05.负空间
负空间是任何好的设计的重要组成部分,这是无可厚非的;但在战略上,负空间可以是用来添加更深层次含义的一个十分聪明的方式,特别是在设计logo和进行一些品牌设计的时候。它可以帮助你设计出一个简单而富含深意的外观,而负空间和留白的共同配合,会出现意想不到的好效果。
比如小编以前很喜欢研究中国古代艺术史,很喜欢马远的《寒江独钓图》,但是当时他的这种留白的画风并不被大家所认同,觉得画面不饱满,呈现一种病态的美,谁想到,如今这种画风确是被广为称赞的,果然小马哥是不走寻常人之路的一代大神啊,小编我稀罕你~~

上图是《寒江独钓图》,穿插了一点古代艺术,希望大家喜欢~~
下面这张图是由设计师John Randall设计的一个logo,不知道细心的你们有没有看到logo中一只天鹅里还隐藏着一只野鸭子,这也是运用了上面所说的负空间,而与大量的留白配合构成了一幅高大上的海报。

还有下图中空间错开大量留白的方式。

还有下图中的音乐会海报,图中由小提琴的形状分别构成了数字1、2、3,也是采用了负空间构图的方法,整张海报也是简洁大方,让人一目了然,这种方式是否比直接在图中写上1、2、3更好?

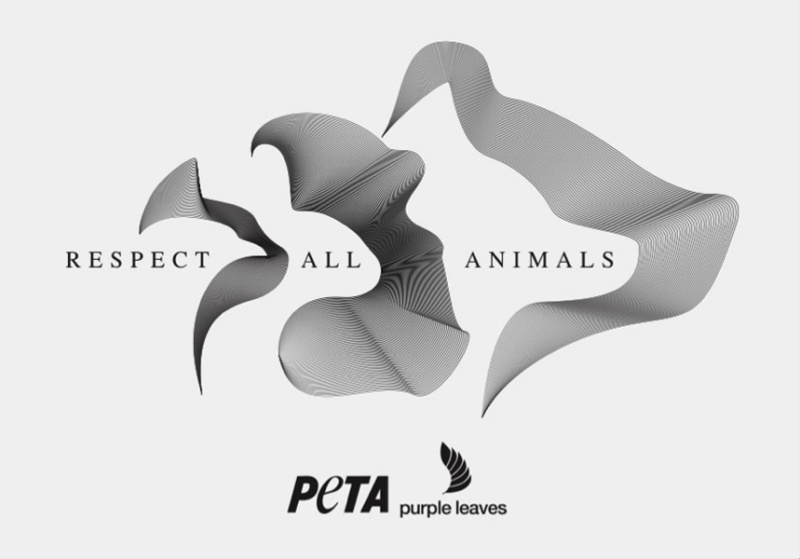
下图是设计师Andrea Minini参加T恤设计大赛的一个作品,比赛的主题是“善待所有的动物”,大家来看看他是如何表现这一主题的!
很多人第一眼看去肯定会很疑惑,哪有动物啊,是不是在逗我啊,但是仔细地看,就会发现那些丝带本身就是动物的形状,而丝带与丝带之间的负空间又是动物形状(从左到右,一只鸟,猫,兔子,大猩猩,狗/狼,和熊)。整张图形成了一种光学错觉,让你不得不感叹设计师的鬼斧神工。

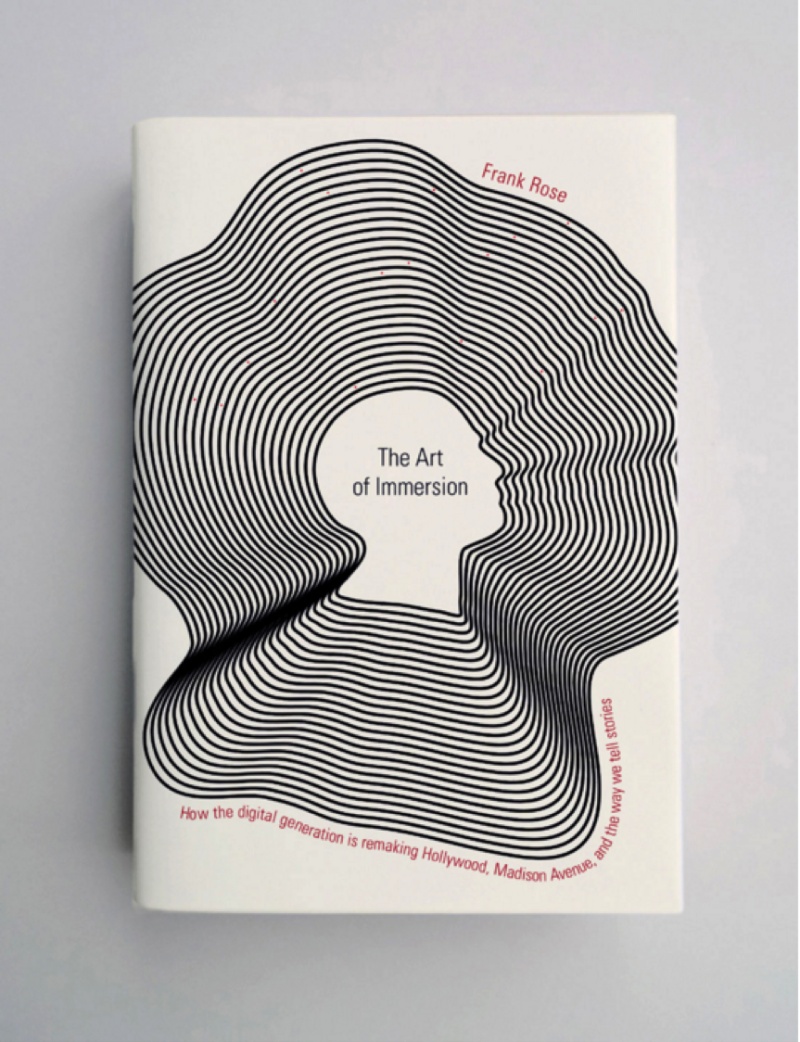
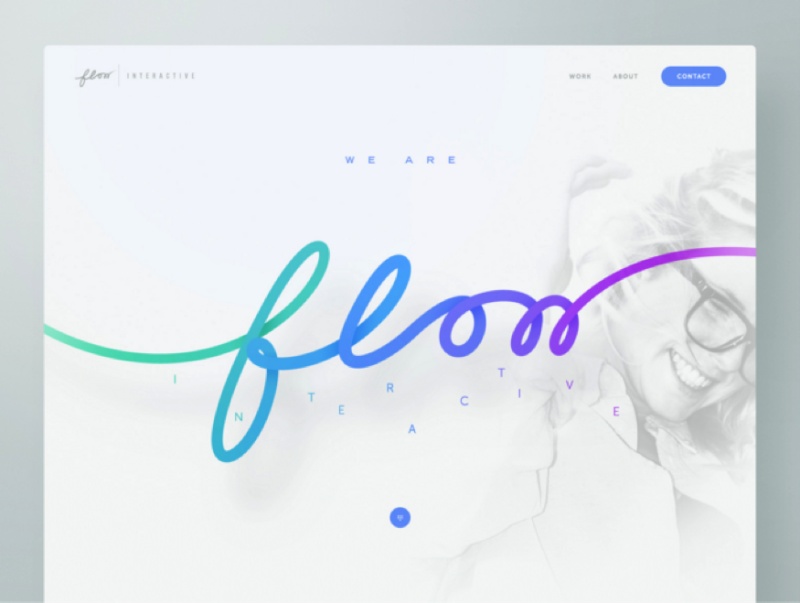
接下来,由设计师Jason Booher设计的书本封面,主题是“浸泡”,使用弯曲的线条和负空间的抽象方式构成了一幅浸入水中的人物形象。

06.模块化布局
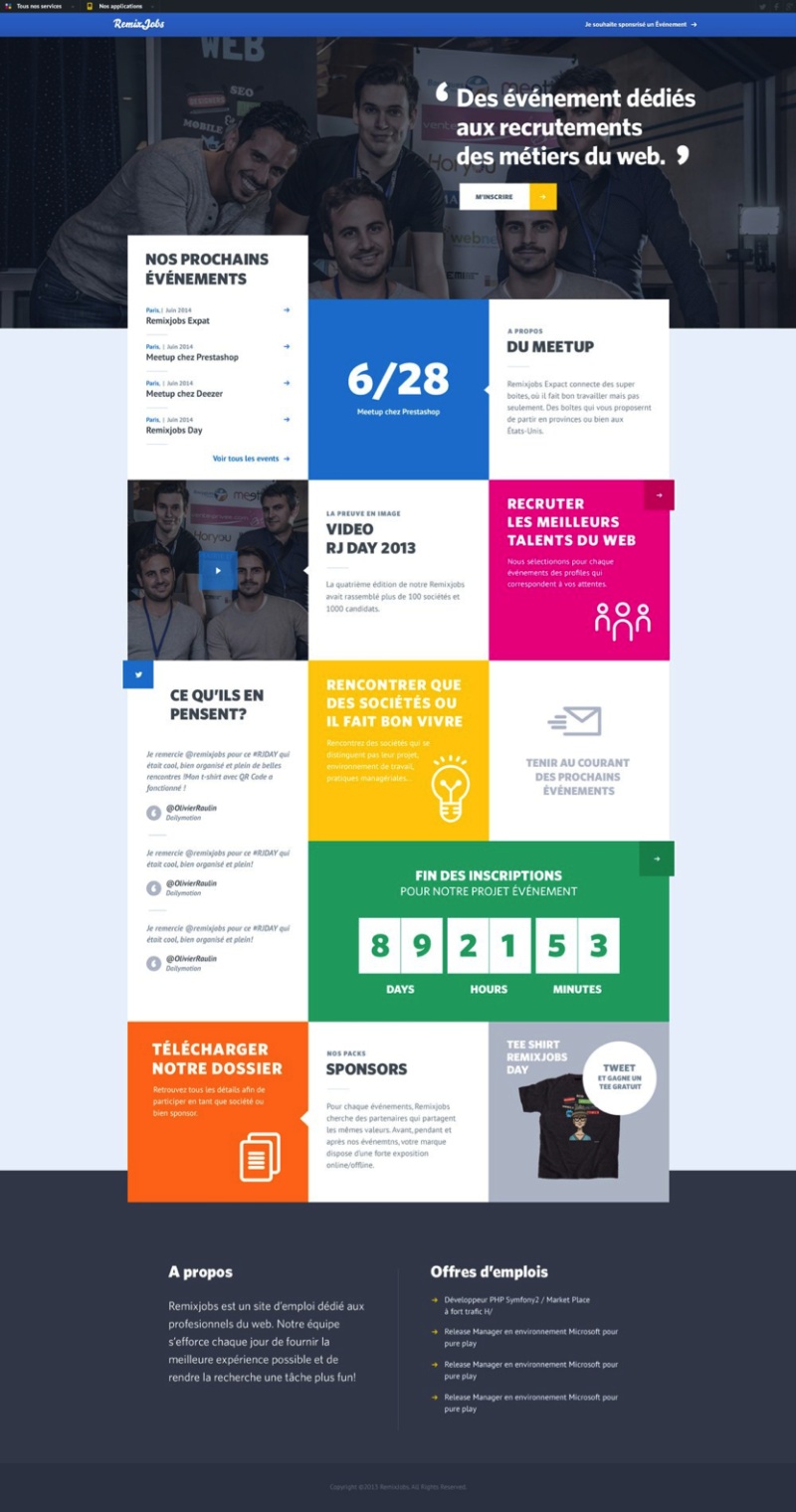
很多大品牌在制作他们的网站和移动端的时候都选择模块化布局,但是对于大家来说什么才是好的模块化布局。其实就是由独立的模块作为主要的版面构图,而从设计师 Balraj Chana的网站设计来看,很完美的体现了这一点。而我们要学习的不光是这一点,还有他设计的导航栏、图形元素与模块整体如何相互配合。

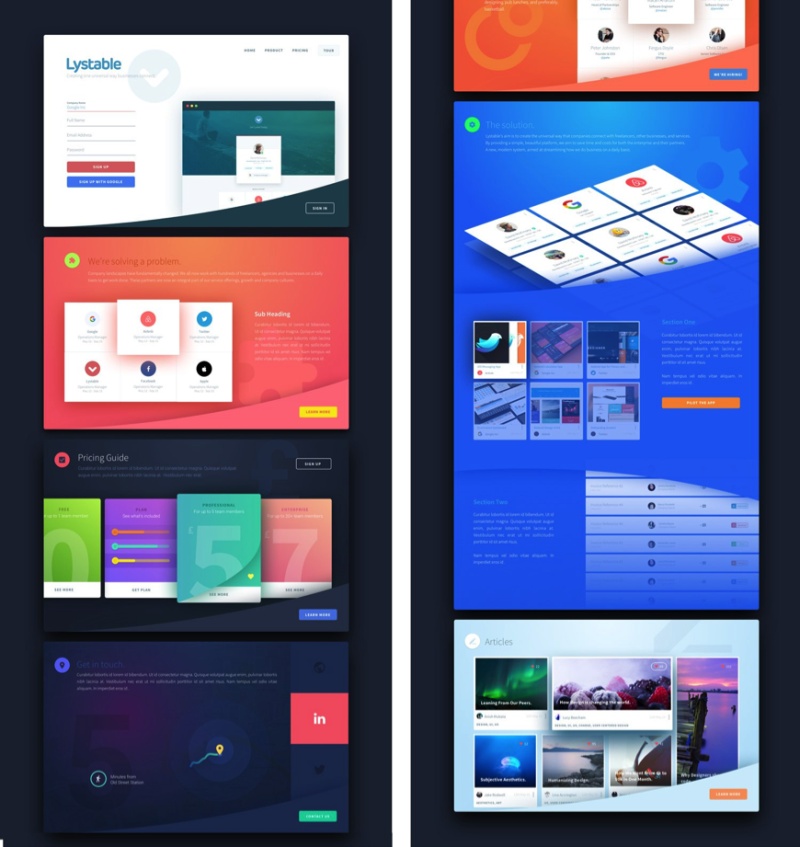
而且模块的大小也不需要完全一致,甚至可以稍微自由一些。例如,设计师Natalie Armendariz设计的网站:

看,这个网站的布局是不是交错着排放,模块和模块之间的大小也并不一致?
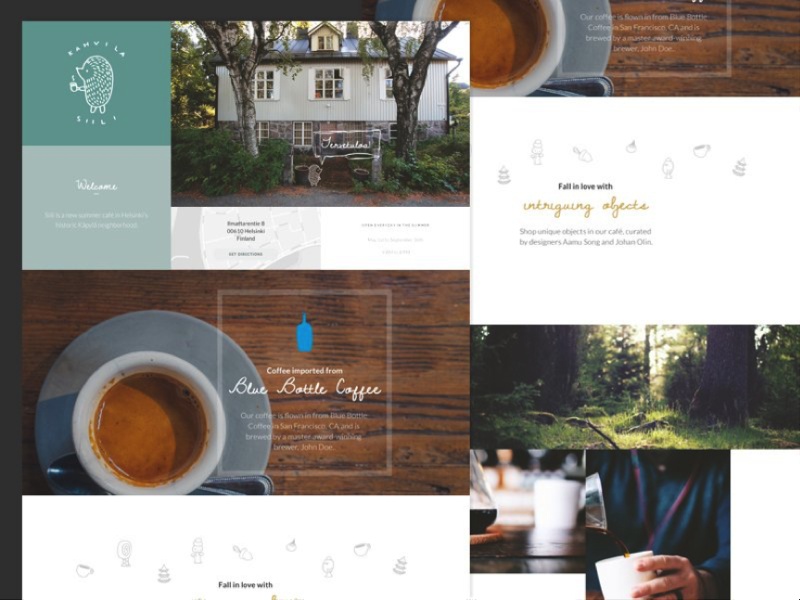
或者这一个,由设计师 Julien Renvoye设计的体育用品网站。

所以我们要好好地运用模块化布局,这也是现如今地一大流行趋势,大家细细品味吧!
07.戏剧印刷术
如下图是设计师Snask为华盛顿邮报设计的一组报纸封面,混泥土和霓虹灯的质感、明亮的颜色、模块交错的布局瞬间让人眼前一亮。而封面中的字母也极具设计感,甚至这图案并不是利用软件做出来的,而是设计师纯手工制作哦,心灵手巧可见一般。

设计师在很用心的制作,小编我可不行,干不了此等细活~~

下图虽然在风格上比较柔和,但是字体间的组合方式非常合理,谁是主,谁是次,区分的很开,瞬间想要突出的主体很理所当然的成为了画面的中心。

相反,还有更为简约的方式,仅仅使用颜色和背景的对比就使主体成为了视觉的中心点。

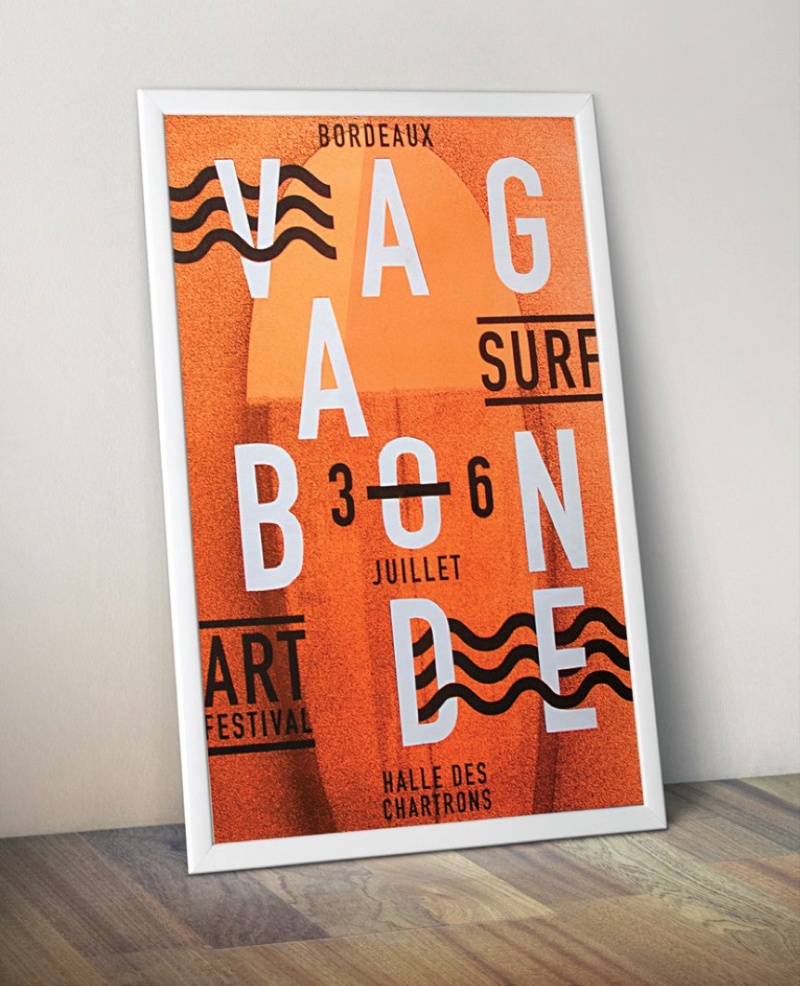
本节的最后一个例子,设计师Joanny设计的海报,由一些字母配合着纹理和线性元素自由布局,也是很不错的创意设计。

如果这节大家觉得我讲的不够详细的话,可以关注我,然后看我另一篇文章“20个设计核心要素和原则”,里面讲的比较具体。





全部评论