
图12-36本实例完成效果技术提示
在该实例中主要通过绘制生动、形象的热气球图形,从而烘托海报宣传的主题。在对热气球深入刻画时,主要使用了"交互式填充"工具,通过灵活、巧妙的使用该工具,制作出色彩丰富且具立体效果的热气球图形。图12-37出示了本实例的制作流程图。

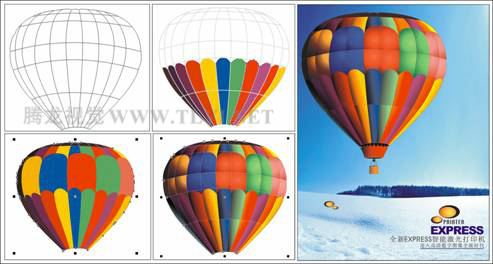
图12-37本实例制作流程
制作步骤1.制作热气球基本结构图形
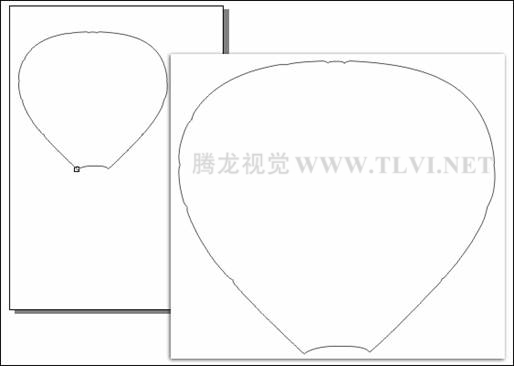
(1)运行CoerlDRAW,创建一个空白文档,保持属性栏的默认设置。然后使用工具箱中的"贝塞尔"工具,参照图12-38所示绘制热气球的外轮廓图形。

图12-38绘制热气球外轮廓图形
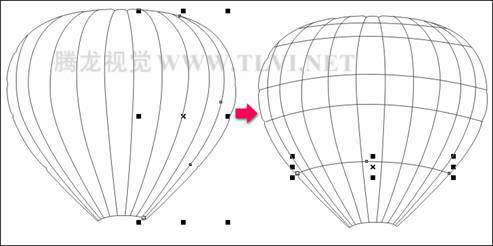
(2)接下来使用工具箱中的"3点曲线"工具,在热气球上面绘制曲线,如图12-39所示,然后将热气球上的曲线群组。

图12-39绘制曲线
(3)使用工具箱中的"贝塞尔"工具,参照热气球上的网格,在上面绘制图形,并分别设置其填充颜色,如图12-40所示。然后使用"选择"工具框选绘制的图形,按下键,调整其顺序到气球上网格图形下面。
提示:为气球填充颜色从左至右依次为黑色(C71、M90、Y89、K42),深紫色(C79、M95、Y63、K24),紫色(C55、M96、 Y57、K9),红色(C6、M99、Y95、K0),黄色(C1、M18、Y96、K0),蓝色(C95、M53、Y2、K0),绿色(C51、 M12、Y80、K0),红,紫色(C26、M81、Y11、K0),红,黄色(C1、M18、Y96、K0)。

图12-40绘制图形
(4)参照以上方法,再绘制如图12-41所示其他图形,并分别填充颜色。
提示:填充颜色从左至右依次为黑色,淡黄色(C2、M30、Y95、K0),蓝色(C95、M53、Y2、K0),红,绿色(C51、M12、Y80、K0),橙色(C4、M69、Y61、K0)。顶部填充颜色与气球底部填充同样的颜色。

图12-41绘制图形
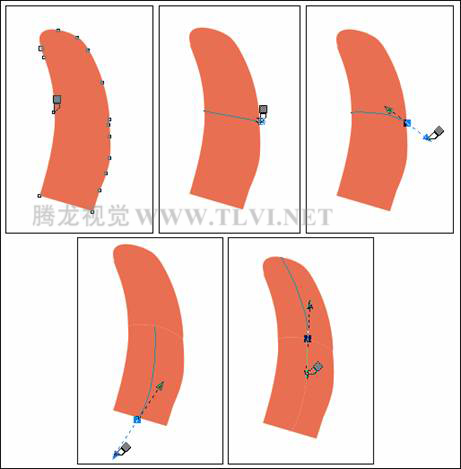
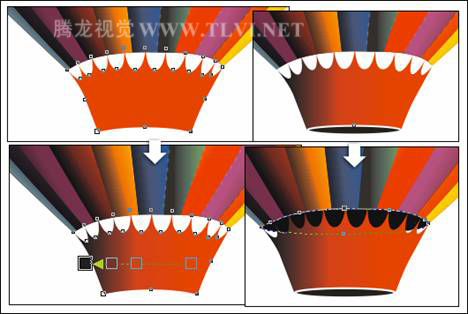
(5)使用"选择"工具,选择热气球右侧的图形,按下键将其放到最上层。使用"刻刀"工具,参照图12-42所示将图形切割为四个小图形。为了便于读者观察操作步骤,暂时将图形拖到页面空白处进行切割。
提示:按下键,将鼠标移到需要切割图形的边缘,当刻刀工具变为竖立时,单击鼠标,然后移到图形另一边缘,鼠标再次变为竖立时单击鼠标,不要松开鼠标,向一旁拖动出它的控制柄,调整切割线的弯曲度,然后再松开鼠标,将图形切割。

图12-42切割图形(6)
使用相同的操作方法,参照图12-43所示沿白色线条将其它图形分别切割为四个小图形。然后再将底部的图形分别切割为两个图形。

图12-43切割图形
(7)使用
"选择"工具,选择底部的气球轮廓图形,将其填充为黑色,如图12-44所示。

图12-44填充颜色
2.使用交互式填充工具制作出立体效果
(1)接下来为气球填充渐变,使其具有立体效果。如图12-45所示选择气球右侧的黄色图形,然后使用"交互式填充"工具,在图形上拖出渐变。

图12-45填充渐变
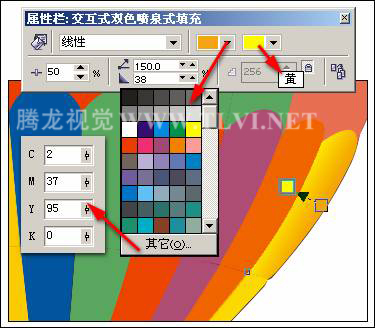
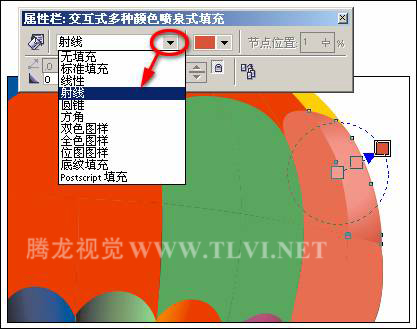
(2)接着参照图12-46所示,在其属性栏中的颜色下拉列表框中设置该图形的渐变颜色。

图12-46设置渐变颜色
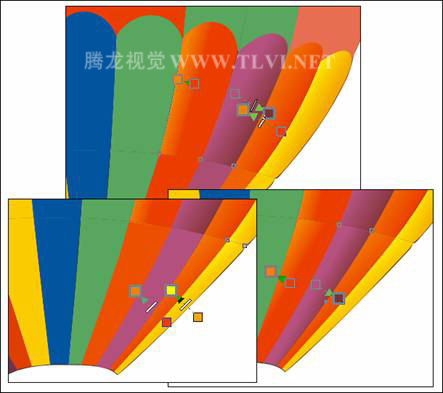
(3)参照以上方法,再为其他图形填充渐变,如图12-47所示。

图12-47填充渐变
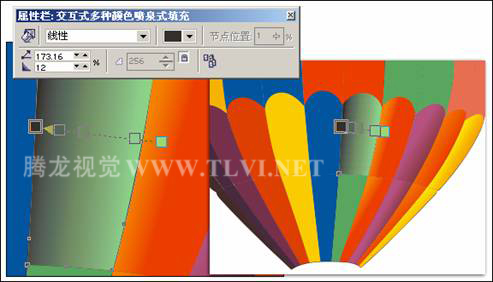
(4)继续使用"交互式填充"工具,在中间绿色图形上拖出渐变,接着在拖出的渐变虚线上相应位置双击,添加一些控制点。然后在渐变虚线的控制点上单击,使其呈现为可编辑状态,在属性栏中的颜色下拉列表框中对它的颜色进行设置,如图12-48所示。

图12-48填充渐变
(5)参照以上填充渐变颜色的方法,再为气球图形的其他部位填充渐变,效果如图12-49所示。

图12-49填充渐变
(6)使用"选择"工具,选择气球中间部位的图形,使用"交互式填充"工具,在图形上拖出渐变,在"填充类型"下拉列表框中选择"射线"类型。
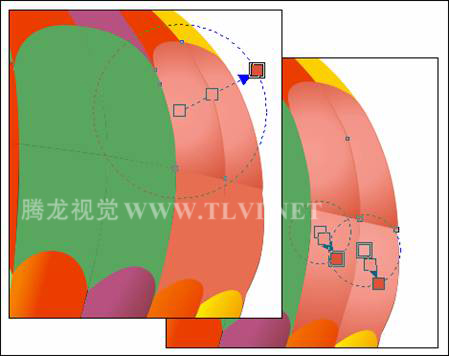
(7)在渐变虚线上双击,添加控制点。接着在渐变虚线的控制点上单击,使其呈现为可编辑状态,在属性栏中的颜色下拉列表框中对它的颜色进行设置,完成效果如图12-50所示。

图12-50填充射线渐变
(8)参照以上方法,再为其他图形填充射线渐变,如图12-51所示。

图12-51设置渐变
(9)使用上面所述填充线性和射线渐变方法,为热气球其他部位进行填充,效果如图12-52所示。

图12-52填充渐变完成效果
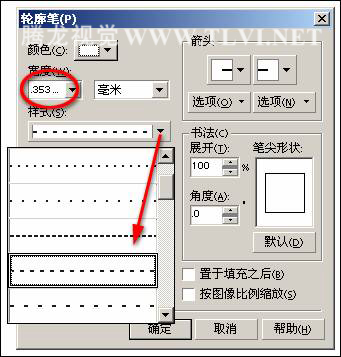
(10)接下来选择底部气球上的网格线,按下键将其放到最上层。然后参照图12-53所示打开"轮廓笔"对话框,设置网格线的线型和轮廓宽度,如图12-54所示。

图12-53设置"轮廓笔对话框"

图12-54设置网格线轮廓完成效果
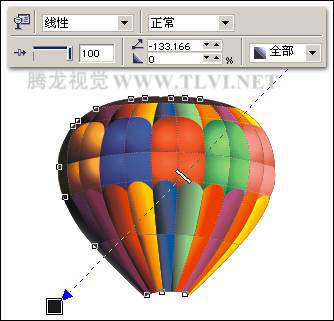
(11)保持网格线的选择状态,使用工具箱中的"交互式透明"工具,参照图12-55所示为其添加线性透明效果。

图12-55为网格线添加透明效果
3.制作篮子和装饰图形
(1)下面参照图12-56所示在热气球底部绘制图形,并为其填充渐变。接着在该图形的底部和顶部绘制图形,并填充为黑色,轮廓色为白色。

图12-56绘制图形
(2)接下来参照图12-57所示在热气球底部绘制篮子图形。

图12-57制作热气球底部图形
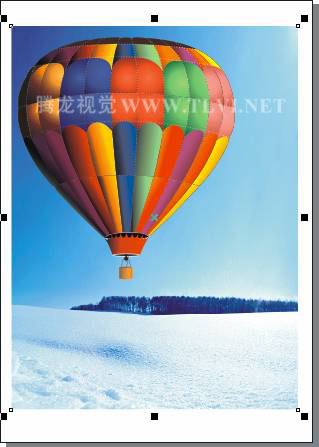
(3)导入一张背景图片"文件,参照图12-58所示调整它的位置,接着按下键,将其放到气球图形下面。

图12-58调整背景图片
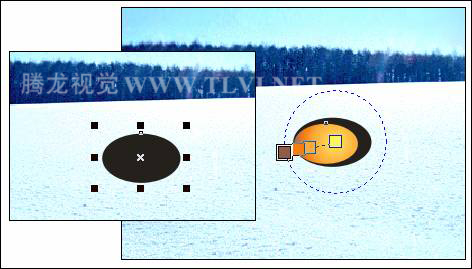
(4)使和"椭圆"工具,在页面右下角绘制椭圆,并填充为黑色,接着将其再制并调整大小和位置。然后使用"交互式填充"工具,为它填充渐变,如图12-59所示。完成后将两个椭圆群组。

图12-59绘制椭圆并填充渐变
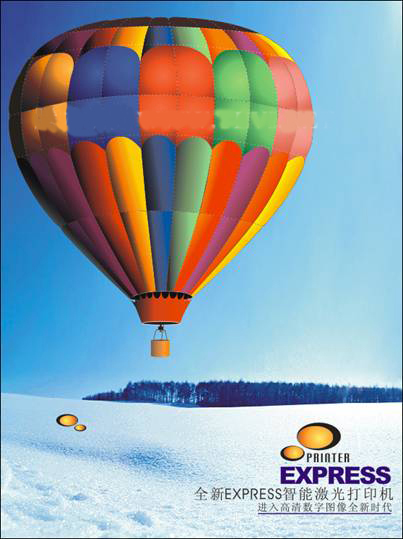
(5)将上面制作的椭圆图形再制,分别调整其大小和位置,接着使用"文本"工具,在画面中添加相关文字信息,完成实例的制作,效果如图12-60所示

图12-60制作完成效果





全部评论