
Adobe发布了一款名为Edge Reflow的工具,可以用于响应式设计的可视化创作,提高通过HTML5和CSS3技术在不同设备上所进行的网页开发效率。
目前Reflow提供了免费的下载,而通过注册成为Adobe Creative Cloud付费会员可以继续获得免费的软件更新。
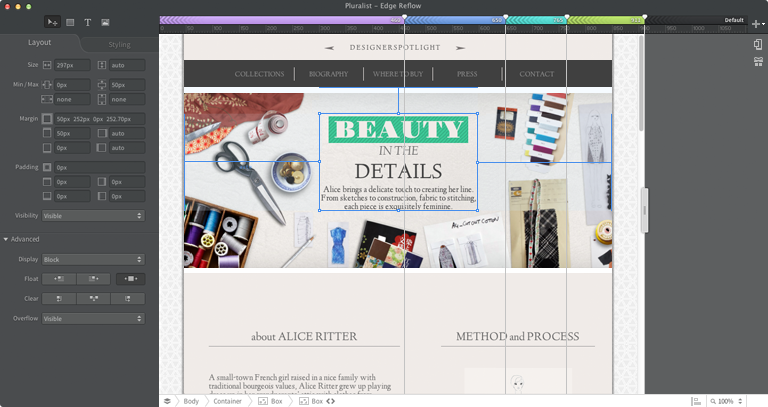
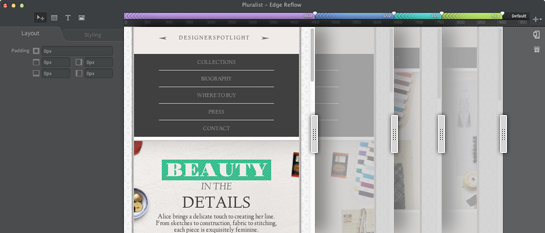
Reflow的主要功能是通过在设计的过程中将所有的“断点”“模块”进行可视化的展示,让开发者可以在工具中一边进行间距的调试,一边测试展示效果。
这些功能在布局、样式的调试效率上都有很大的改进。

开发者通过Reflow的帮助,可以更加轻松的在同一个界面中完成多项开发工作,调试各种尺寸的设备上所展示的网页。
在布局上使用直观的用户界面,可以在设计的过程中针对不同的屏幕尺寸设置断点。

在样式的设计上,Reflow提供的调试功能,能准确的实现你的设计,用更直观的界面帮助开发人员进行细节变换。这些功能可以让多种设备上设计流程变得更加便捷,协助开发人员改进效率。

Adobe一直在设计工具上提供多种便捷的功能,这次在Adobe Edge Reflow上也保留了这样的特性。而至于RF在响应式设计的领域里能占据怎样的地位,还要我们拭目以待。




全部评论