Sketch绝对是除了PS和AI之外在Mac 平台上最热门的设计工具,它更新迅速,功能完备,并且非常契合目前对于UI设计的需求,最重要的是,Sketch 小巧灵便不臃肿,还具有相当强大的可拓展性。

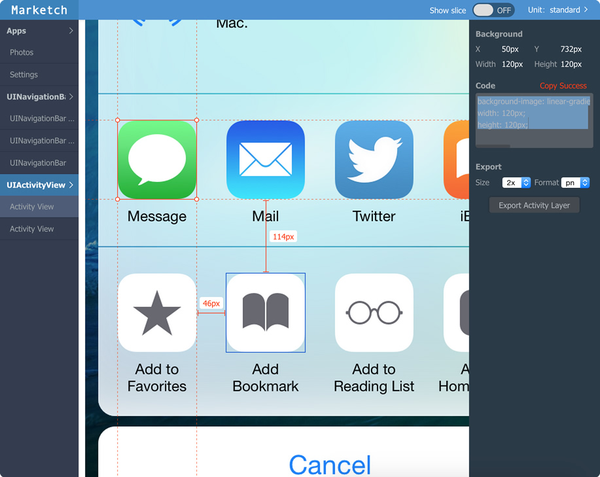
01.SKETCH在线预览插件—Marketch
Marketch草图3插件自动生成html页面,可以测量得到的CSS样式。

02.Content Generator Sketch Plugin
快速创建头像、名字、地理位置等 mock up 的必备神器。

03.InVision Craft
这款插件绝不是一个内容生成器那么简单。它可以帮助你摆脱「Lorem Ipsum」,使用真实的产品数据进行设计,这对设计师来说简直太重要了!具体的操作办法可以去他们的官网看视频教程。

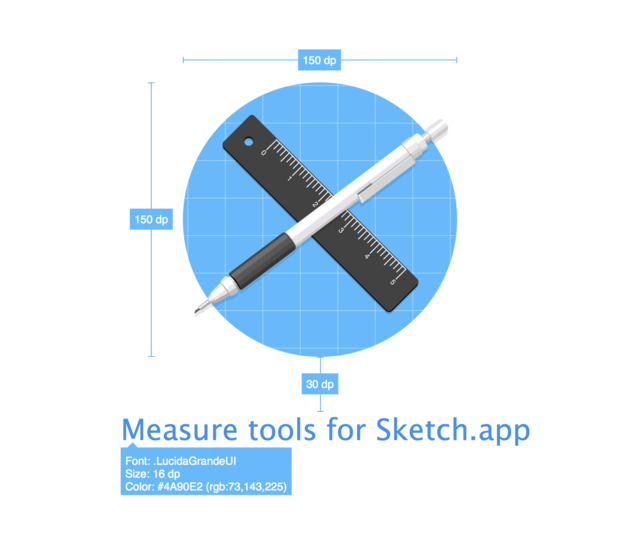
04.Sketch Measure
解救广大UI Designer于水深火热之中的神器,能够彻底解决开发人员和设计师之间沟通不畅的问题。
UI Designer最终产出物少不了Visual Guideline. 制作这份文档真是庞大的工程。
每个控件,页面的尺寸标记,颜色标记还有字号标记,最终页面的实现效果完全取决于这份文档的细腻程度。通常,有了这份文档,开发严格执行,最终页面还原度还是非常之高的。
这个插件就是可以在页面上自动标记出相关参数。

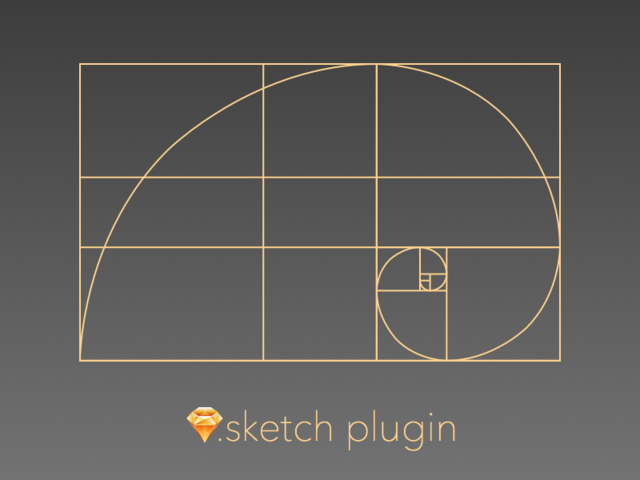
05.Sketch Divine Proportions Plugin
Sketch 的黄金分割工具

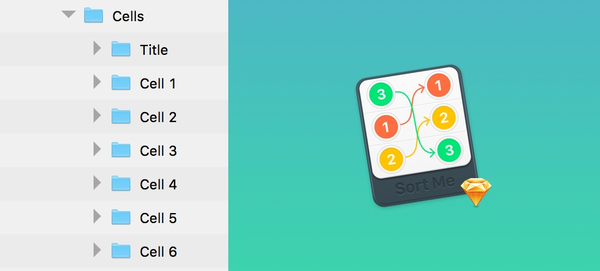
06.Sort Me
根据图层/画布名字排序,配合Rename It使用效果拔群

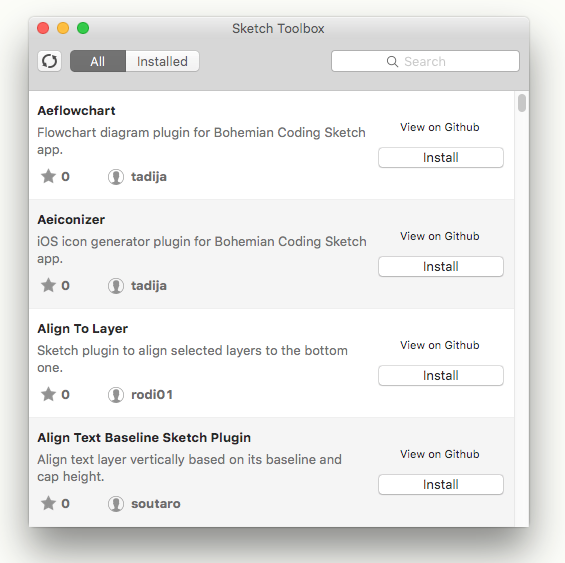
07.Sketch Toolbox
管理大部分的Sketch插件

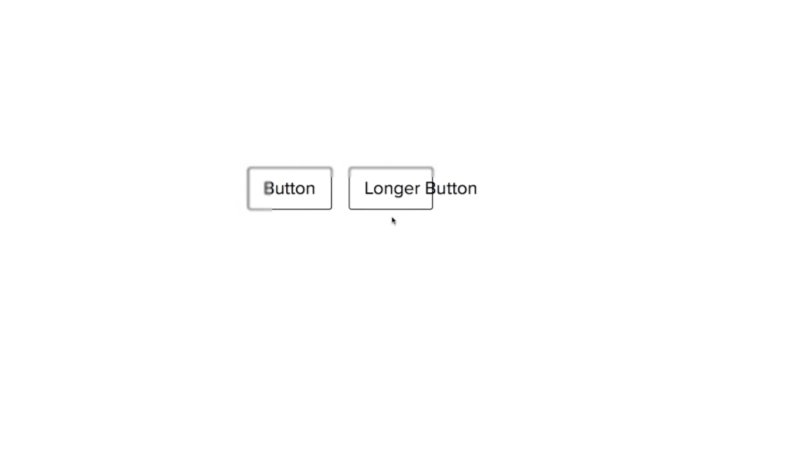
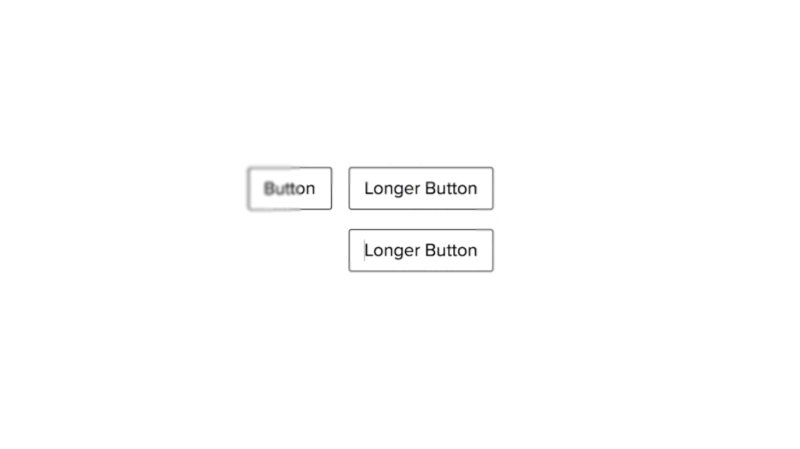
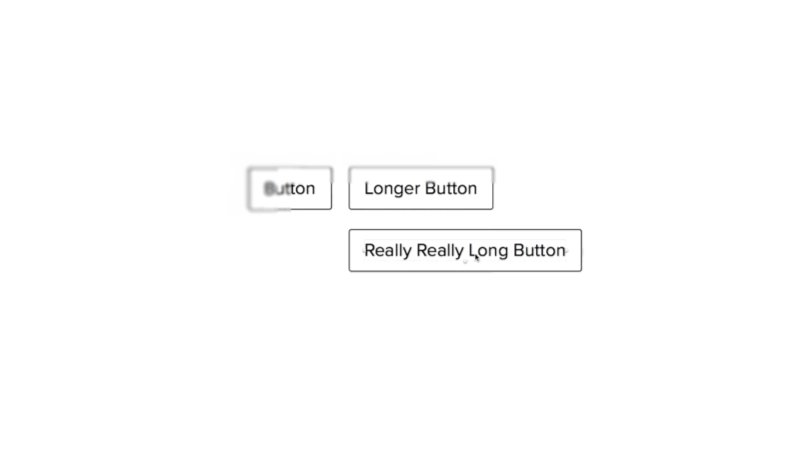
08.Sketch 动态按钮
根据文本长度调节按钮长度

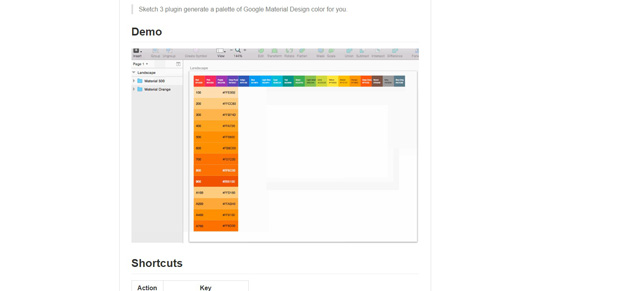
09.Material Design Colour Palette Sketch Plugin
一个配色方案生成插件,和许多类似工具一样,一键生成,快捷好用,而且直接可以在工作区中调用。

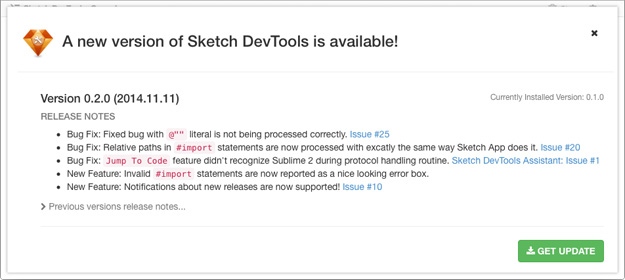
10.Sketch.js
Sketch DevTools 是一套实用的开发用的工具和程序,以插件的形式安装到Sketch中。由于Sketch本身偏向与UI设计,在网页开发上有明显的短板,而这套插件就正好弥补了这一缺陷。Sketch 中最大的缺陷是没有Debug工具和各种文档的API,而这套工具中正好解决了这些问题。






全部评论