与时尚一样,网页设计也有其趋势,并且每年都在变化。我们将趋势分为两个方面:用户界面(UI)和用户体验(UX)。在这里,您会发现将在2020年蓬勃发展的界面设计趋势和视觉样式。

与时尚一样,网页设计也有其趋势,并且每年都在变化。这是必要的 ,以保持一天就目前的设计,提供了高亮的人群,并吸引正在越来越多地要求观众。
我们将趋势分为两个方面:用户界面(UI)和用户体验(UX)。今天,我们从第一个开始。在这里,您会发现将在2020年蓬勃发展的界面设计趋势和视觉样式。
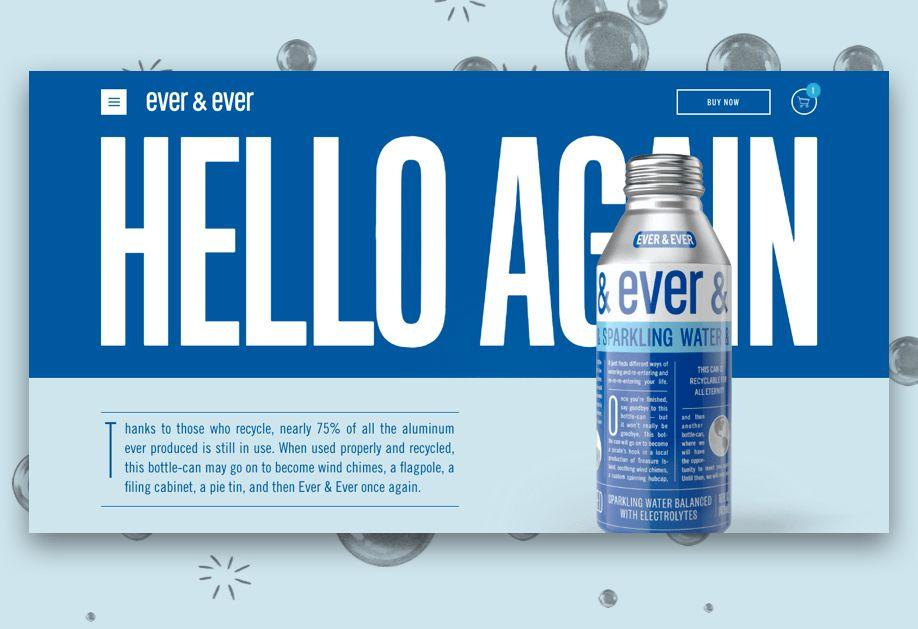
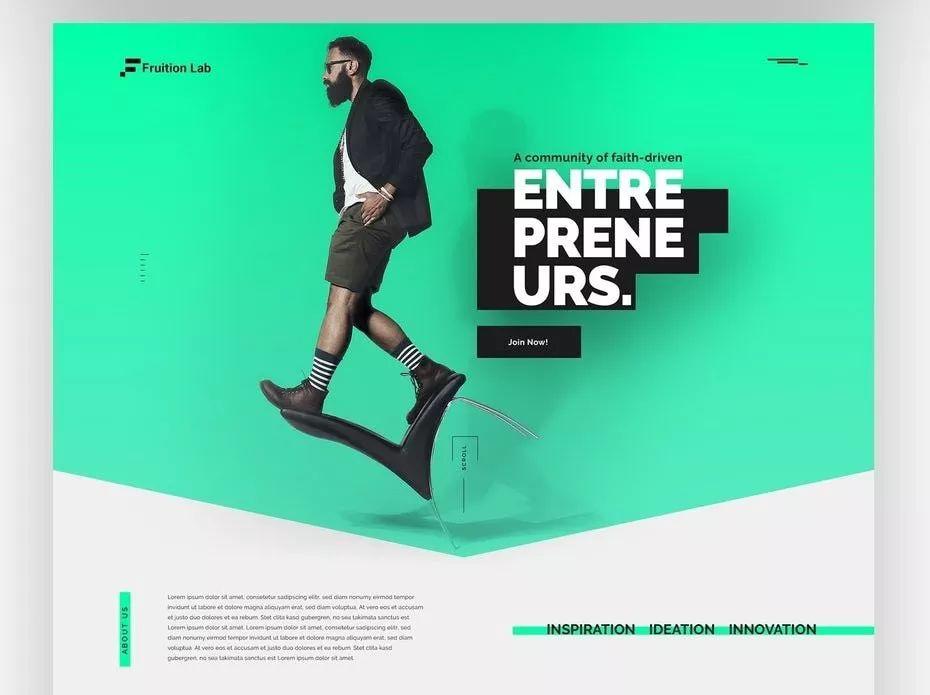
巨人主义
我们将在图像和视频以及字体中看到它。最频繁的是使用占据整个屏幕(全屏)的视频,尤其是在首页中。这是影响用户的一个很好的方法。
这也会影响字体。我们将看到粗体的强壮字体,它们占据了屏幕的很大一部分。信息很明确,是主角。在许多情况下,甚至标题和标题也会踩在照片上。因此,别忘了Arial 12px,因为巨人来了!
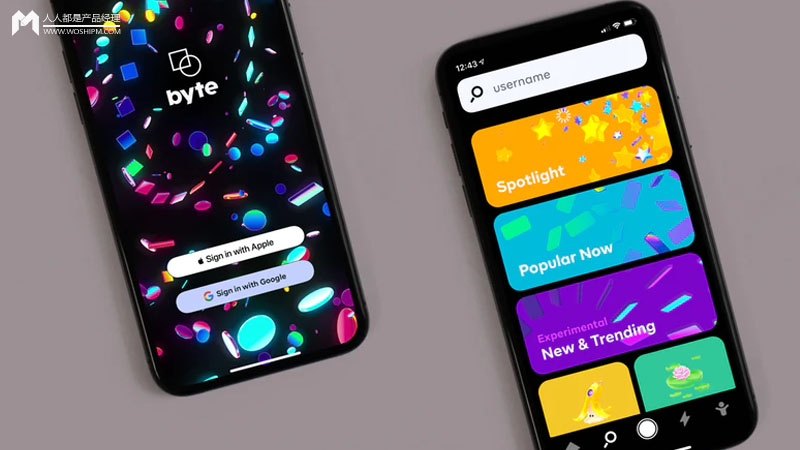
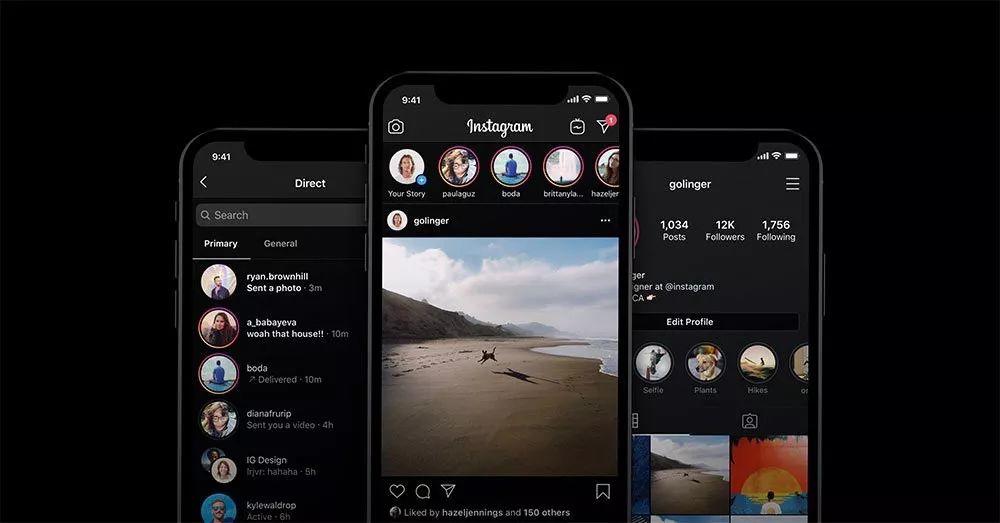
暗模式

深色网页设计不仅使网站更现代,而且令人赏心悦目,并使颜色和设计元素更加突出。
有时,最令人印象深刻的网页设计趋势具有实用的原则。深色主题更适合OLED屏幕,因为它们可以节省能源并延长屏幕寿命,但是该实用程序并不能阻止它们看起来不错。深色背景可提高其他强调色的可见度,从而实现真正的动态设计。
此外,深色模式设计的美学也与其他2020年流行的设计趋势完全吻合,这些趋势包括深色和不断变化的配色方案,明亮的霓虹灯以及深色和反乌托邦风格的未来派风格。
应当指出,到目前为止,暗模式与优质产品有关。但是现在,我们不再将这些颜色与这种高质量的产品相关联,因为它已在更多技术和现代环境中使用。

非常鲜艳的色彩
今年,我们将看到勇敢的色彩组合,这些色彩被战略性地用于使设计跳出屏幕。网页设计正变得越来越大胆,它使用在深色和高度饱和的颜色中发光的霓虹灯以及更暗和柔和的阴影来提供更加明亮的感觉。
调色板的颜色多更鲜艳,明亮,柔和的色调被留下来欢迎色彩的爆炸。但是,请始终使用头部且不要滥用它,以免使用户感到饱和。

3D效果,柔和阴影,图层和浮动元素
3D图像始终对我们所有人都希望在我们网站上的用户产生影响。阻止这一趋势的是技术和价格。逐渐地,技术开始出现,您可以在没有NASA级别的团队的情况下进行3D设计,从而为越来越多的设计师打开了大门。
在虚拟现实变得更加常规和有利可图之前,通常占据整个屏幕的超逼真的3D是创造沉浸式体验的最佳方法。这不仅是图像的优势,而且是用户体验的优势:交互式 3D 设计鼓励用户停留更长的时间。
随着2020年的发展,预计将会出现更多沉浸式3D Web设计,以吸引用户并在视觉上打破数字空间与现实之间的界限。
如果您喜欢3D效果并在网络上创建深度,但是以更弱化的方式,则可以选择使用阴影。柔和的阴影和浮动元素增加了兴趣和深度,并赋予了其“ 3D Lite”外观。而且它不必仅在图形中使用。您也可以在文字和照片中使用此效果。
将材质设计的原理进一步发展,设计师可以为2D设计添加更多的动态感,使柔和的阴影和图层元素彼此叠置以创建更大的深度。
这些效果使设计具有轻巧的感觉,就像元素在彼此之上漂浮一样,与经典的无法穿透的平面设计形成了鲜明的对比,在经典的无法穿透的平面设计中,这些层看起来很平坦。

动画和微交互
今年是动画,微交互和动画gif的一年。我们将看到出现的块,移动的标题,动态插图,页面之间的过渡,著名的视差效果或将鼠标悬停在上面时的效果。所有这些元素为页面带来动感,为品牌增加价值和个性。

原文作者: Eloy Urarte
原文地址:https://medium.com/@eloyurarte/5-tendencias-de-ui-para-2020-c1004e15970b
译者: 南设;译者公众号:南设(ID:shemenglianmeng)
本文由 @南设 翻译发布于人人都是产品经理。
题图来自Unsplash,基于CC0协议





全部评论