动画和动态图形已经成为创意广告和营销的强大工具。他们不断推动各种类型的商业推广,并塑造了一种全新的方式来展示产品和服务。
从应用内动画到完整的宣传视频,动态图形贯穿了所有行业和类型的企业营销。即使是那些更传统的组织,也会选择注入一剂创造力,这在动画视频和其他有趣的动效设计中得到了体现。
动画对全球设计和技术趋势非常敏感,今年也在快速发展中。在这篇文章中,我们将概述今年最出色的七大动画和动态图形趋势,它们将在商业设计中发挥它们的力量和影响。
有限的色板

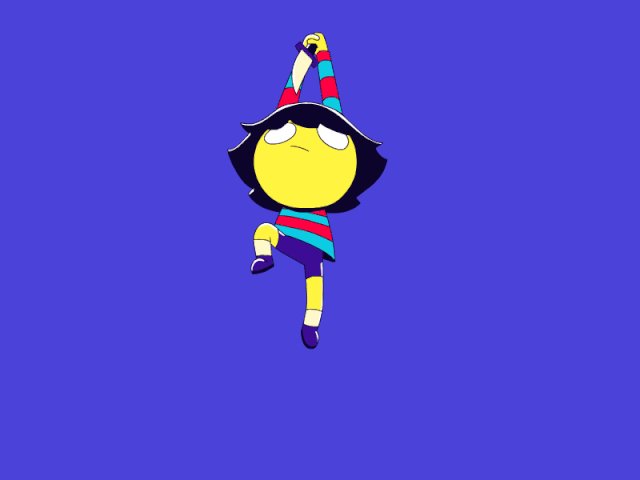
△ Aslan Almukhambetov for Fireart Studio
诗可以通过简短的文字表达丰富的含义,颜色也可以。目前的趋势是用很少的原色来讲述一个视觉故事,而不是用很多颜色的调色板。它也成为最热门的数字插图趋势之一。

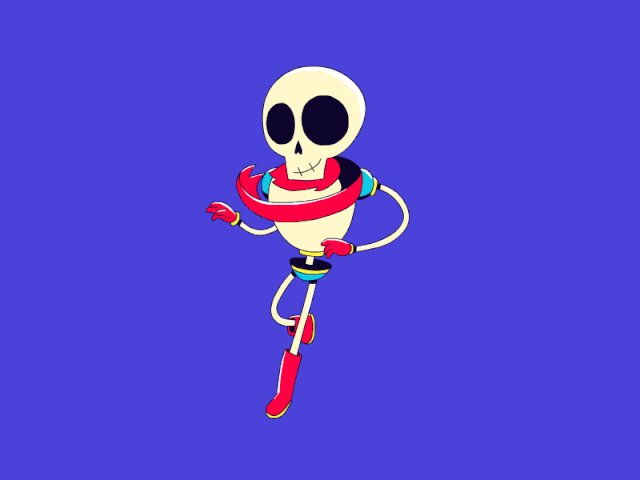
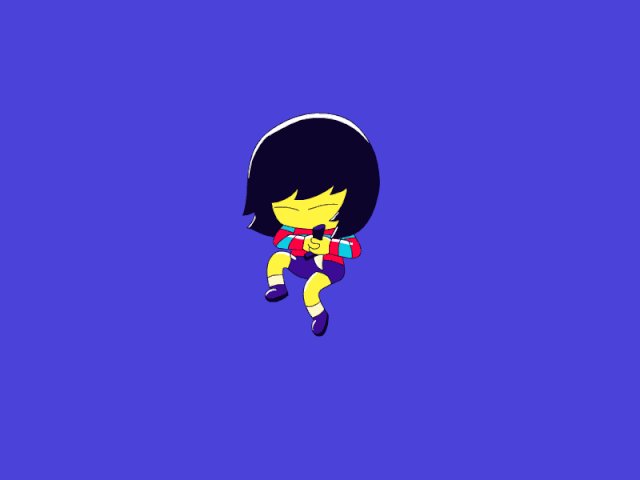
△ Aslan Almukhambetov for Fireart Studio
限制颜色的动画看起来既简单又复杂。对于一个艺术家来说,只用几种颜色来表现插画的情绪和性格是一种挑战。尽管调色板有限,熟练制作的动画可能看起来非常有吸引力和突出。这样的动画往往散发出淡淡的怀旧气息。
细线条
在视频中,线条执行许多功能。它们给出方向,定义形状,甚至指示情绪。然而,今年,细线条扮演了一个特别有趣的角色。它们很细但特别有特色,艺术家试图在制作动画时,看起来像真正的手绘图片。它为视频增加了独特的风格。
线性艺术在动画视频中的效果已经成为 2020 年最受欢迎的趋势之一。许多商家已经尝试在他们的宣传和解说视频中采用,一个很好的例子是 Explain Ninja 制作的动画视频。
2D和3D混合
今年,2D 和 3D 仍然经常出现在视频中。许多运动设计师把它们混合在一起,它们给视频增加了一种特殊的风格感。这一趋势最广泛的例子是融合 2D 和3D 动画,以及插入带有移动的 2D 覆盖层。
你不仅可以在大预算的广告视频中考虑这种技术,也可以在小规模的数字广告中考虑。

△ by Julia Simas
动效字体
通常艺术家们都不敢对字体进行试验,因为它们很可能会降低可读性。尽管如此,到了 2020 年,他们在字体方面进行了新的挑战,打破了传统的规则。

△ by Jeroen Krielaars
形变
形变也将在 2020 年得到进步。它是在电影和动画中,通过无缝的过渡将一个图像或形状改变(或变形)成另一个图像或形状的一种效果。形变的概念,标志,图像,和其他物体在现在越来越流行。

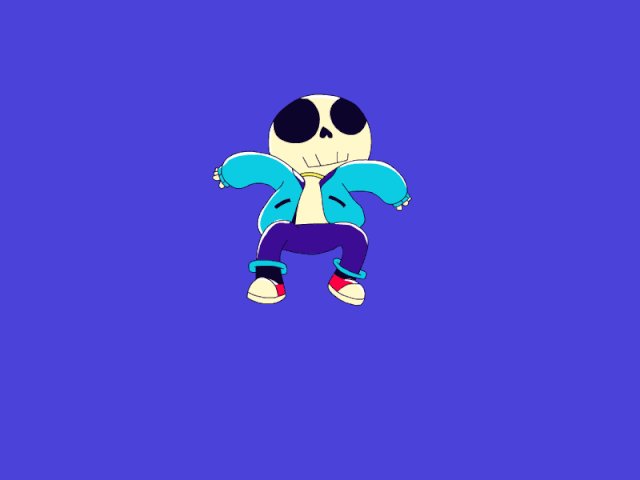
△ Aslan Almukhambetov for Fireart Studio
它就像一块视觉磁铁吸引着注意力,让我们目不转睛直到结束。这种技术在网站动画中特别有用,因为它有助于保持网页浏览者盯着页面,并增加了花在网站上的时间。因此,这对搜索引擎优化是有好处的,因为对于 Google 来说,意味着这些网站很有吸引力,用户会花比平均水平更多的时间进行交互。
动态logo
△ by Anastasiia Andriichuk
在争取令人难忘效果时,企业试图将动画融入到不同的品牌物料中。动态 logo 已经成为品牌形象设计中最重要的趋势之一。

△ by David Kovalev
动态图形为静态排版和图标注入了生命力,使品牌对顾客更具吸引力和活力。动态 logo,由于其意想不到的运动和扭转,往往让人联想到品牌的创新力,并向客户展现独特性。
颗粒

△ by Dmitrij
艺术家们用颗粒来增加图像的真实感。它在矢量图像中创造了一种纹理效果,并在插图中赋予了生命。视觉效果看起来有点粗糙,更自然,更接近真实世界的表面和纹理。
具有颗粒效果的动画视频脱颖而出,帮助品牌向消费者传递醒目的视觉效果。这样的动画代表了一个公司的自制质量和创造力。
最后
2020 年是各个领域和全球产业的重大开端和突破之年,动画和动态图形也受到这些积极变化的影响。
在这里,我们总结了动画和动效设计中最突出的七个趋势。希望他们也能激励你在视频和动画中进行设计创新。






全部评论