
13 80/90年代的调色板及样式
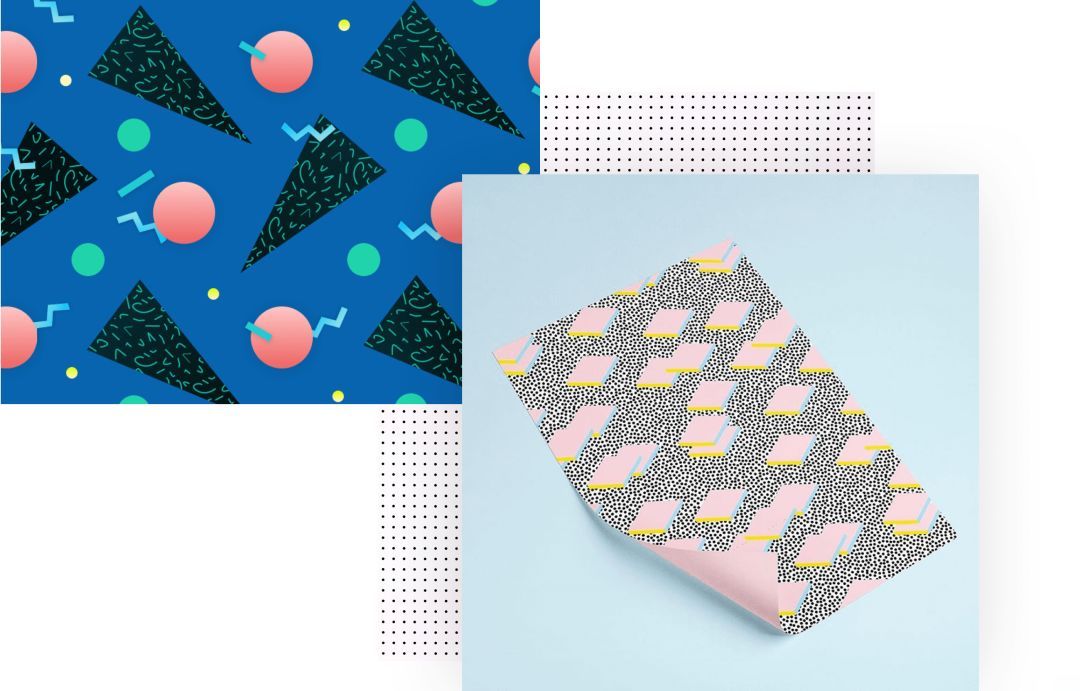
我以前在什么地方见过它吗?当然,80年代和90年代的色彩和图案带着它们那些令人崩溃的粉红色和大胆的对比度又回来了。这种怀旧的气氛只是一种反复出现的趋势吗?或者是因为当年那些聪明和疯狂的孩子们现在都变成设计师了?
这种生机勃勃的趋势的灵感来源于他们的旧玩具和那时会让妈妈头痛的衣服,它们带回来过去口香糖的味道,带回来一些旧时光的共鸣。


Project: BLIINK Ident
Author: Yukai Du

Project: 80's inspired Pattern | POINT //////// | W-1411 FLY
Author: Rahul Das | Álvaro Peñalta | WRITE SKETCH

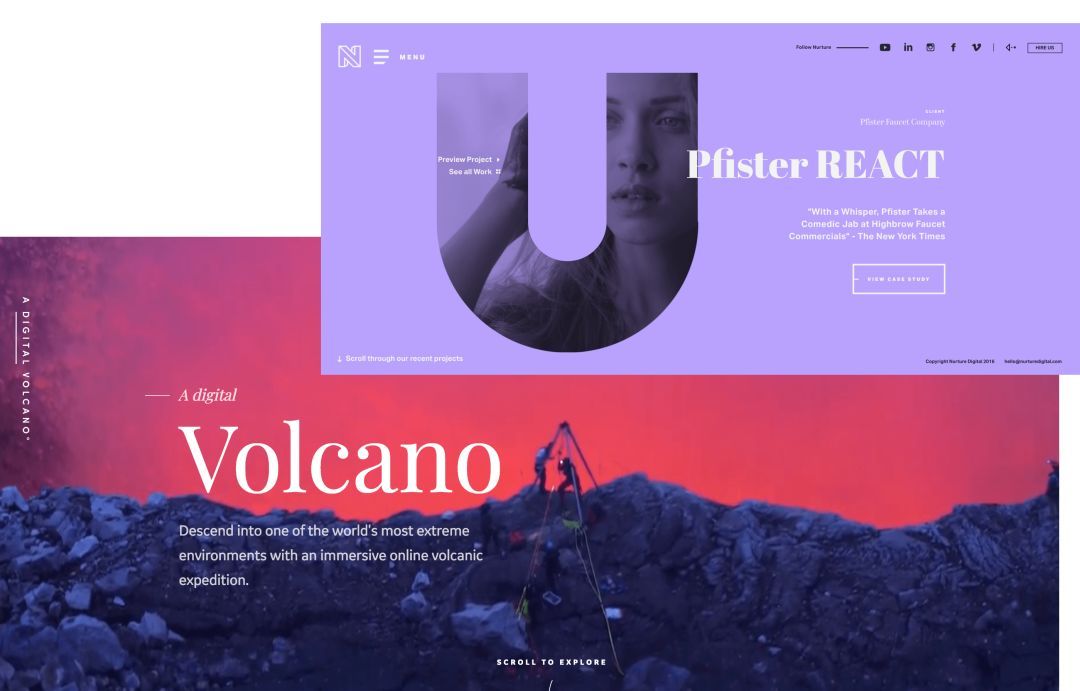
14 大粗字体
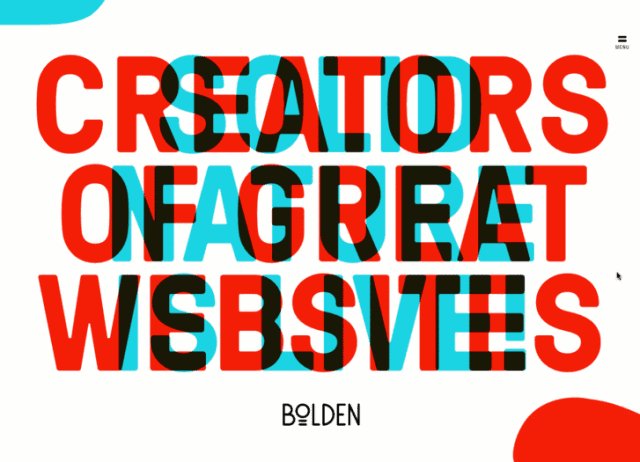
1. 有个性的字体。字体变成了设计的主题,文字和图片混合成一个假面舞会,这些变成了即将到来的趋势。设计中的文字立刻成为主角和框架,给任何页面带来不可抗拒的吸引力。
2. 有人试着去干掉衬线,但并没有成功,衬线这个老家伙又回来了,无论是在线上或者线下。无衬线不再是必须的,衬线字体的使用将在更多的场景中带来创造性的布局。
3. 巨型尺寸是未来。2018,大和粗的字体继续成为设计的发展趋势。这些字母将变成模块化元素,创造令人兴奋的创新艺术。

Project: Bolden
Author: Jeanne Bataille

Project: Nurture Digital | A Digital Volcano
Author: Bryan James | Gin Lane

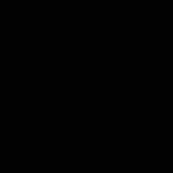
15 创意字体
观察一段时间后会发现,创意排版不仅不会在2018被搁置,而且肯定是未来一年的主要趋势之一。正如Willy Wonka所说,《一个纯粹的想象世界》是一个无限制使用技术的世界。令人印象深刻的文字设计肯定会是今年的潮流指引。


Project: ILOVEDUST - 3D TYPE COLLECTION 1
Author: ILOVEDUST .

Project: Typography 3D - 9
Author: Alexis Persani

16 粒子背景
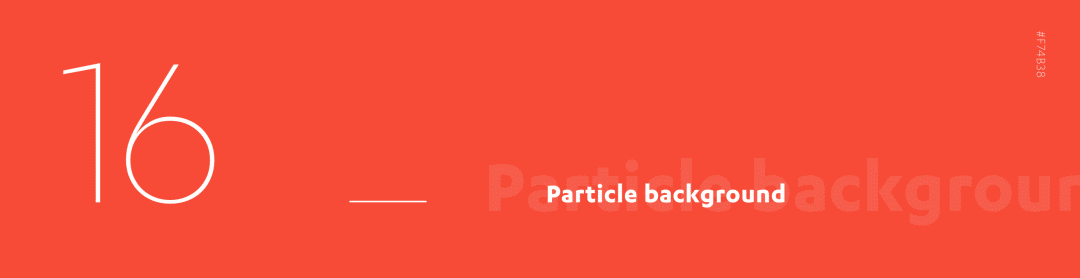
“拖着我来读”是用户含蓄地向任何设计师提出的问题。这就是为什么粒子背景似乎是既吸引眼球又不会分散注意力的理想解决方案,而且它也没有视频背景带来的加载问题。
稍微移动的纹理、柔和的动画、一些气泡效果:它们都可以成为大设计的一部分,其最终目的都是为了取悦用户。

Project: Wibicom
Author: Wibicom Agency

Project: Ninja Tune | Heco Partners
Author: Luke Twyman | Heco

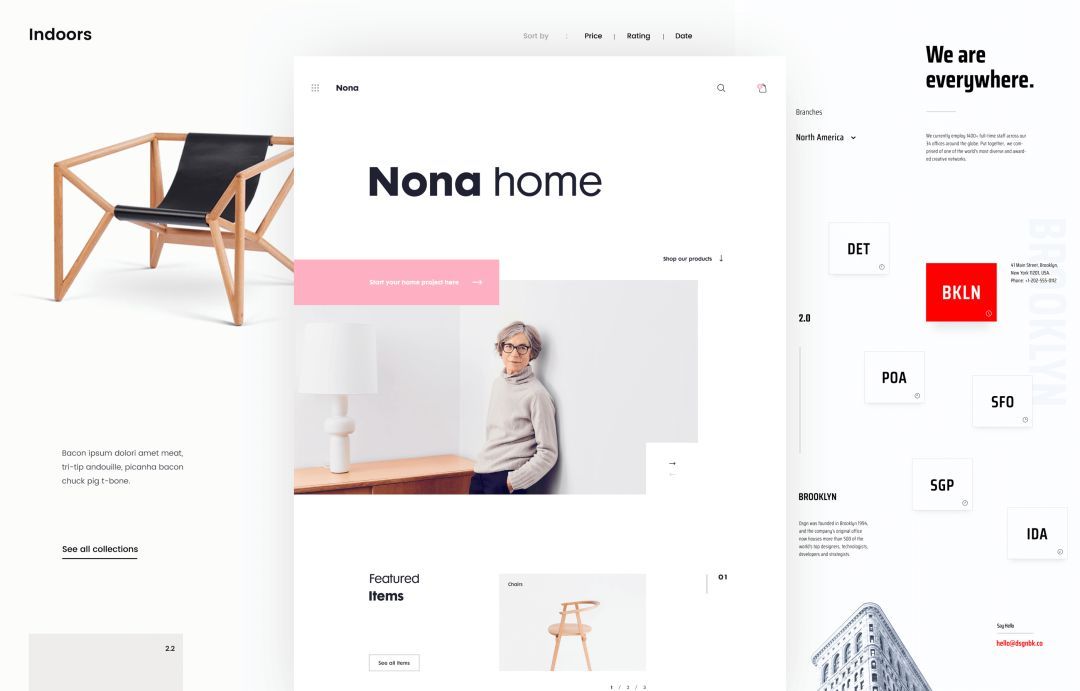
17 模块化空白
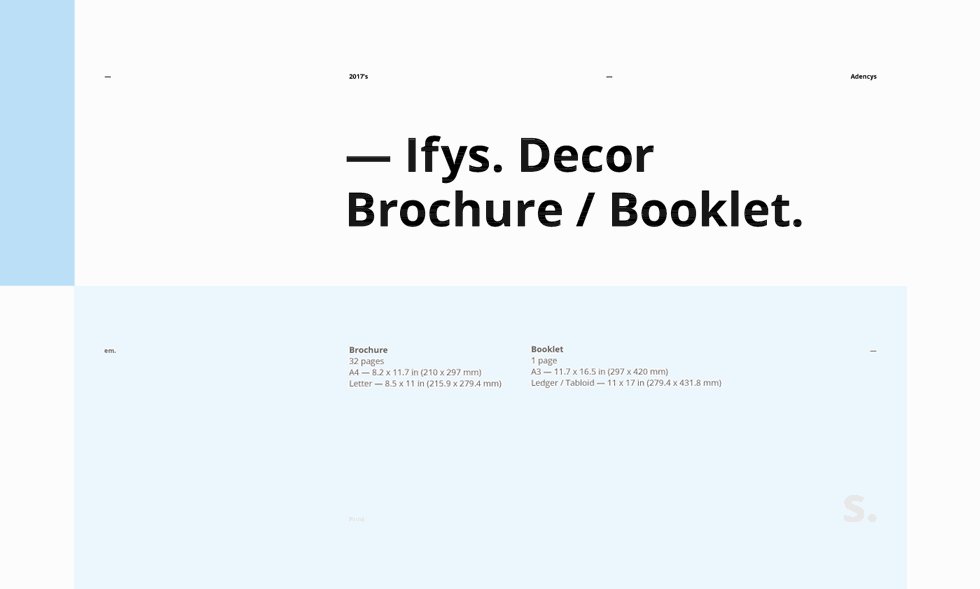
有些东西总是时髦的,比如黑色的鸡尾酒礼服或者模块化的空白设计。为什么它被确定为下一年的趋势之一?答案就是简单的布局本身:清晰,有效,整洁。简单布局通过使用颜色和形状增强内容中最有趣的部分,从而优化了空间和内容。
当提到优雅和清晰时,经典的如牛仔裤和白色t恤组合,可以永远充当主角。由于其模块化的性质,它可以适应各种场景。

Project: — Ifys.
Author: Adencys

Project: Minim E-commerce Website | Nona Home E-commerce Website | Digital Agency Website
Author: Daniel Tan

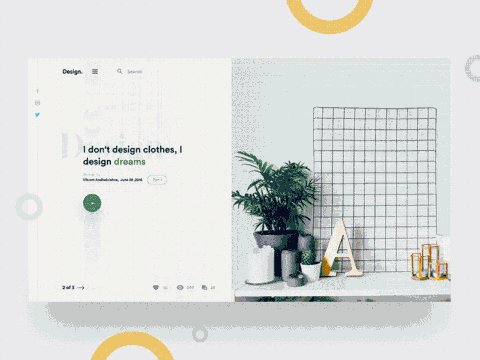
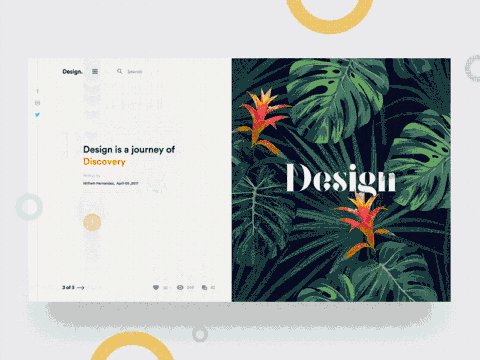
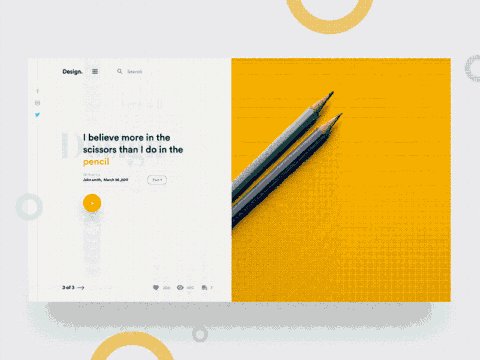
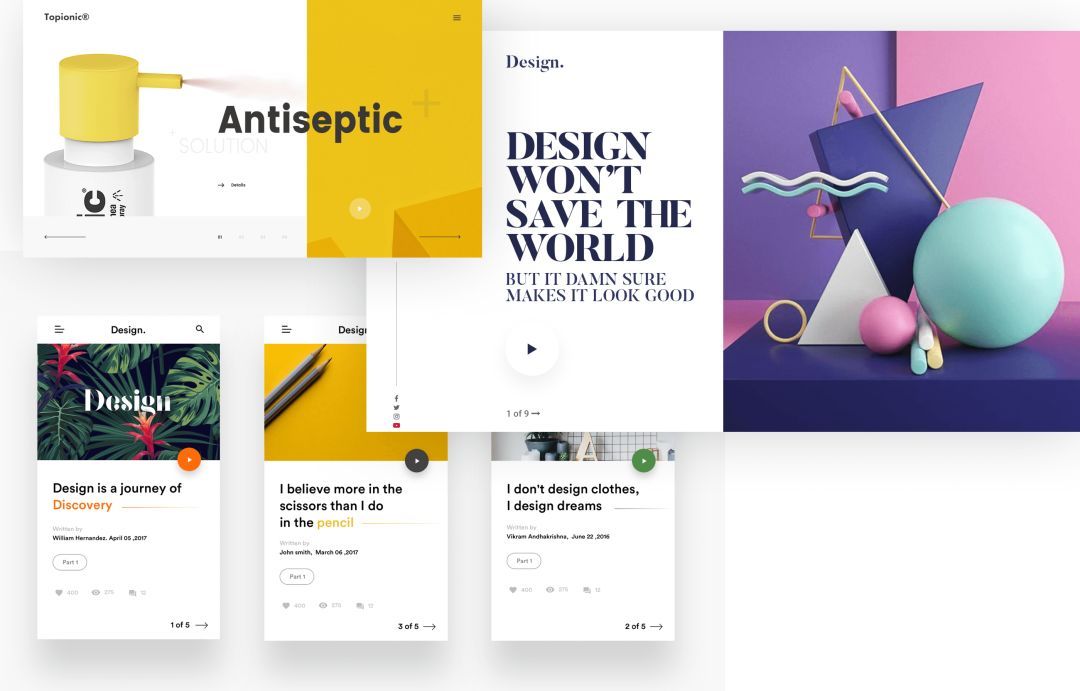
18 分页面设计
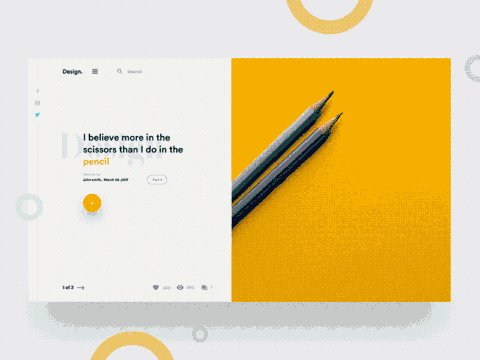
付一,得2。将页面分成2个部分,可以从内容中划分出语义区域,例如将文本与图像分离或建立信息层次结构。2018,当信息量不断增加,我们不想浏览拥挤的页面,对设计师来说,使用分割会是个有效的办法,并且也不会影响美学和用户体验。

Project: Fold animation
Author: Divan Raj

Project: Product Landing Page UI | Design Thinking | Split fold cards for blog
Author: Dinesh Shrestha | Radowan Nakif Rehan | Divan Raj




全部评论