文章分享了关于网页设计的6个趋势,希望给力求打造实用设计的你以启发和帮助。

多年以来,Web设计人员一直致力于快速有效地提供人们正在搜索的最佳信息。不可否认,将十年前的网站与今天的网站进行比较时,该行业正在变得越来越好。但是我们一路上丢了什么吗?
我们正处于用户反馈时代,我们从用户那里获得的有质量的反馈,将促使我们更容易更快速地了解设计的产品是否“适合目标用户”,并确保我们在统计水平上满足客户目标。但是随着越来越多的企业和设计师获得类似的反馈,我们有被过滤掉相同的设计趋势或执行路径的风险。因此,我们现在需要在保持最佳用户体验的同时更加努力地实现差异化。
因此,当我们继续在功能性与独创性,实用性和灵感之间游走时,在2020年,我们需要考虑哪些重大趋势?在本文中,我们与业界中一些领先的声音进行聊天并找出答案。
01
复杂的微交互

微交互已经存在了很多年,尤其是在可视化的应用上。例如,在AntV鼠标移入播放按钮时,会展开全部按钮。微交互和微动画的应用是用来辅助用户更快速了解和学习网站的功能。可以它们当做是一种路标,反馈和确保信任的方式,让用户成为网站的一部分。
例如,如果一个产品想要以一种光滑的方式呈现,那么交互将不会是有弹性的;相反,它们将平滑而缓慢地进入,因此当人们看着它时,它会给人一种整体优雅的感觉。2020年,更多的网页设计将会引入微交互,用来展示品牌的个性和用户共鸣。
02
高大的图像作物

可以明显感觉到,PC端门户网站的设计对图片、视频的使用确实有所增加。 随着越来越多的人在手机上观看内容,这将变得越来越普遍。
随着互联网网络的高速发展,用户可以接受的讯息太多太多,很少人会停留在同个页面花过多的时间。用户对于内容接受度:视频>图片>文字>链接。视频的优势,用户不必从上到下滚动页面寻找他感兴趣的信息,视频中便提供了丰富的信息。动态的元素比起静态的文字讯息更能吸引用户,全屏式的设计也更能抓住观众的注意。
03
暗模式设计

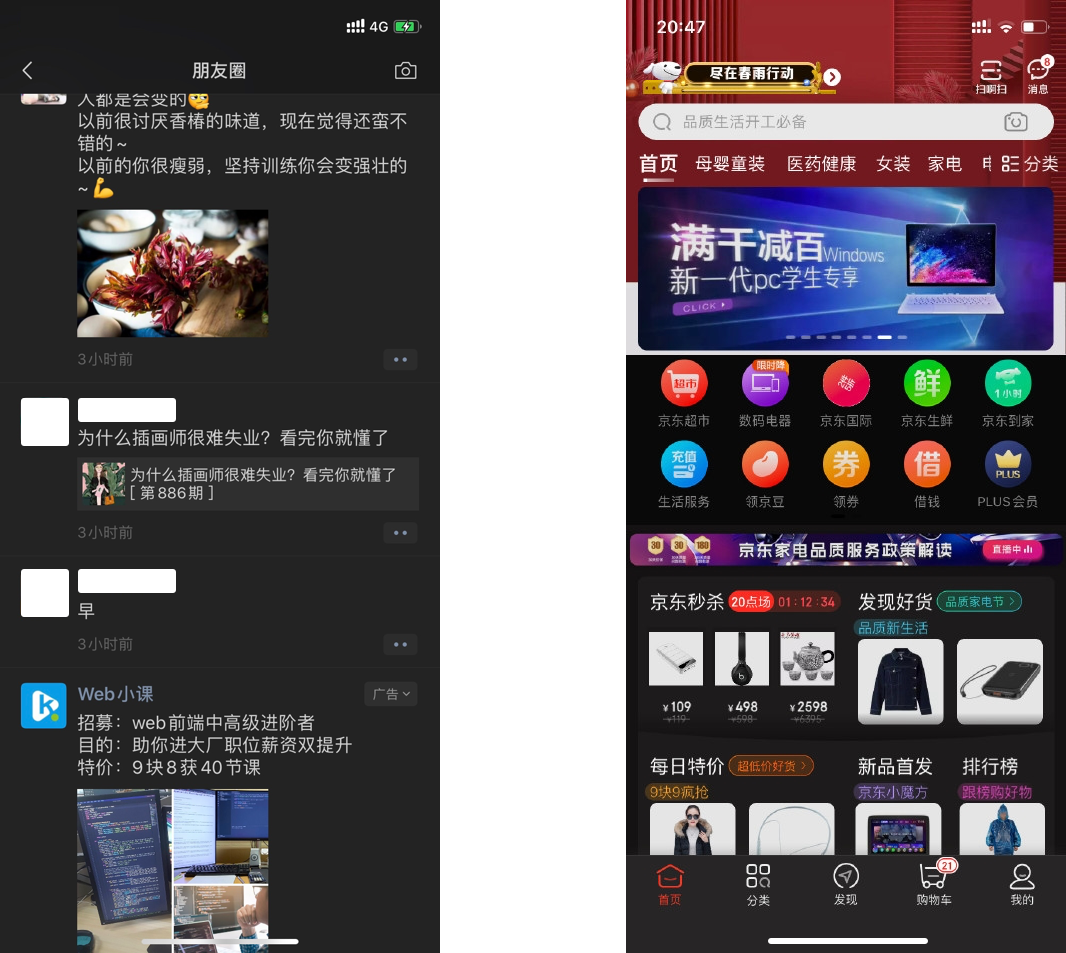
黑暗模式设计可以说是今年的热门话题。继微信推出跟随iOS系统暗黑模式后,据消息称,京东App暗黑模式也悄悄上线,现在线上只对部分用户开放,后续会逐步开放给所有用户,并提供了自主选择的权利,可以在App内手动关闭暗黑模式,不跟随系统主题变化。黑暗模式是一个提升用户体验的选择,考虑到当下大量用户的使用场景,因为它带出了内容,而且在视觉上也更容易。
当然,这个概念并不新鲜。在2019年,很多我们已经看到国外的Pinterest,Slack和Instagram等品牌将其纳入主流。黑暗模式除了提供的更多功能优势(例如,延长电池寿命和弱光设置之外),从美学上来讲,它还可以实现真正无边框,无缺口设计的印象,这是大多数智能手机所无法做到的,很多手机制造商从产品设计的角度呼吁。2020年,我们将看到设计师如何进一步推动黑暗模式的应用。
04
可折叠网络的兴起

新设备推动了网页设计的许多重大趋势,特别是在iPad兴起的2010年代初。在2020年代初,我们将看到类似的转变,可折叠设备带来了“可折叠网络”的话题,例如华为 Mate X 5G。
可折叠网络的兴起将意味着越来越多的设计将认识到可折叠手机和平板电脑并为其提供独特的用户体验。你会看到一些在概念新颖的同时,更多独特和创新的设计将大行其道。随着越来越多的可折叠技术进入市场,Web设计将需要提高其响应能力,以维护现有功能。
05
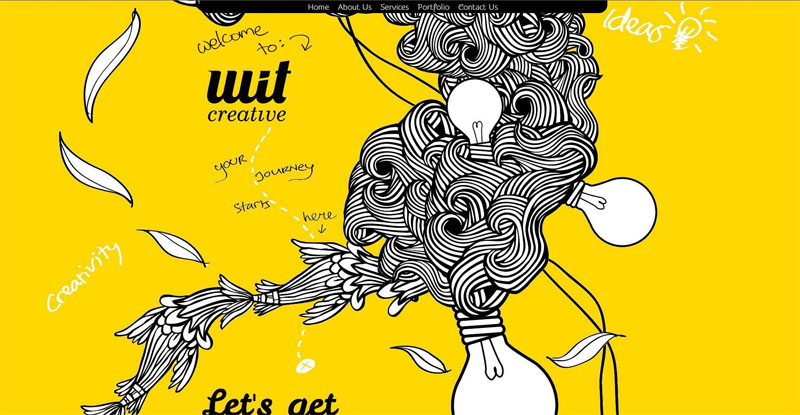
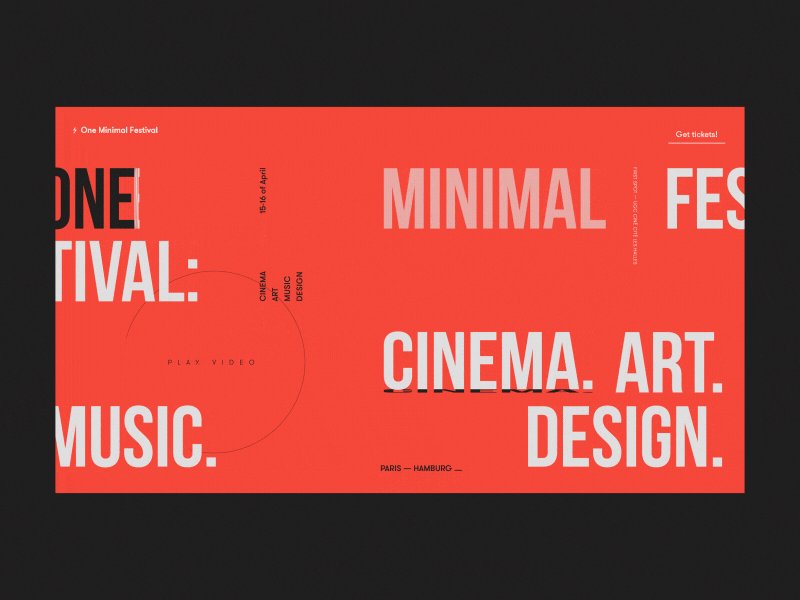
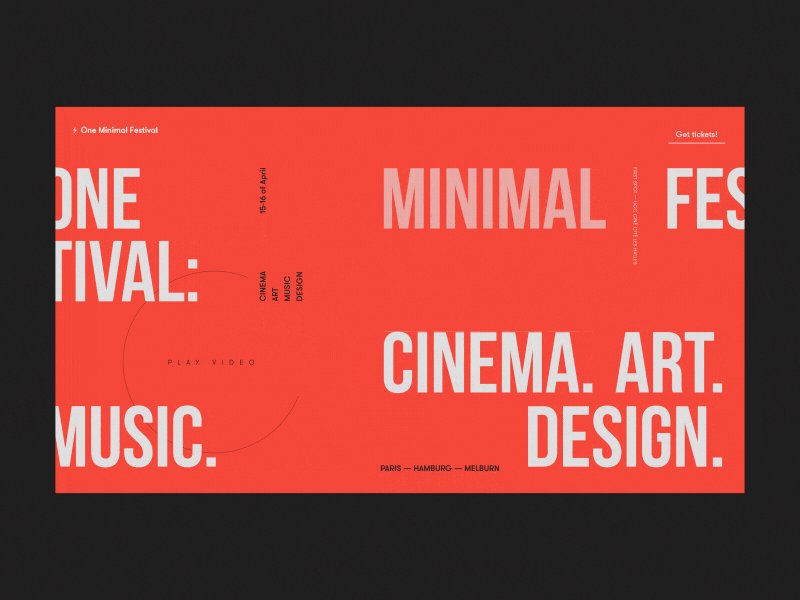
版式多样性


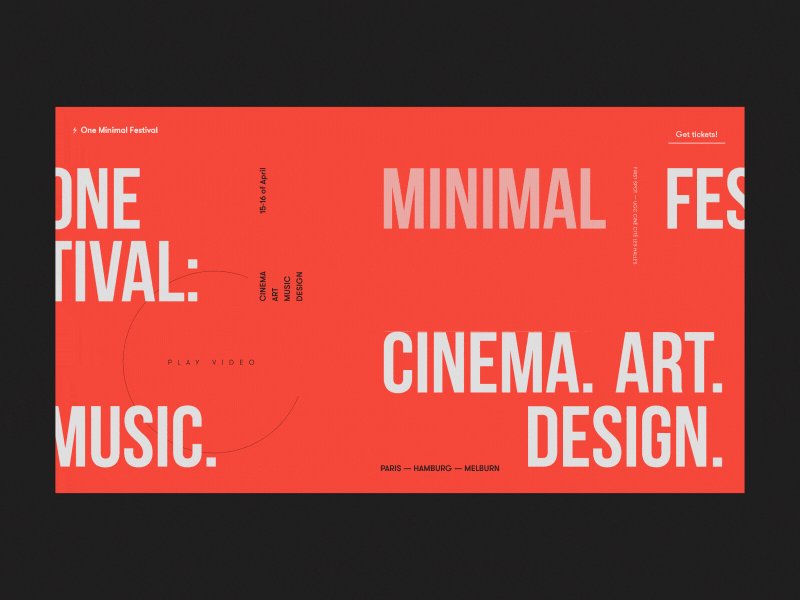
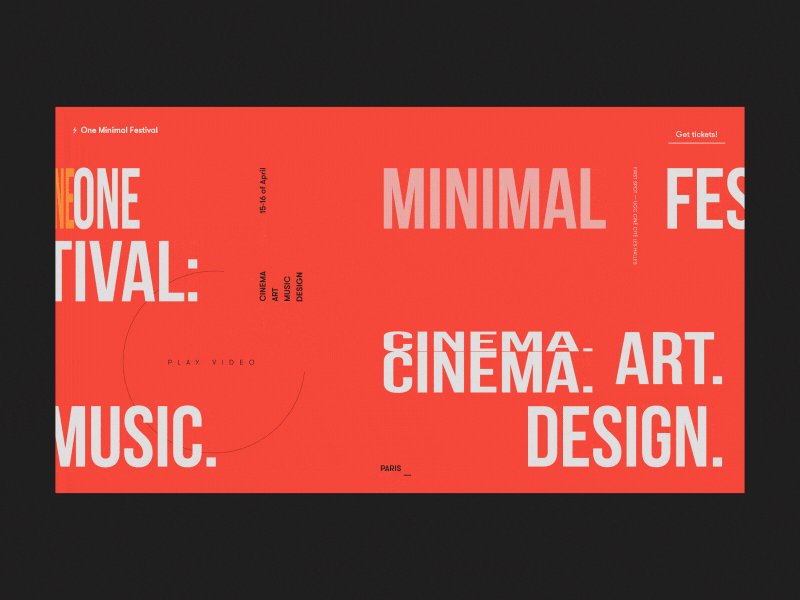
具冒险精神的大胆排版能使观众印象深刻,精心挑选的字体也可以传递所需的情绪,并建构强大的视觉层次结构。
千篇一律的微软雅黑字体已经进行了很多年了,导致很多网站看起来都有些相同。但是,我们正在看到变革的种子,并且到2020年,变革的势头将越来越大。手写字体,复古字体和动画字体正在卷土重来。
我们还看到了组合,看起来好像它们不应该属于在一起,但无论如何还是可以工作的。“不完美”可以增加真正的个性,这里还要注意AI元素的巨大推动。
06
极简主义进一步发展

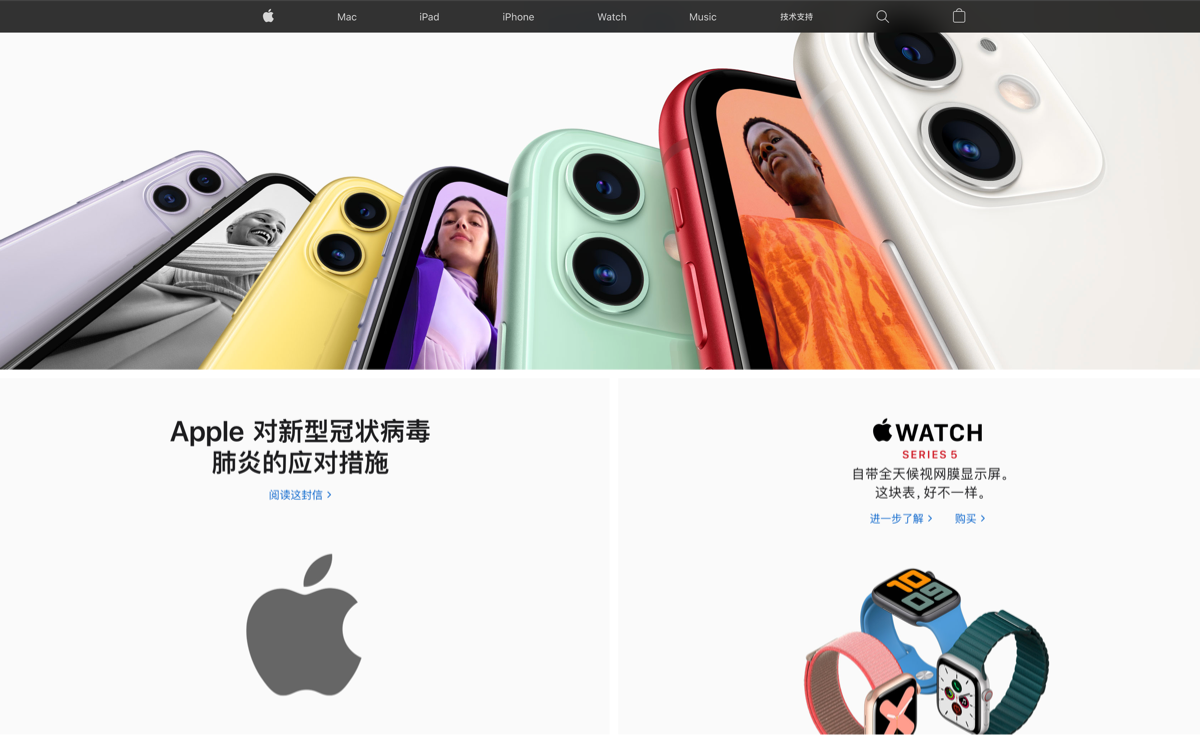
越来越多品牌的网页设计趋势是简单和简约,跟随世界品牌苹果的足迹,很多公司都在寻找简单的模板来传达其品牌信息,并以简洁明了的方式展示其产品和服务。干净、现代、新鲜、用户体验更好,这一特殊趋势在2020年得到更广泛的采用。
当然,极简主义最终是要为用户提供更轻松,更好的体验,而功能和美学一样重要。Airbnb首席设计官Alex Schleifer 认为这将在2020年取得长足进步。“我们将习惯于非常低摩擦的界面,例如签到和付款等零摩擦界面。”生活中很多场景已经悄悄发生改变:一键式注册和即时付款慢慢成为常态,而输入信用卡号和密码已经显得陈旧。
总结
随着网络和科技的不断提升,5G网络逐渐投入使用,更多的新的内容也加入到了网页中,给用户带来更好的用户体验。
互联网的用户是不断变化的,用户的浏览习惯,爱好也是不断变化的,只有不断跟上潮流,我们才能给用户带来更好产品体验。
作者:Tom May
编译作者:无尾熊;公众号:冬熊设计,欢迎关注,一起成长!





全部评论