UI设计越来越重要,它在直观塑造企业形象的同时,也成为留住用户的关键。与此同时,UI 的设计风格每一年都在发生变化。就像是扁平化、手势、微交互、卡片式成为过去两年中的关键词一样。总有一些好的设计总是想方设法吸引你,它们大批涌现,形成某种趋势。
在这些趋势里面,有的会持续性地流行好几年,也有一些,会被淘汰。几乎每年年底,都会有一些网站,根据过去一年中 UI 设计风格的更迭,来预测下一年的趋势。
在线网站 creative bloq 就以网页设计为主,列举了十个 2017 年的 UI 设计趋势的例子,希望对你有所帮助。
一、有沉浸感的全屏式设计
Immersive 沉浸感,说的是一种让你犹如身临其境的模拟真实的效果。就像最初的美术来自于对现实的模拟一样,这种拟真的设计,至今仍然受用。
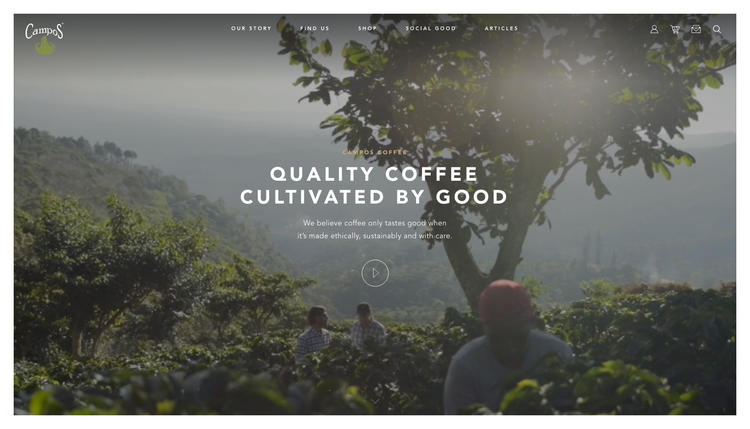
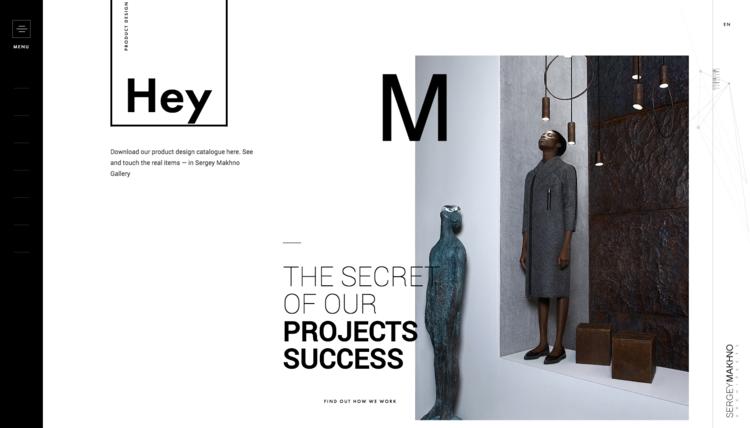
因而我们能看到像这样的网页设计,它以全屏式的大幅图像和视频为主,以一种简单却有效的方式,迅速把你带入它所设定的情境之中。

这是一个不错的网页设计的例子,来自 Campos Coffee,动态的全屏设计简单却蕴含丰富的信息。

Dutch airline KLM's magazine iFly50
技术的发展给这种拟真化的表达提供了更多的选择。与静态的图像不同,视频有着更为强烈的“叙事性”。尽管图像在长久以来始终占据 UI 和网页设计的主流,不过,在 2017 年,也许全屏式的互动视频设计会更吸引你的眼球。
二、长滚动式设计
“滚动”,并不算是一个新的设计趋势。
在过去的几年内,滚动式的阅读体验在小屏幕设备上的发展尤为突出。想想你手机上的 app,一定有很多采取的是这种滚动式设计。

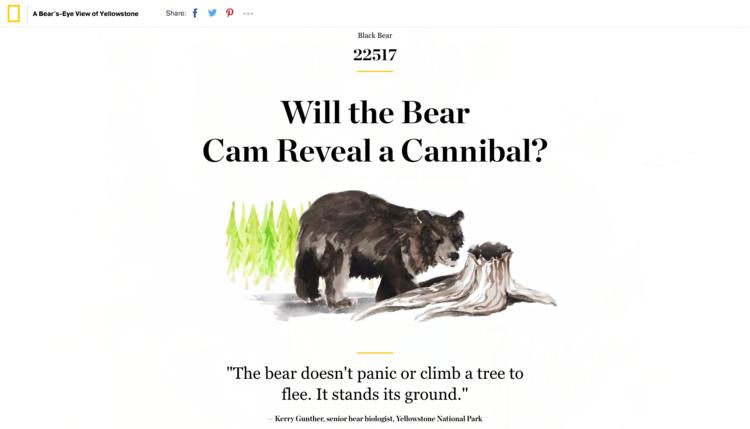
National Geographic
正如你所看到的这个国家地理的官方网站一样,这种滚动设计的好处非常直白:它提供给用户一个更为流畅的浏览体验,以一个线性的方式,引导用户在短时间内不受打扰地阅读到更多的内容。

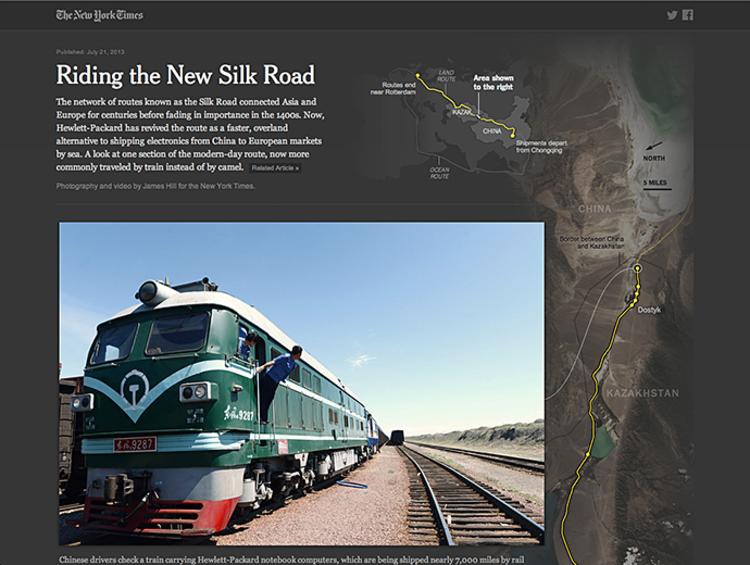
Riding the new silk road by New York Times
现在,“滚动”从小屏幕越来越多地转向大屏幕设计。也有很多的设计师在研究大屏幕上的“滚动”机制如何处理,才能带来更为卓越的使用感受。
在 2017 年,这种长条状的滚动式网页设计也许将成为主流。
三、渐变色的运用
2013 年开始盛行的扁平化设计中,强调简洁的功能界面区分,抛弃多余的元素。至今,这种设计风格依然有着借鉴的价值。
不过,随着扁平化的流行,它的弊端也开始显现出来:一时之间几乎是所有的平面设计都在强调扁平化,这使得它们趋于雷同,看上去毫无个性。
想要在扁平化设计中,加点不一样的元素让它更为生动,渐变色不失为一个好的选择。

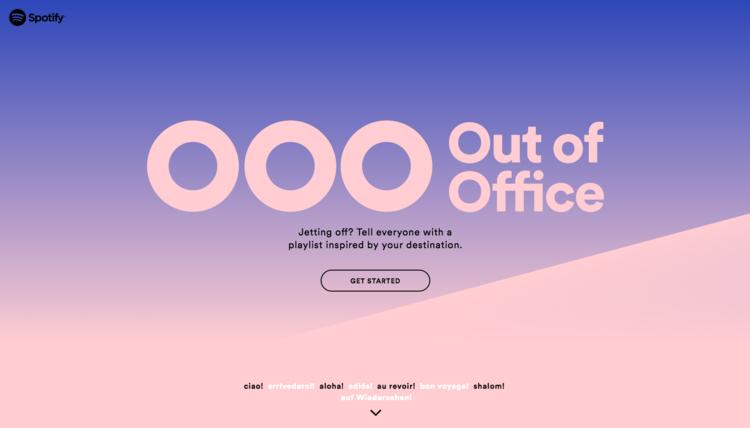
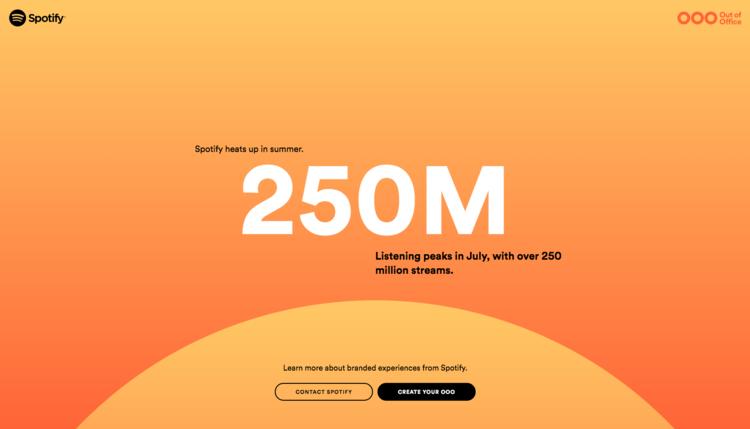
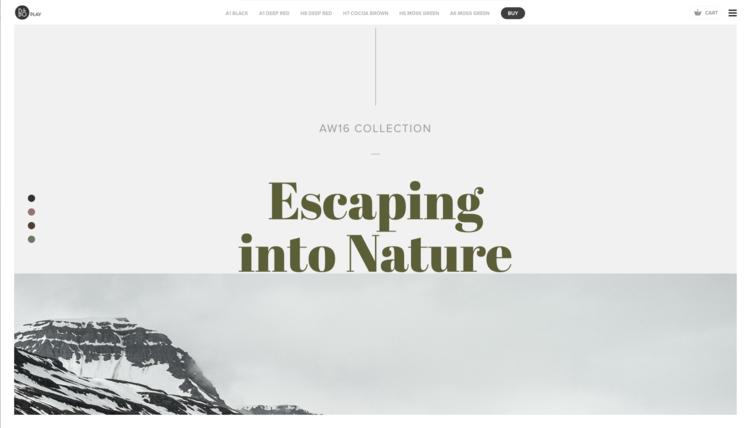
Spotify 的网站,就是一个极好的例子。它的主页面把 2016 年最流行的粉色和蓝色糅合,产生了双色渐变,看起来十分绚丽。
再往下拉,就变成了橙色的渐变色,显得十分有夏天的感觉。

虽然此前设计界对于 Instagram 的扁平化渐变色 logo 的设计褒贬不一,不过,它也意味着一种设计的趋势:渐变色能让设计看起来更活泼有趣,毫无疑问,它是 2017 年的十大设计趋势之一。
四、插画的运用
插画可以让设计具有“性格”,比起传统的摄影,它是一种直观的与用户进行情感交流的视觉语言。
对于品牌来说,没有什么能比用插画来塑造品牌形象、传递品牌性格还要简单有效的方式了。作为一种有趣的情感表达,插画可以是量身定制的,因而它能帮助获得用户的信任,让人感觉更为亲切。

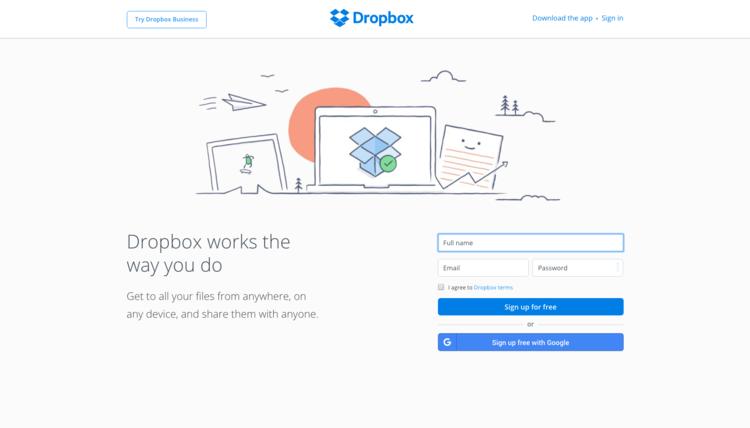
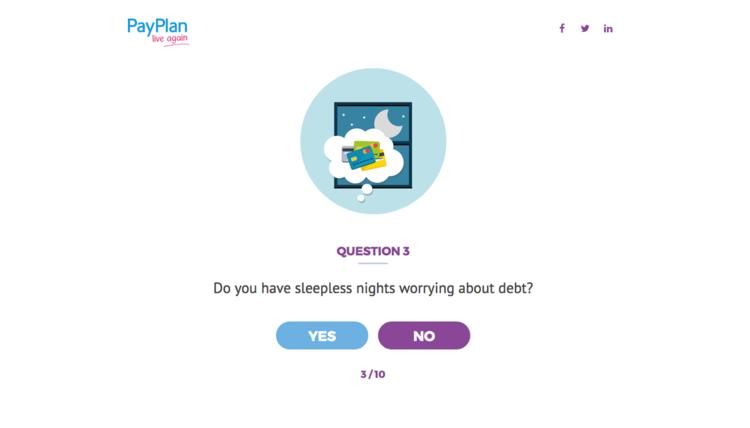
Dropbox 和 payplan 都是不错的例子,它们的首页以简笔画的形式很直观地表达了产品的几大功能,能够帮助用户快速理解。

此外,插画的实现途径并不唯一。它提供多种创意方向的选择,不同的插画也可以传递不同的情绪。比如简笔风的手绘看上去单纯可爱,精细繁复的笔触可以产生一种“高级”质感,当插画与摄影结合,则给人一种虚实难辨的奇幻感。
五、打破网格设计
对于大多数设计师而言,网格一直以来都是设计的基础,它能够保证一致性、平衡性和某种节奏。
此外,一个用户很熟悉的网格,也代表着一个不会出错的选择,起码用户在看到这个设计的时候,可以不用指导地、下意识地去使用网站或者应用程序。
然而,网格也意味着限制。在一个有限的网格内,富有才华的设计师,很难去完整地表现他的天马行空。于是,有些设计师正在尝试突破传统的数字体验,打破网格。

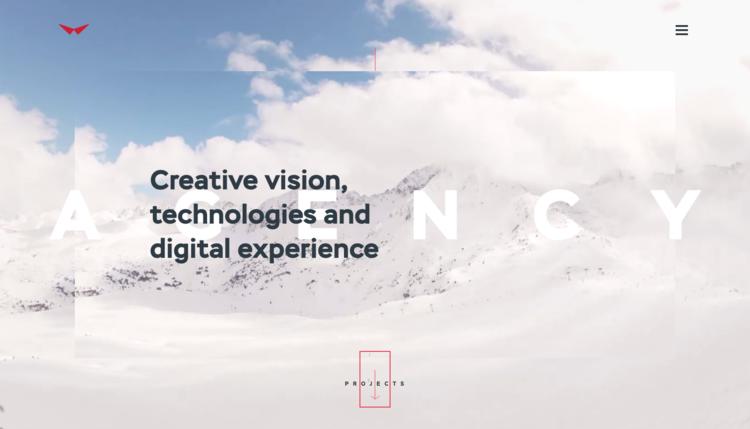
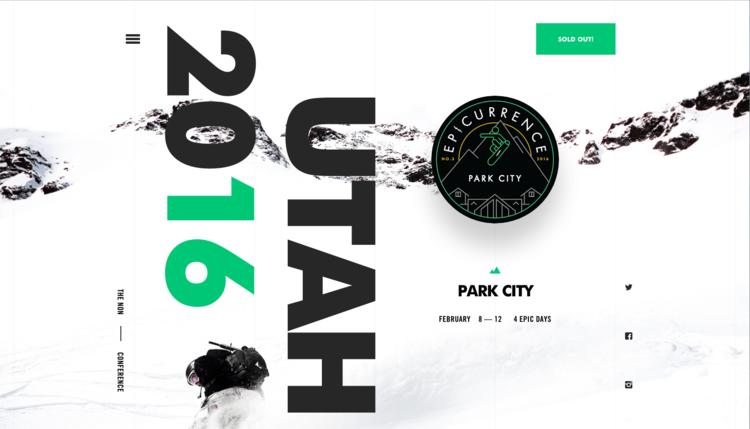
Red Collar Digital 的页面以云为背景,前景是滚动式的图文内容,没有网格的限制,显得清新且自由。

无疑,这种无网格的创造性设计可以充分发挥设计师的奇思妙想,让网页看起来更加灵活自由。不过,这种设计搞不好也会导致一种缺乏秩序的混乱感。值得注意的是,无论是怎样颠覆性的无网格设计,用户的体验永远是第一位的,它的所有接口,都应该是用户友好型的。
六、视差效果
Parallax 视差,说它是长滚动设计和打破网格的结合也许更为贴切。
概括说来,视差指的是页面的背景,以一个比前景慢的速度移动,从而产生一种视觉上的纵深感。它不是一个新的设计概念,只不过,现在有越来越多的品牌在使用这种设计理念。

Bang&Olufsen

视差可以结合图片、文本,以一个不太严格的页面布局,带来一种流畅直观的浏览体验。视差效果的好处显而易见,它提供了一个充满活力的界面,并且让用户印象深刻。
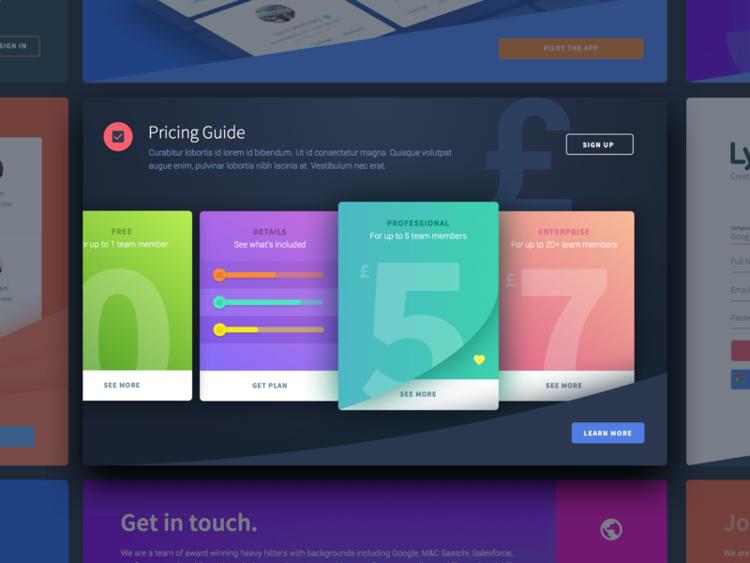
七、卡片式设计更加流行
一直以来,这种卡片式设计都在移动用户界面设计中占有重要的位置。
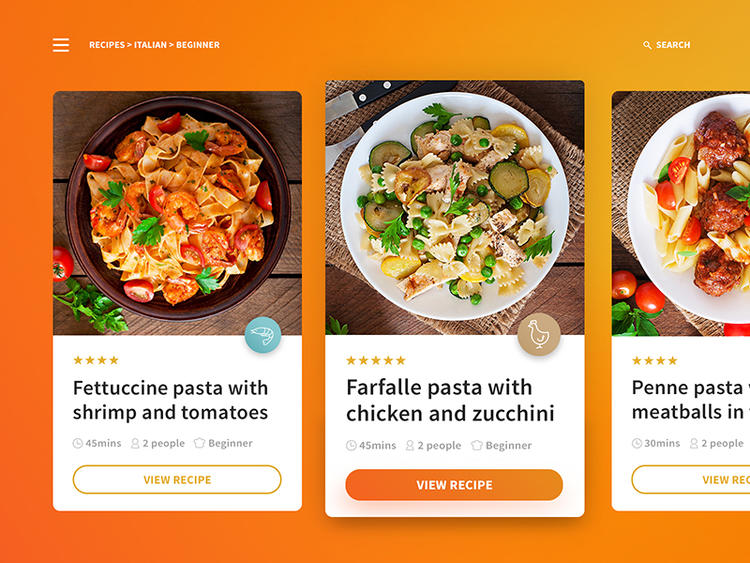
卡片式设计是一个通用的用户界面模式,小到移动端的信息浏览,大到重要的会议演讲。它最大的好处大概就是,能在同一个时间内,尽可能地、分门别类地展示大量的信息。它能够让用户进行更为快速的浏览并做出选择。

图片来源:dribbble

图片来源:dribbble
以卡片为单位,可以形成一套完整的解决方案,处理文本、图像、视频之间的关系。此外,卡片本身也拥有很强的灵活性。想要给这些普通的卡片设计多点花样的话,设计师还可以通过翻转、旋转、叠加和过滤等方式,来让它们发生变化。
八、微交互设计
微交互,指的是小屏幕上的动画形式。
从用户体验的角度来看,这种微交互通过屏幕上的动画转化,以一种更为明确的视觉反馈,告诉他们,让他们知道他们的点击行为引起了什么,以及下一步会发生什么。
一个最简单的例子是很多网站或者 App 在打开栏目时会应用的设计

图片来源:dribbble
聪明的设计师能够把微交互设计的娱乐性放大,让用户获得更多的乐趣。从好玩的加载动画,到流畅的图标转换,一个好的微交互设计,可以同时担负娱乐和通知这两种功能。
九、字体设计
字体设计被视作是平面设计中最基本的单元,它传递文本信息,功能非常基础。不过,想让一个平淡无奇的设计出彩的话,为它设计一组创造性的字体,不失为一种简单明了的方式。

MailChimp Holiday Tips
字体设计的重要性毋庸置疑,你可以看到很多的品牌都在尝试用更大的、更粗的,以及有着时髦衬线的字体来吸引用户。

Citroen 的这个页面设计还蛮有趣的,点开就是一个 1919 Citroen 的大 logo,然后会接着出现各个年份的不同车型的 Citroen,来强调品牌的历史。
UI 设计也开始从传统的图形编辑、文字排版中寻找灵感的时候,随之出现越来越多提供网络字体服务的公司开始出现,比如谷歌字体和 Typekit,它们提供免费的,或者有成本的字体系统。
十、实验性的导航设计
页面导航和菜单的设计一直是一个颇有争议的话题。
当移动端和网页的设计界限越来越模糊的时候,汉堡包菜单 Left Nav Flyouts,即侧边栏菜单。最初它作为谷歌设计的一个重要元素,后来被纷纷效仿而成为导航设计的主流。
汉堡包菜单最明显的一个优势就是节省了屏幕空间,让导航“藏”在侧滑抽屉里,释放了更多的空间给主要内容。
不过,并非是所有的设计师都赞同这种汉堡包菜单的形式,它本身也面临着被设计人员滥用、低效等质疑。


美国深夜档动画频道 Adult Swim 的网页导航就做得不错。它用了一种好玩的动态形式来进行用户引导,还挺有意思的,也符合 Adult Swim 本身作为动画频道的属性。
导航设计本来就该有多种形式,是时候出现更多有趣好玩的导航设计,来抛弃掉汉堡包菜单了。在 2017 年,也许会出现更多创造性的导航设计方案,帮助用户快速、轻松地找到他们需要的内容。
原文链接:qdaily
图片来自:creativebloq




全部评论