在创意产业中,我们很容易就能从趋势中获利,毕竟关注热点并不需要创意或是创新——除非你是为了不断地改变趋势。但创意是一种对话。
自从我们第一次学会用木炭在洞穴壁上的赭石记录世界的片段以来,这种对话就一直在进行。我们还学会了把仅仅是用棍子刻在粘土上的抽象符号,变成了承载着充分含义的载体——语言。
趋势仅仅只是庞杂而混乱的多方谈话中的主音,无论是否应用趋势,我们的创造都与这些趋势并存。
趋势为我们提供了大背景,毕竟如果没有规范,又何从定义创新?如果没有去年的热点潮流,又从哪里寻找规范?
所以和去年一样,我和webflow优秀的设计团队一起,预测了2018年的设计趋势。以下来自Sergie Magdalin, Ryan Morrison, Linsey Peterson, Nathan Romero, Darin Dimitroff,以及我。
1
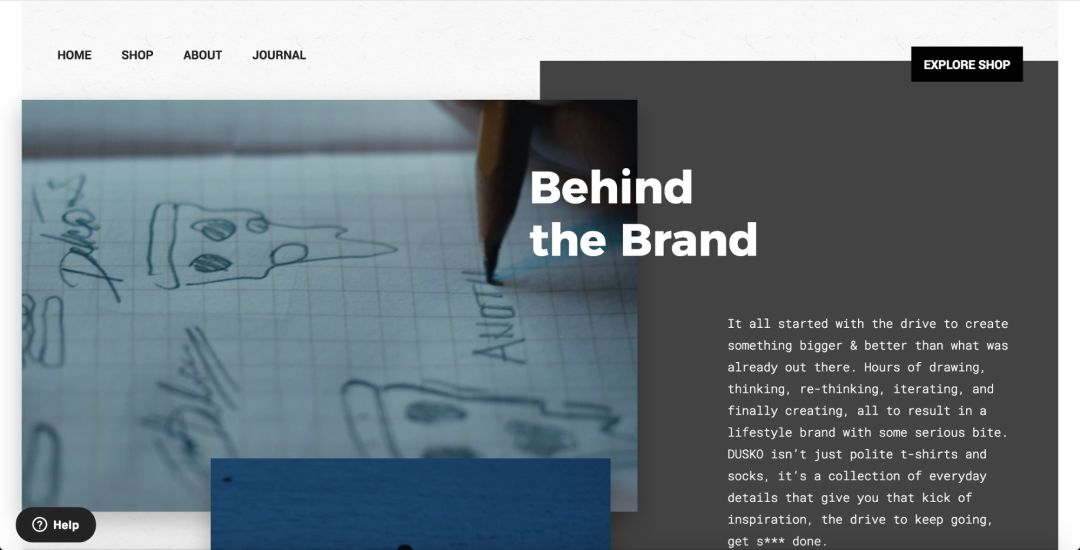
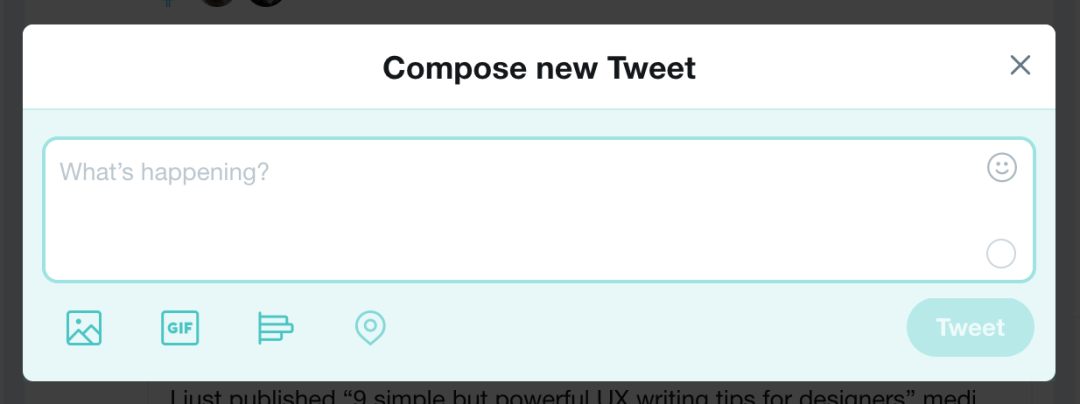
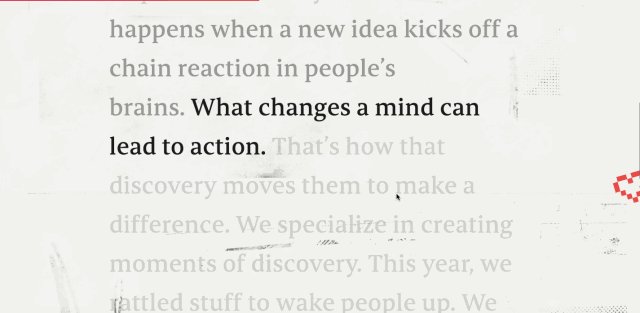
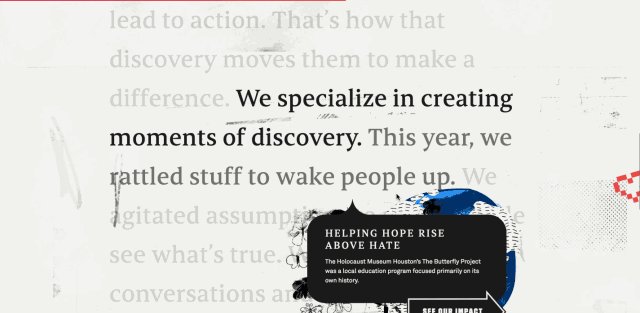
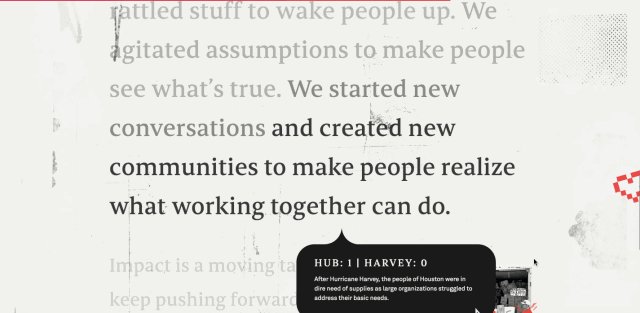
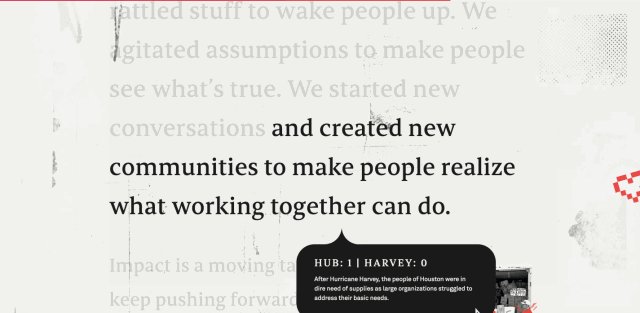
破碎的网格布局

设计师总是无尽地去追求更具创意、更引人入胜的布局,但在这个过程中网格布局一直广受运用,网格布局能带来和谐和规范的感觉,但网格本身就存在约束。

有时候我们自己都想逃离网格的规范性,对吧!
但这并不意味着破碎的网格布局完全忽略了网格的概念,相反,破碎格局允许图像和文本元素更自由地出现,而在更规范的布局中,元素的排布往往需要按部就班。在这里,图像和文字的位置开始重叠和汇合,位图和字体的并置往往都会出现美丽的意外。

有时候很难说这些效果是故意的,还是只是一个美丽的错误…
2
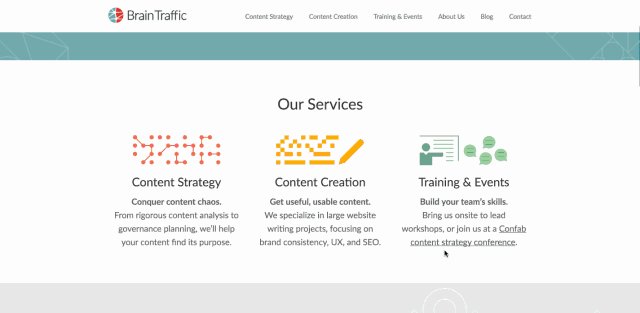
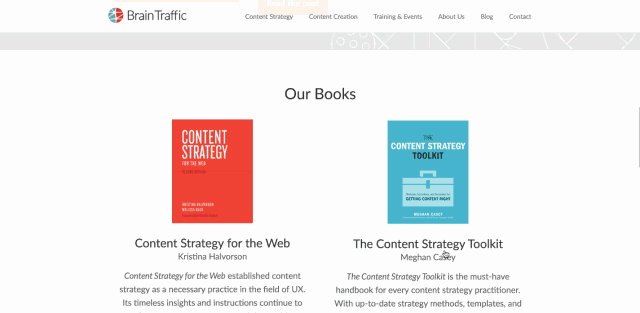
将插图放在中心位置

我在数字产品营销领域所看到的一个比较有趣的挑战就是选择合适的图像。我看到过整个设计团队针对这一议题进行讨论,并且通常结束于两点之一:
1.产品UI(用户界面)截图及动图
2.设计过的或是生活化的摄影
前者强调产品本身的体验、特征及功能,而后者则试图强调产品的人性层面:它对生活的影响。
进入2018年后,我们可以看到并将继续看到,在产品的设计和营销方面,插画师的工作越来越受重视。
我对这件事不知所以的着迷,甚至于我都不能确定它到底是什么。也许这和我们在时尚界所看到周期性相同,毕竟插画在整个60年代后期一直占据着广告界的主导地位。
或者,Dropbox的设计团队可以通过解释他们的新插画风格来解决问题:
我们用铅笔构建草图,然后用丰富多彩、抽象的形状来填充,将创意变为现实。我们的风格的灵感来源于你第一次有想法的瞬间,这种风格也在提醒我们,除非你有所行动,否则画布上只有空白。
我想,这就是说,他们必须重新设计一些东西,对吧?
在Shopify的Polaris网站中可以看到,插图可以将很多抽象的概念具体化于生活中。仅仅只是一张画作,Shopify就阐述了Polaris的概念—就像北极星一样,为团队中的每一位成员指明方向。

最后,值得注意的是,插图也可以巧妙地解决摄影带来的一些具有代表性的问题。
我们为大众提供数字产品,但当我们将一张真人摄影作品放在网站上的显著位置时,图片中的真人主角就定义了你的用户,但这样就遗漏了其他没有被定义的用户。
相比之下,Shopify Polaris的插画主角形象仅仅只是个人类,并不能确定诸如种族、性别、国际等属性,这使得我们更容易地将自己代入这样的场景中,就像我们自己就是一个独立地思考者,思考这北极星所照亮的创造的可能性。
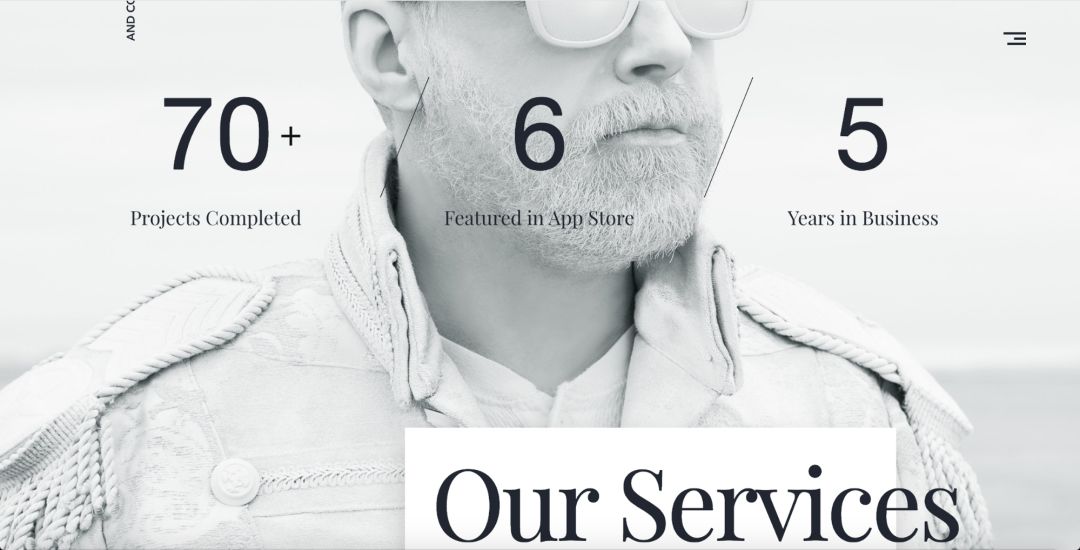
3
野蛮主义达到主流地位
2017年初,我们发表了一篇文章,谈及野蛮主义的兴起,并试图回答出现新兴风格的原因:
野蛮主义……正在开启一个设计师想做什么就可以做的空间,这甚至超出了应该做什么的范畴。野蛮主义的作品往往避开了所有的最佳建议和最好实践列表上的东西,以支持震撼的外观和效果,有时甚至带有一些攻击性。
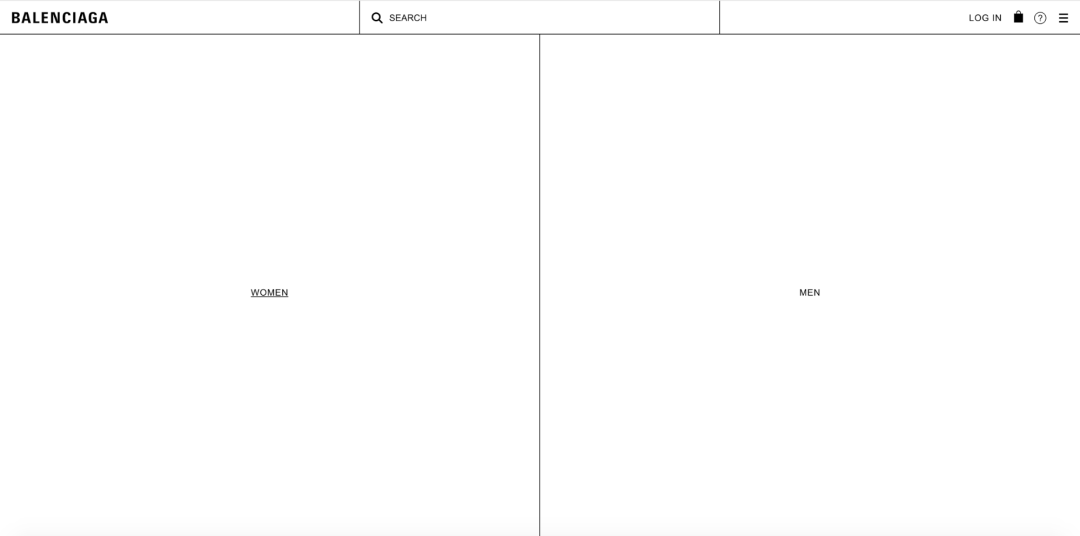
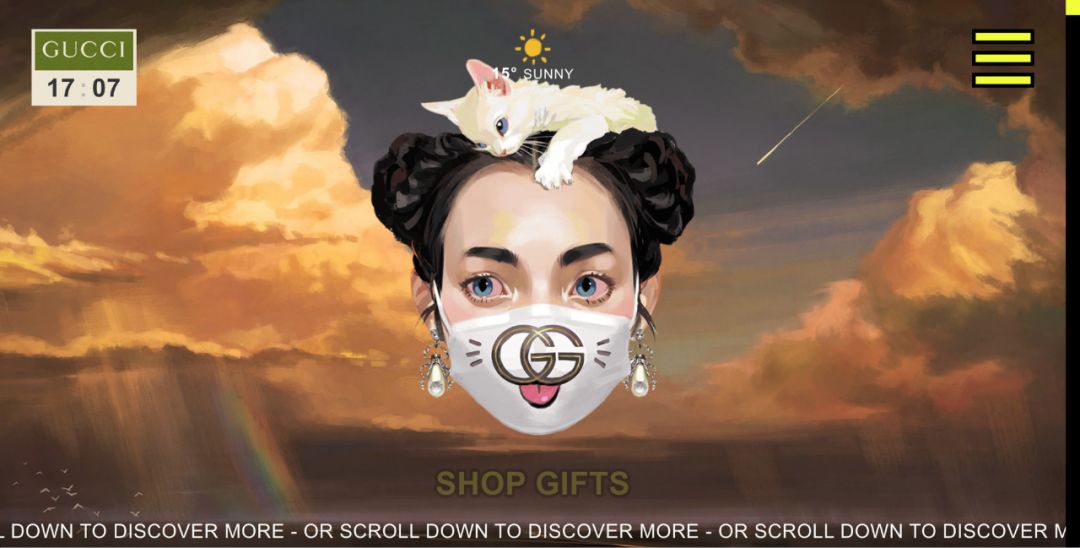
所以你可以想象,当这两个电子商务网站都坐上这股粗犷潮流的列车时,我们有多惊讶。
Balenciaga

Gucci

4
更多有机和倾斜的形状
大自然厌恶直线。——William Kent
近几年来,无论是网页端还是移动端的设计都是由卡片式的用户界面占据主导地位。直到现在,这些卡片几乎都是锐边、直角的,可以看出其最基础的几何形状,使得大家去关注网页设计的基础材料。
这在2017年有了很大的改变,现在,从谷歌到推特再到脸书,几乎每一个应用的卡片都应用了圆角,比如输入框、头像框等。

如果这些框都是圆角的,他们就会是椭圆形的。
但这并不是有机形状的主要组成元素。现在的背景设计往往有很多颜色各异的变形斑点,略夸张的对角线,即使是我们平时所用的破折号也会被卡通化。

但在无尽的探索中,设计师总不能仅仅只是运用灵活的曲线,很多人都会把卡片旋转一些角度,运用角度来进行设计,就像Stripe的主页一样。

但这并不意味着直角将会在设计中消失。在下图中,我们可以看到直线和直角的运用,不过是把它们与更多的曲线、球形有机地结合在了一起。

在许多网站,我们都能看到闪烁或是振动的颜色。虽然这些颜色的组合能够让人留下深刻的印象—包括在眼睛中留下残影—不过值得注意的是,在可访问性的层面上,颜色组合的使用可能会出现一些问题。
通常我们都将可访问性作为为残障人士所做的用户友好行为,但不要忘记,即使是不存在色觉障碍的人也可能会遇到令人眼花缭乱的色彩组合。

不开玩笑,当这些形状滚动起来,你就会看到你的屏幕上全是这些东西了。
根据LinkedIn的无障碍工程经理Jennison Asuncion的说法,可访问性可以定义为:
设计和开发包括残疾人在内的每个人都可以独立使用和互动的用户界面。
5
更普遍的交互和动画
媒介就是信息。–Marshall McLuhan
网页并不是一个静态媒介。尽管Justin Jackson的This is a webpage有着持久的美感与真实性,但网页上还可以有更多灵活的东西。媒介就是信息,McLuhan的这句名言,至少意味着有一些网页信息在于网页的变化和交互:网页不能只是简单地向我们提供信息,而应该是让信息生动起来,更重要的是,让我们与这些信息进行交互并对之产生影响。

有的信息都在移动,但这并不影响集中注意力。
渐渐地,当你滚动网页滑块时,一块一块的信息并不仅仅只是被你接受了,还会影响你的认知,并且企图得到你更多的关注。
显然,我们也不能滥用这种生动,会使得网页看起来像动画一样,要小心这会影响你的用户体验,尤其是那些有认知障碍或对运动敏感的人。
但 不能否认,恰当的小动画能够在恰当的时间引导用户注意正确的内容,从而使得他们不会错过重要的信息,或是访问其他页面。

以Black Sheep的Heco Partners为例,向下滚动时,标黑的当前行帮助用户集中注意力,然后一系列突出大胆的工具开始争夺用户的注意,呼吁停止阅读并点击下一页。这是创建一个内联导航系统的创造性方案,但这也可能给用户带来了不必要的紧张感。
我们也可以看到很多工具可以简化复杂动画和交互的创建—这是数字设计是工具包中的一个缺口—从我们自己的Interaction2.0到Airbnb的Lottie都可以看得出来。
具体而言,我们期待两种特定的动画模式的出现:不寻常的滑动速率和页面转换。
意外的滑动率

现在视差可能有些过时了,但这并不意味着设计师们不会以有趣的方式来设计滑动。
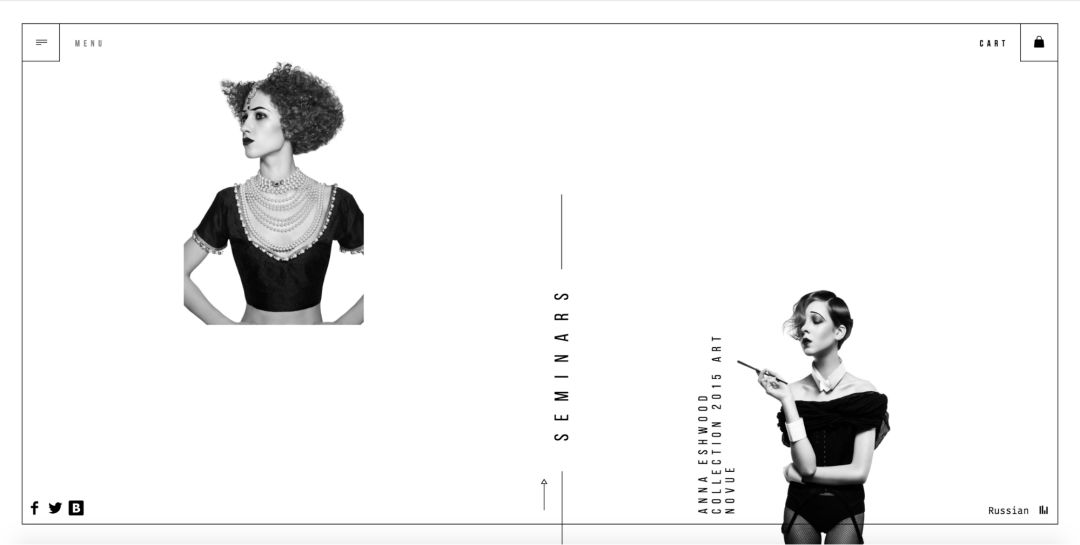
例如网站Anna Eshwood,网站上的每一张照片一开始都是正常的展示,直到用户下拉滑块滑过后,照片都会快速上升,比滑块滑动速度快,营造出一种有趣的飘渺感,可以很好地展现简朴的黑白照片和严肃的模型。
随着交互和动画在在线体验中更为突出,我们也期望看到更多的设计师设计出更具突破性的作品。
页面转换
在一个充满好看动画的网站中,我们能感知到,网页上正在发生一些变化,但如果是从一个页面转换到另一个页面,就会比较唐突了,无论是在哪个网站上。
转换动画可能会有所用处,它能将用户从一个页面送走,再在另一个新页面上迎接。不过要谨慎运动转换动画,也没有必要链接它们。这个过渡本身就是每一个页面之间的转换:页面突然变为一片空白,然后再有新的页面加载。
但我们发现在这一点上,很多网站都搞了一些事情。以网站3drops为例:

在这里,页面转换时依旧保证了用户的体验,体现了品牌的存在。当用户想要访问是视图库中的另一视图时,髌骨是被导航到了新的页面。这对于以设计为中心的品牌展示来说,是一个不错的点子。






全部评论