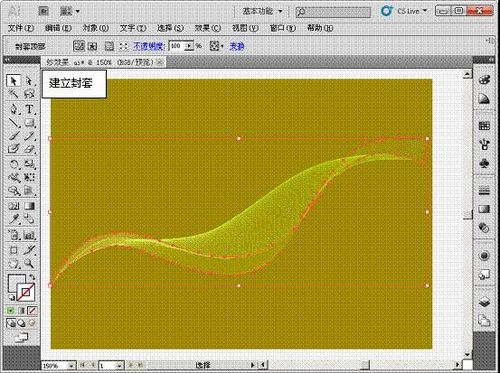
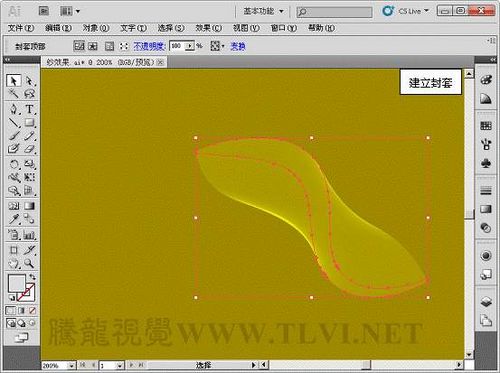
进行以下操作,确定建立封套。

图14
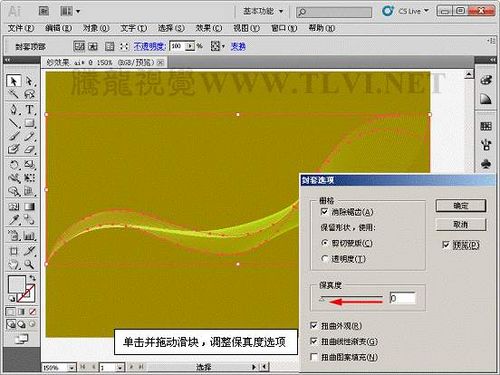
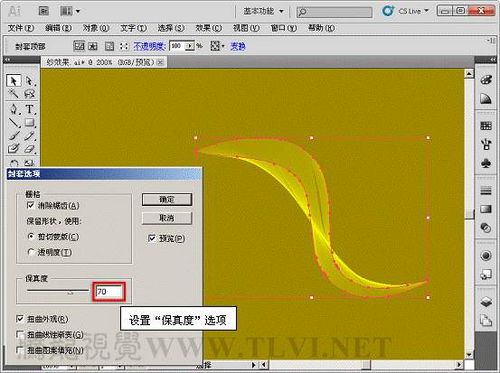
(13)执行"对象"→"封套扭曲"→"封套选项"命令,打开其对话框。

图15
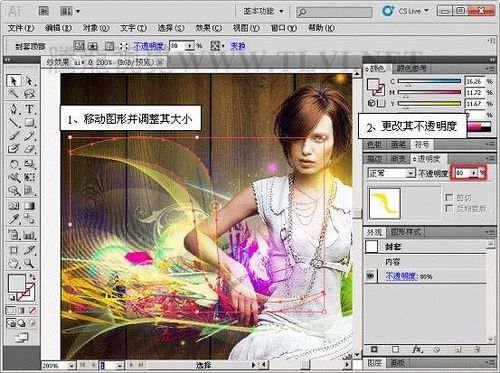
(14)将制作好的图形,移动至画面中相应的位置。

图16
(15)接下来再来讲述一种沙效果的制作,首先绘制一条直线段。

图17

图18
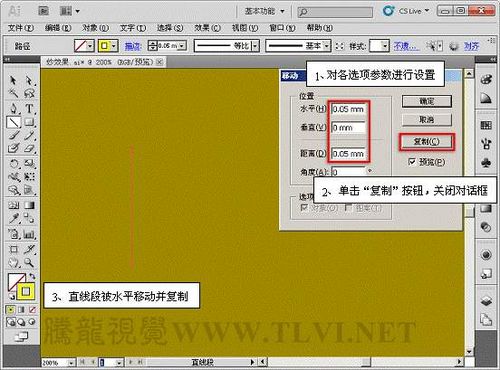
(16)执行"对象"→"变换"→"移动"命令,打开其对话框。

图19
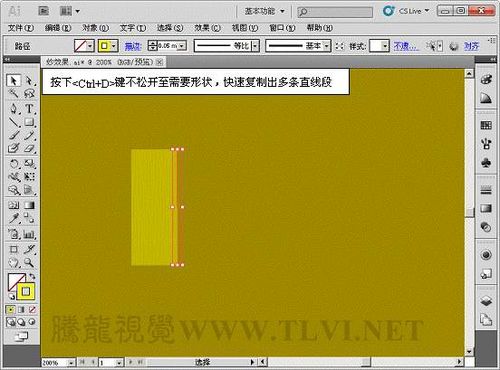
(17)快速复制多条直线段。

图20
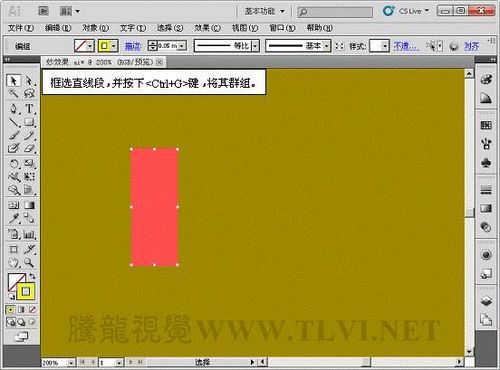
(18)全选直线段并群组。

图21
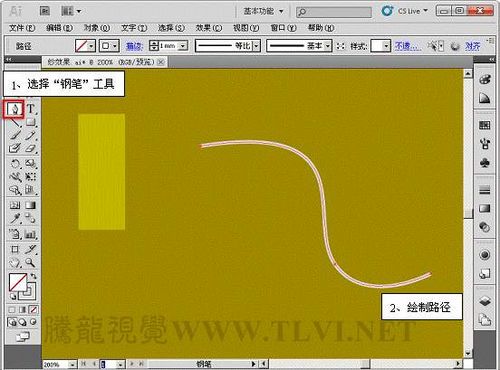
(19)使用"钢笔"工具,绘制路径。

图22
(20)参照以上加宽的操作方法,对路径进行变形。

图23
(21)执行"对象"→"扩展外观"命令,扩展对象。

图24
(22)选择对象,执行"对象"→"封套扭曲"→"使用顶层建立"命令,创建封套。

图25

图26
(23)执行"对象"→"封套扭曲"→"封套选项"命令,打开其对话框。

图27
(24)将制作好的沙效果移至画面中相应的位置。

图28
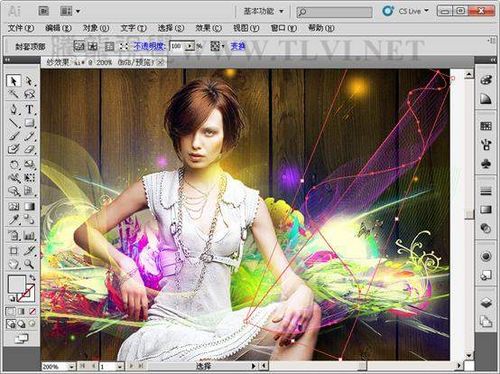
(25)参照以上方法,再制作出其他的沙效果。

图29
(26)至此完成本教程的讲述。

图30





全部评论