设计行业瞬息万变,时刻跟上潮流并与时俱进变得至关重要。作为一名设计师,即使你不是一个随波逐流的人,了解行业当下的转变未尝不是一件好事。
趁着 2017 年之初,我归纳了今年最重要的十个设计趋势:
1.简约设计的演变
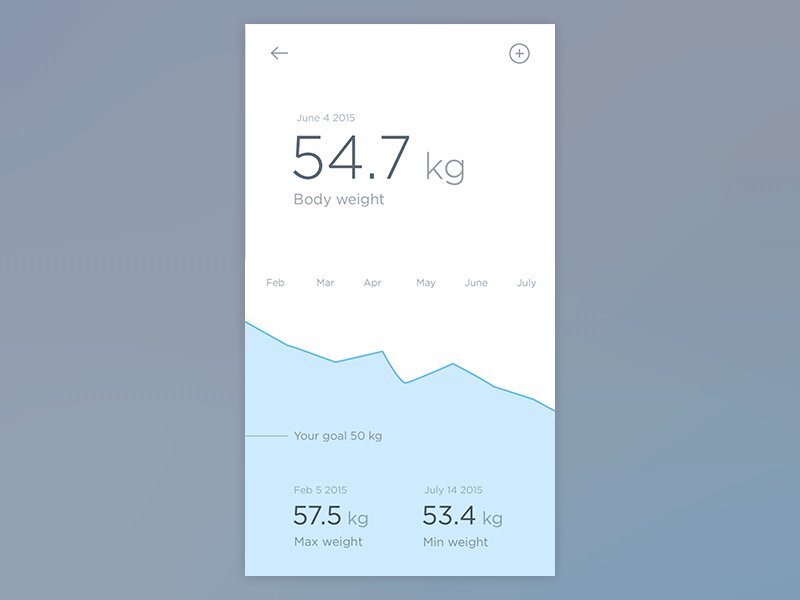
在 2017 年,我们将继续采用简约界面,而“版面简约”将是一个大趋势。极简主义设计旨在更加注重用户内容而不是用户界面,通过清晰的视觉交流来解决用户的问题。

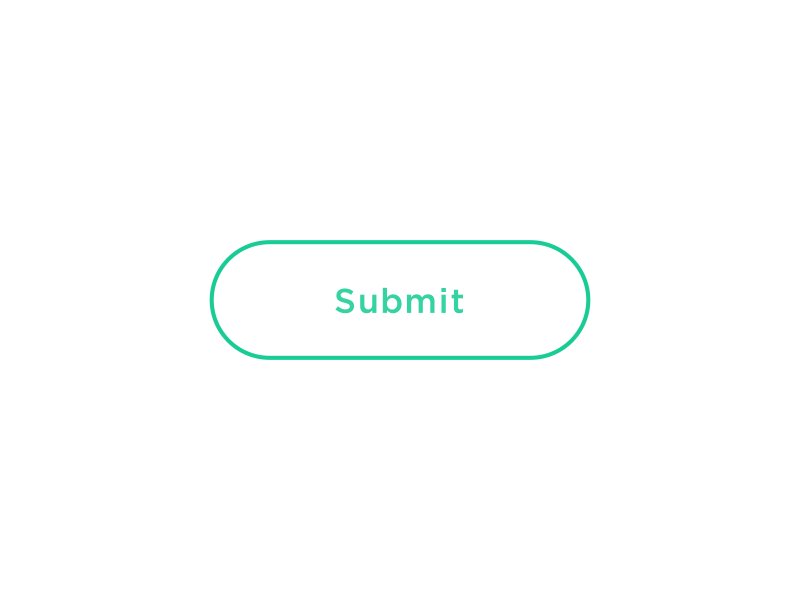
Sky 应用程序削减了分散注意力的元素,让用户能专注于内容。
一个结合了良好可用性的极简主义用户界面会让用户在操作过程中留下深刻的印象:一个容易浏览并且简单的应用程序会成为一种非常强大的沟通形式。

简洁的线条、大面积的留白以及简约的图像元素,简朴地勾画出复杂的主题信息。
图片来源:Jakub Antalík
2. 更多的微互动
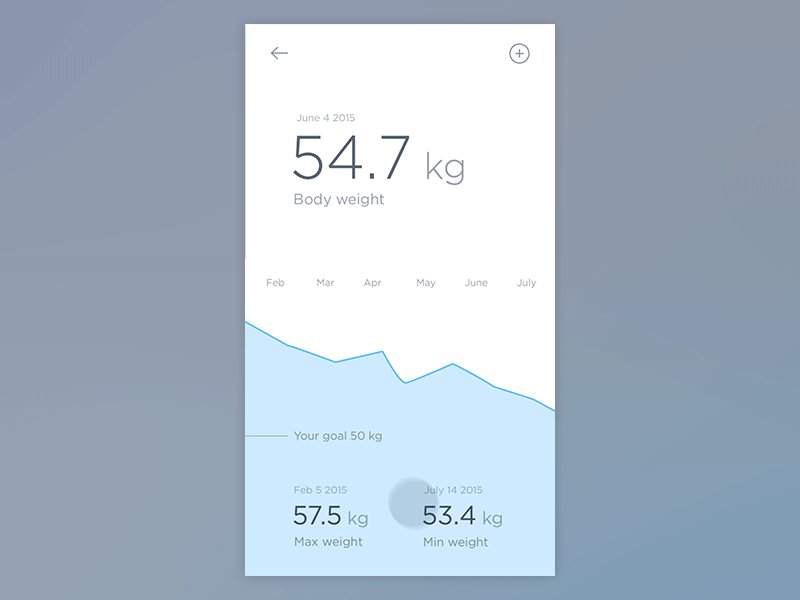
微互动于2016 年在网络上引起了广泛的关注,它也将成为2017年的趋势。通常以细微的动画形式出现的微互动,在用户体验设计中发挥着至关重要的作用,特别是移动设备上,我们每次使用应用程序都会参与数以千计微互动。

这种微互动让用户知道发生了什么事情。
图片来源:Colin Garven
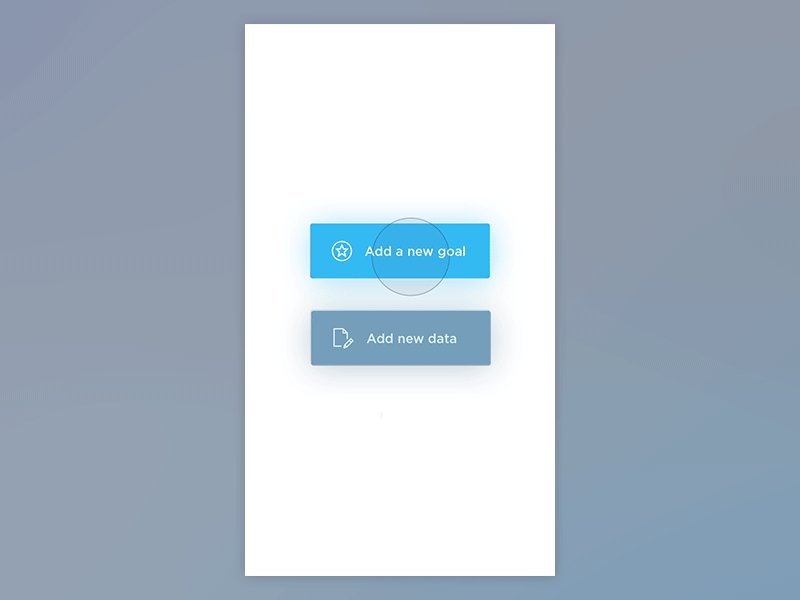
通过传达状态和变化、把注意力引导到某些区域以及为完成操作提供反馈,微互动帮助创造了难忘的用户体验。

微互动可以是一种非常方便的响应用户动作的视觉反馈方式。
图片来源:Hernán Sartorio
3. 视频为王
视觉被认为是人类众多感官中最强的一种。图像长期以来一直是用户界面设计的主要内容,它的成功慢慢为它天然的继承者——视频创造了条件。有人说一张图片能描绘上千字,而一段视频却能达到十倍的效果。这是因为传统的图片是静态的,而视频却是动态的。
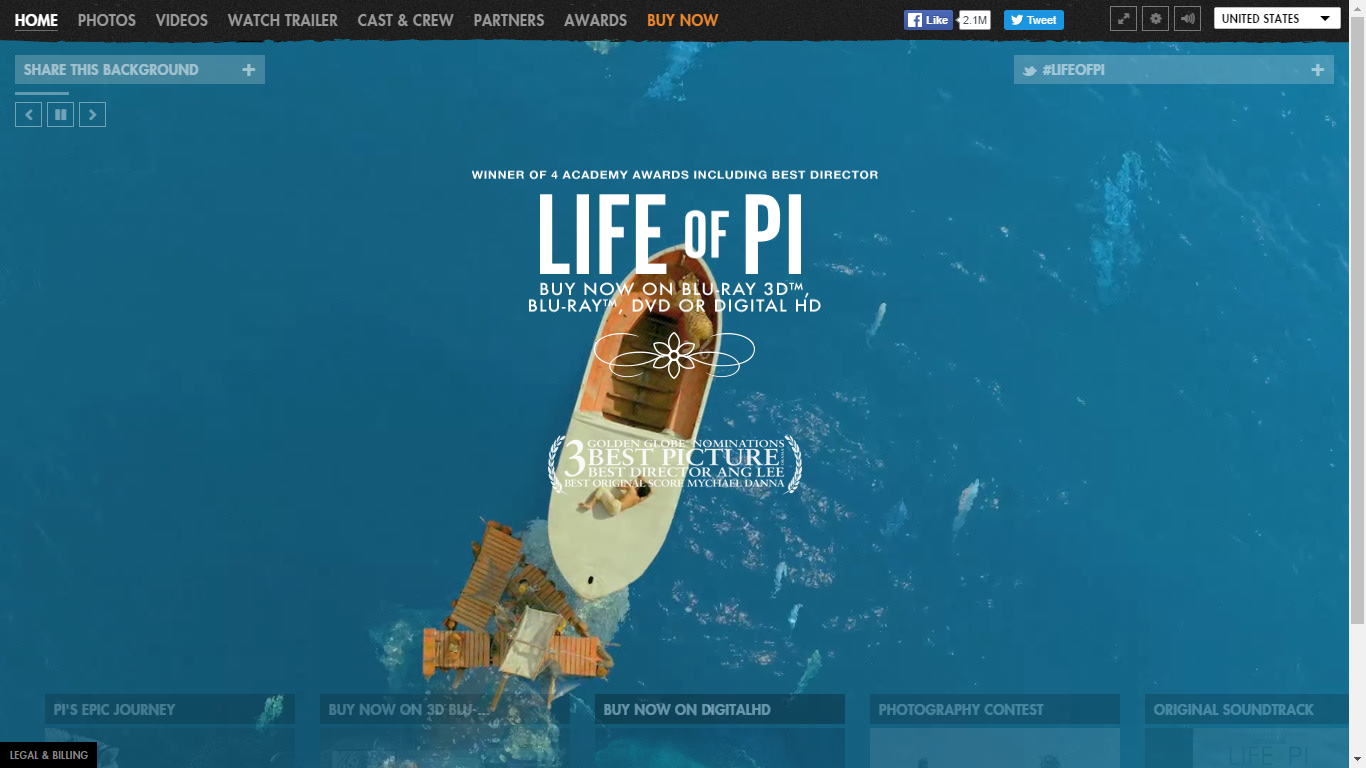
视频擅于抓住用户的注意力,而且是一种有效的视觉叙事手法。它从一开始就吸引了用户,特别是当它被用作主页背景的时候。

视频将为用户带来更加动态的体验。2017 年,丰富的、互动性的和全屏的视频将会被大量用于吸引用户和讲述故事。
图片来源:lifeofpimovie
4. 丰富的颜色和夸张的字体排版
丰富的色调已经为用户界面增添了生气,但充满活力的色调将在 2017 年更为流行,使界面更加明亮。用户在2017年将看到更多生动的色调、双色调以及大胆的渐变。

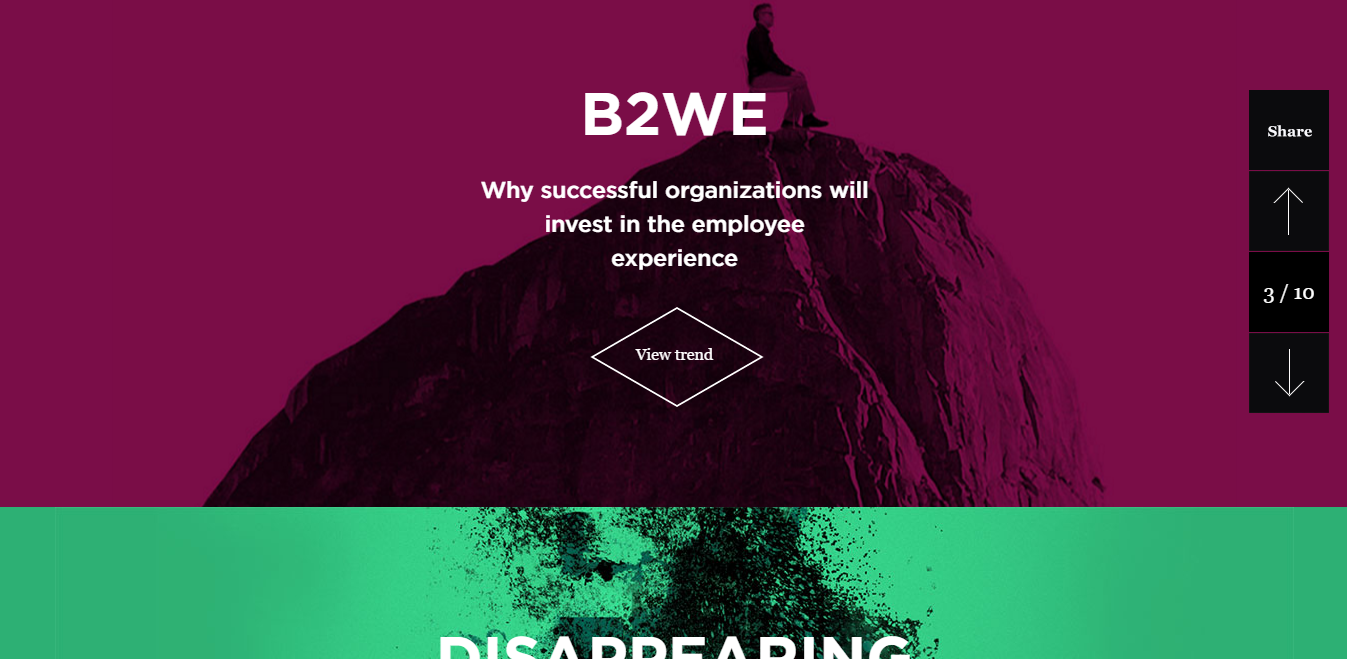
丰富、活泼和深邃的颜色带来视觉冲击。
图片来源:Fjord Trend
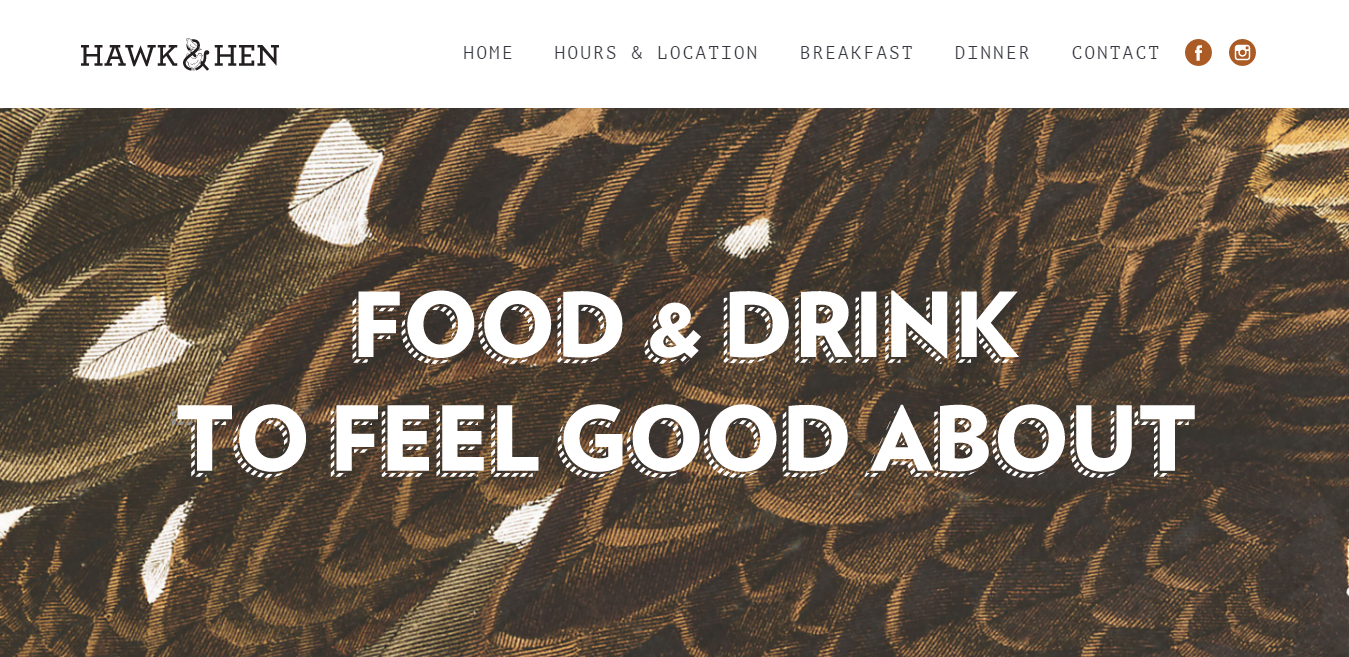
正如色彩的独特性,字体排版也将成为唤起用户情绪以及为产品建立个性的流行工具。字体排版不仅仅是为了阅读,它更是为了表达。你可以通过字体排版来创造引人入胜、抓人眼球的作品。

字体排印能够展示品牌的个性,并且强化文字的内容。
图片来源:Hawk & Hen
5. 定制插图
插图比传统摄影更具个性化,所以很快就成了一个受欢迎的替代品。它们创造的视觉语言能真正地表现品牌或产品的基调和个性,也将概念简化成了易于理解的图像,让信息变得清晰。

原创的插图展现了个性。
图片来源:Medium
插图为设计者提供了更多创意效果上的自由,例如动画效果。

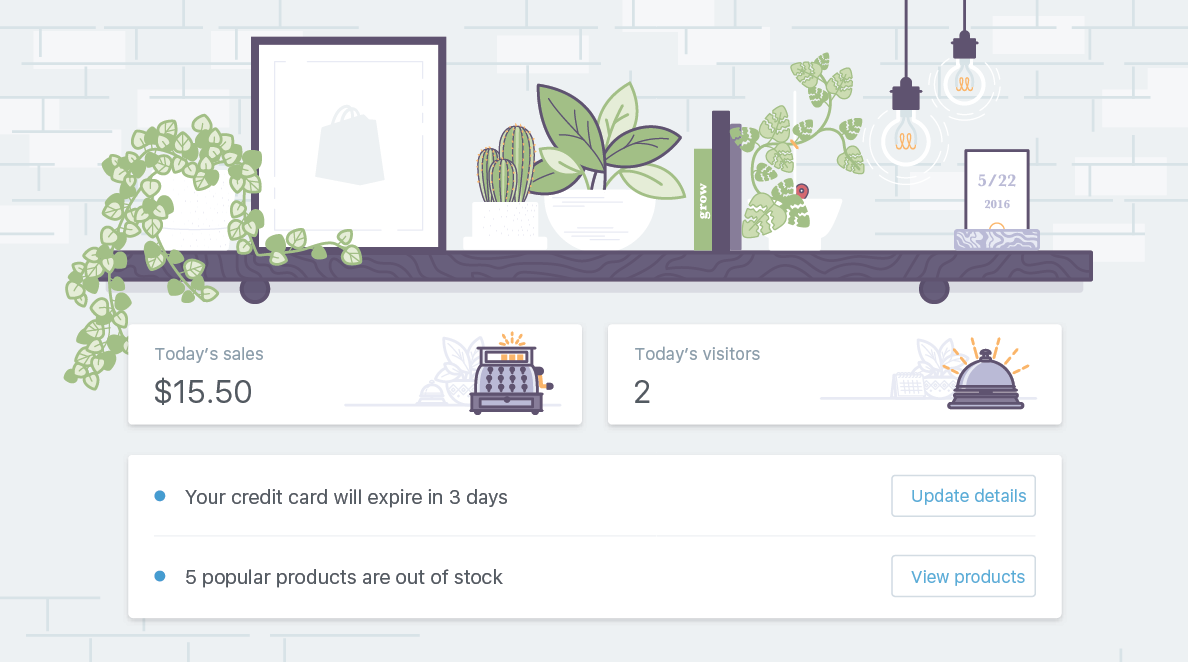
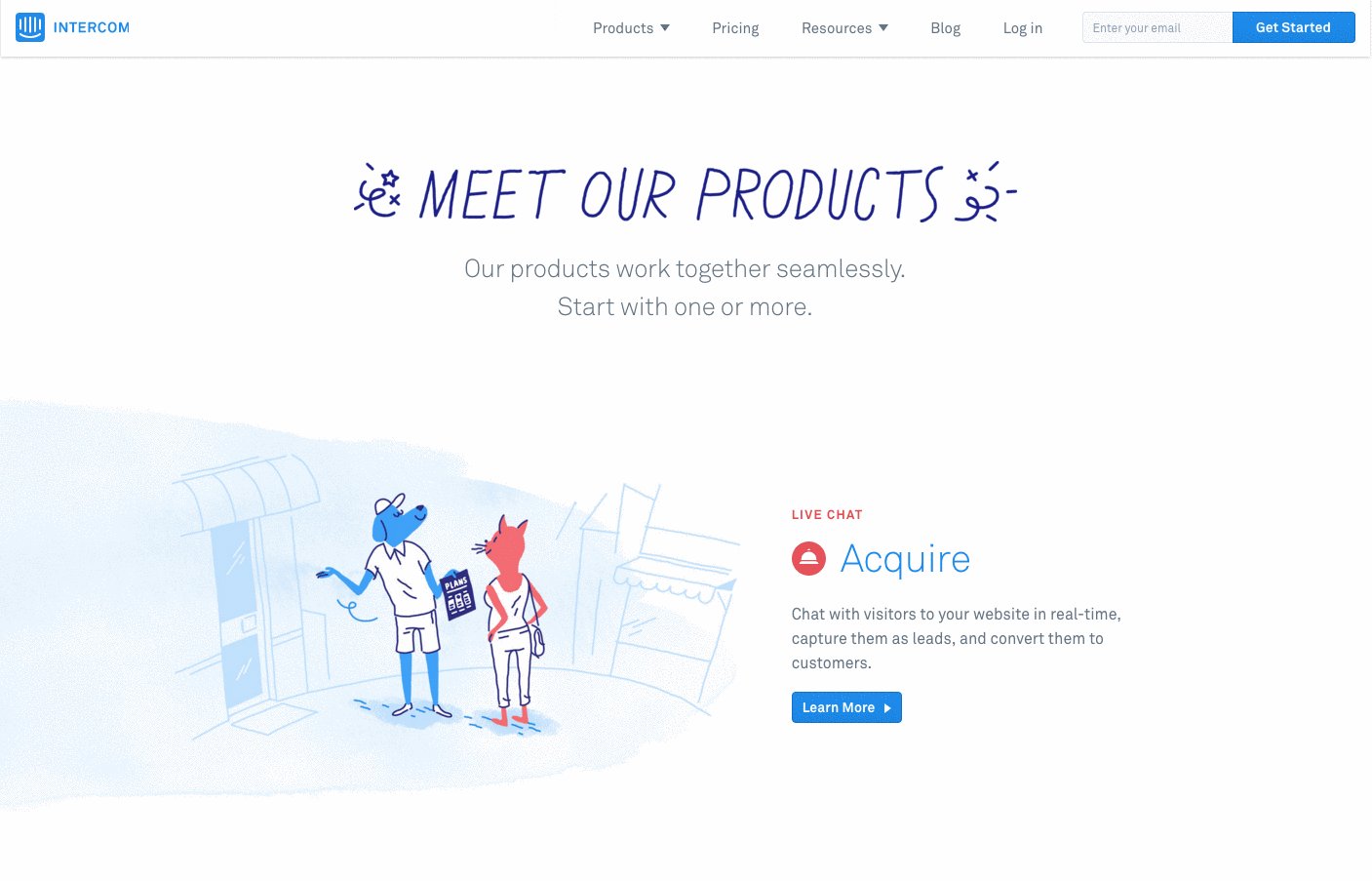
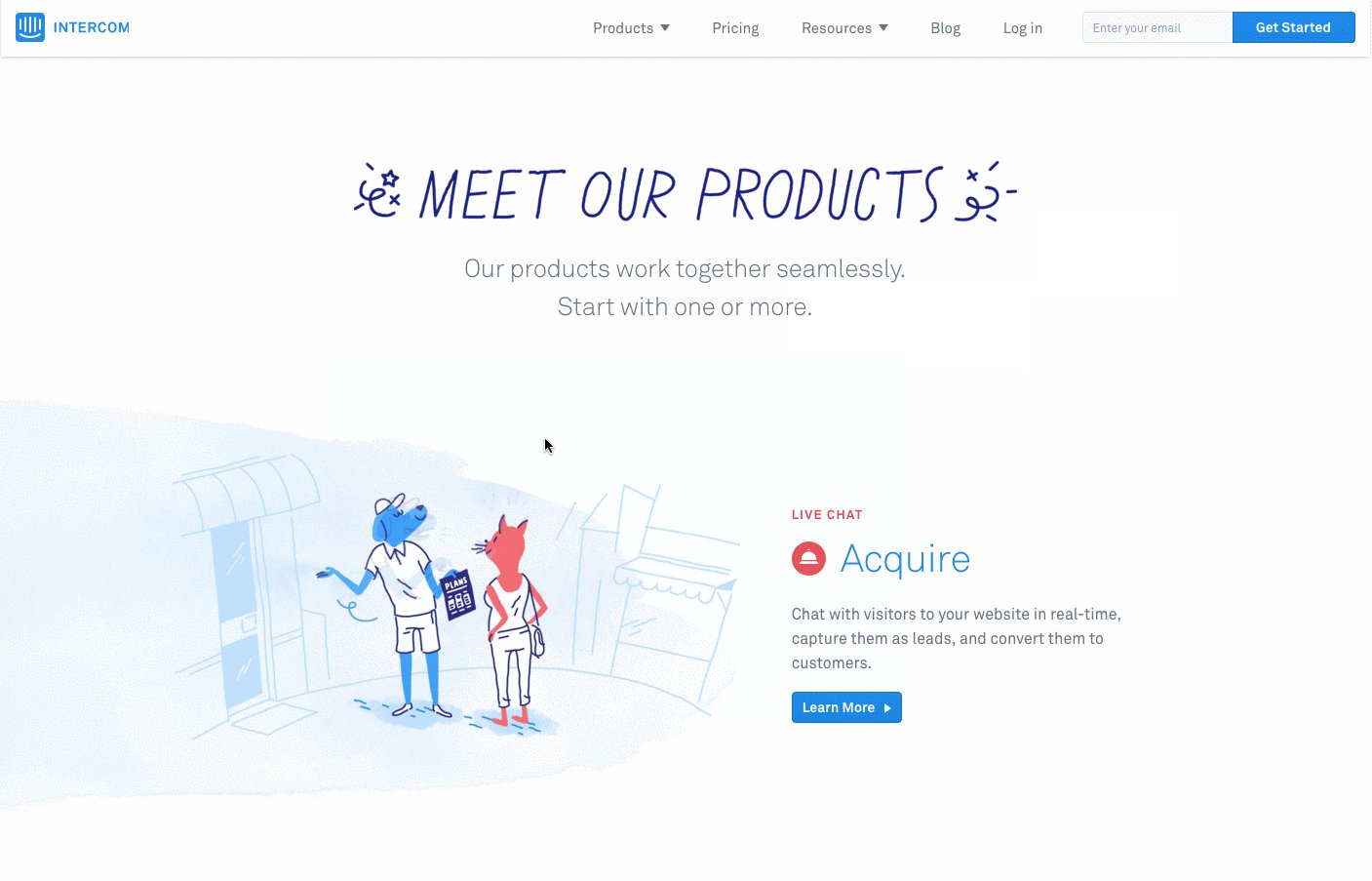
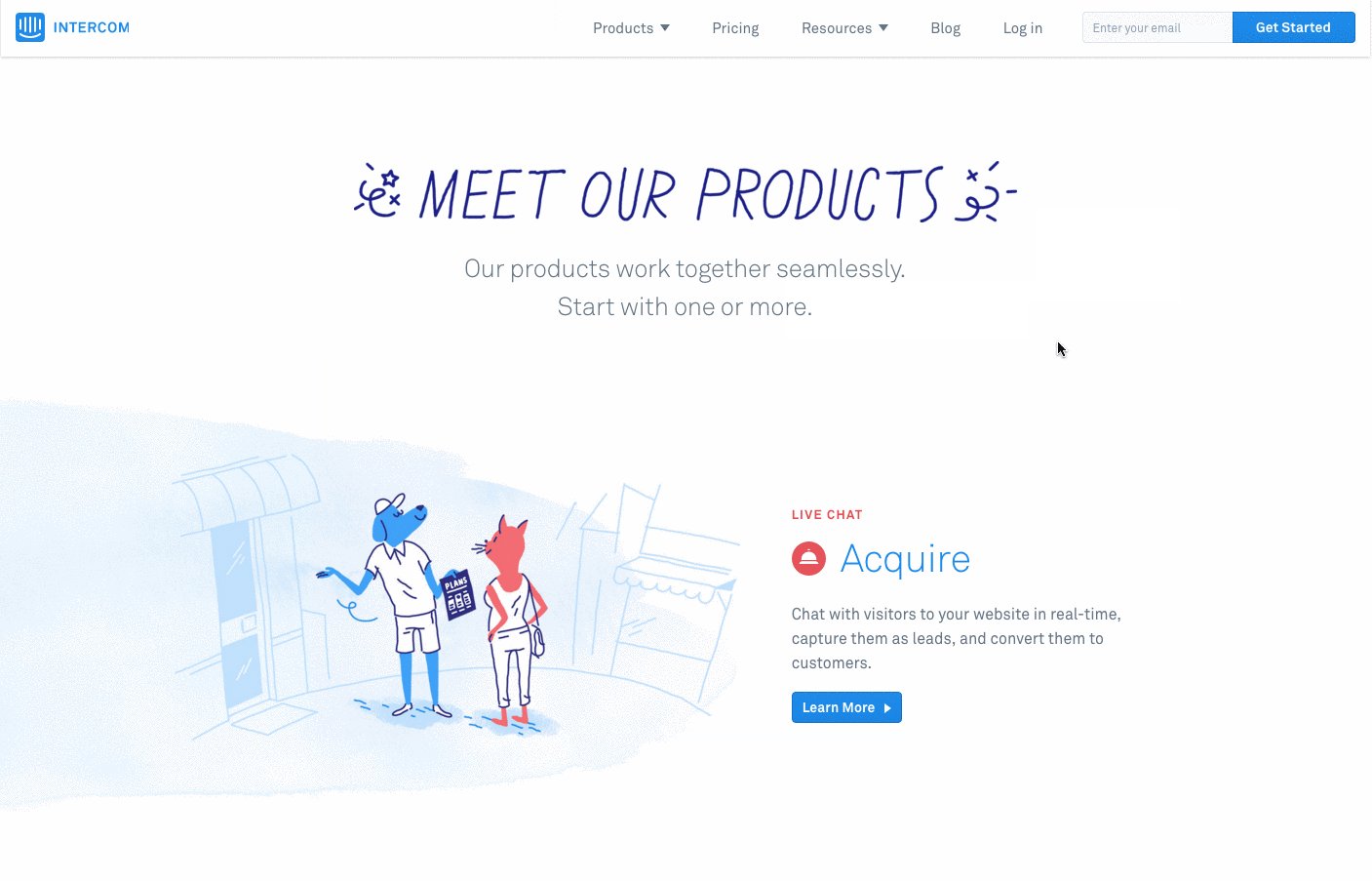
动画使插图变得更有趣。
图片来源:Intercom
6.网站的长滚动和视差技术
长滚动或无限滚动将成为网站的标准。值得一提的是,滚动不是在颠覆页面格式,而是在重塑浏览方式。这项技术能够很好地转化到移动设备上(更小的屏幕意味着更多的滚动,并且这种格式适用于触控),也能与用户进行更多的互动(它能帮助用户用单个动作不间断地快速浏览大量内容)。

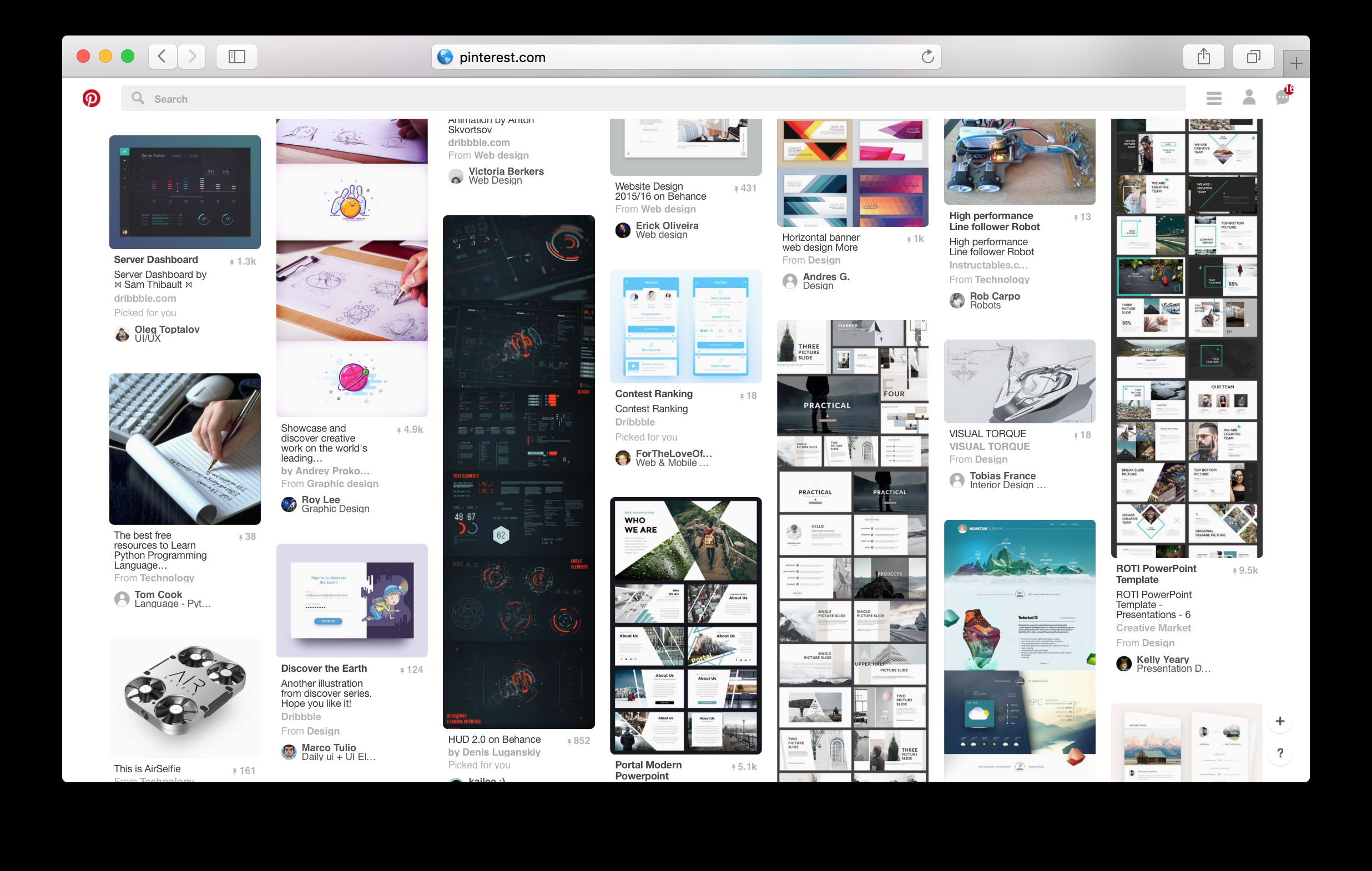
如 Pinterest 这样的长滚动网站把用户带上旅程。
我们也将看到更多利用视差滚动的网站出现。视差技术让前景和背景内容以不同的速度滚动,创造出了一种深度错觉。视差如果应用得好,将成为一种视觉享受——它让元素跳出屏幕,创造了动态的3D效果。它让设计师能够使用最生动的元素来有效地讲述故事,而讲述故事是人性中的一部分。

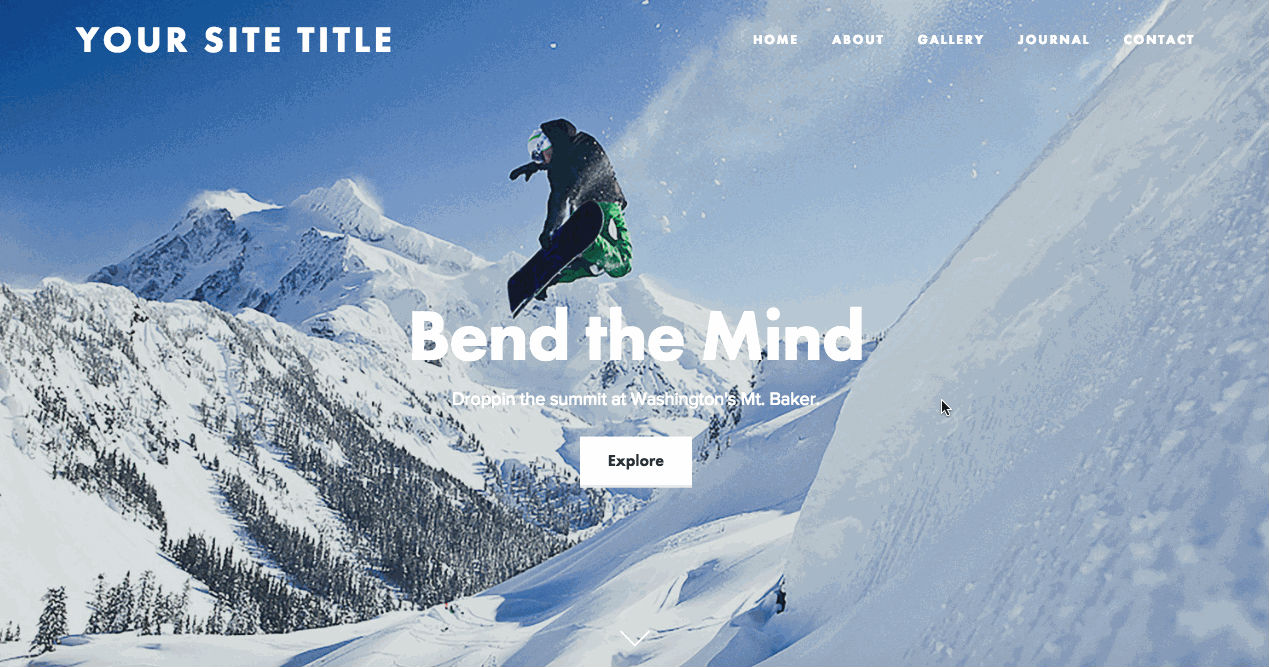
视差滚动使背景图像比前景的内容移动得更慢,继而产生深度和沉浸的错觉。
图片来源:squarespace
7. 卡片式设计将依然重要
卡片式设计是基于这样理念:将单一主题所有最相关的信息聚集在一起。

卡片式设计允许将大量内容组建成易于理解的各个部分。
图片来源:Hanna Jung
卡片式设计允许创建可以在不同尺寸的屏幕上使用的多功能用户界面。对于用户来说,卡片没有多余的批注,直观而易于理解。

卡片布局可以轻松地重构,以配合不同的断点
8. 会话界面的兴起
“Chatbot”(网络聊天机器人) 现在是行业中最热门的术语之一。它现在已经被应用到消费者的应用程序中一段时间了——它们帮助用户执行一般的任务,比如订购披萨。

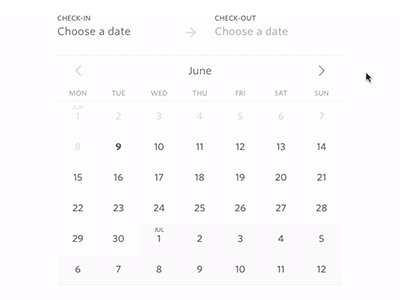
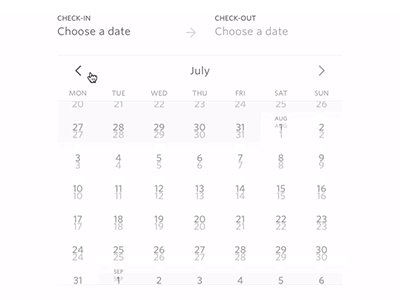
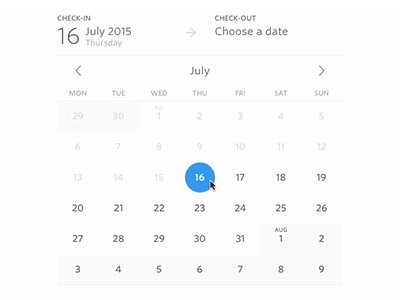
必胜客chatbot支持通过Facebook Messenger 来订餐。
在 2017 年,我们将看到越来越多的行业采用 chatbot 技术和会话界面。在创建整体会话解决方案和产品方面,将会衍生大量机会和利益,例如 Google Home 和 Siri 将会自然而然地成为下一阶段的 chatbot。

像 Google Home 这样的产品让我们能够相信,未来将不会是通过按键来互动的。
图片来源:theverge
9.增强现实 / 虚拟现实
会话界面不会是 2017 年的唯一一项让人兴奋的技术。因为这些技术可以为品牌提供全新的身临其境的体验,设计师们将会迷上增强现实和虚拟现实技术。同时,这也会给设计虚拟世界的用户界面带来新的挑战。正如 Jonathan Ravaz 在他的文章中提到的︰“为虚拟现实进行设计,不是要将 2D 的手法放到 3D 上,而是要找出全新的范式。”增强现实和虚拟现实平台的出现,将给现代的互动方式和视觉设计带来重大影响。手势将会成为焦点——与真实世界意义相似的自然手势,将帮助解释虚拟世界中的动作。

Microsoft HoloLens 利用虚拟现实和增强现实来创造了一种新的现实 — 混合现实。
图片来源︰3dprintingindustry
2017 年暂时不会是虚拟现实的一年。但是,这一年将会决定哪些东西需要为虚拟现实进行设计,而哪些不那么需要。
10. 原型制作的爆炸性增长
在即将到来的一年,用户体验设计师和用户界面设计师的界限会变得更模糊,这两种设计也将会成为更加融合的设计流程。将概念变为现实将比以往更加容易,原型设计也会成为每个设计流程中的一部分。新的原型设计工具将会大幅提升设计师们的工作效率,让他们可以花更多时间为用户设想,而不是每次都将时间用于重新设计。设计师们将更注重于互动而非界面设计。使用新的原型设计工具,不但能够制作出在屏幕上展示的原型,也能够为相关人士制作出可以展示应用程序实际应用效果的原型。

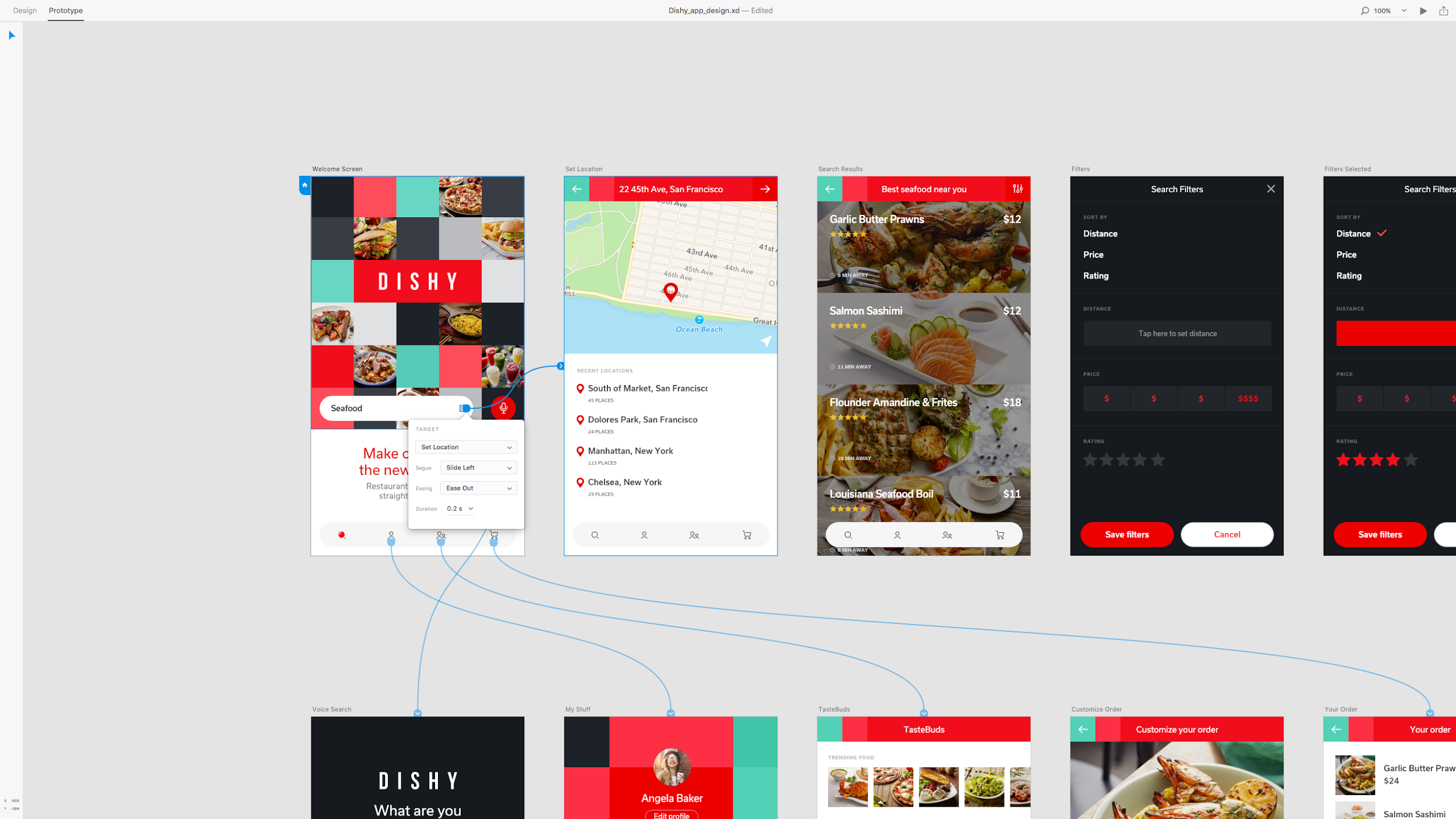
Adobe Experience Design 让设计师可以专注于互动而非布局
结论
正如一切事物的发展一样,有些技术可能昙花一现,有些却会始终存在并成为未来的基础。但有一件事情是可以确定的——2017 年将会成为科技和界面设计精彩的一年。
UX/UI Design
XD Trends (57)
Adobe Experience Design CC (Beta) 是第一个能够创作、分享网页和手机应用程序设计的一体化工具,将能让概念更快变为原型。请试用 XD 并告诉我们你的想法。
Nick Babich 是一名开发者、技术爱好者和用户界面开发爱好者,过去的十年在软件行业工作,专注于开发。在他众多的爱好中,他特别喜欢广告学、心理学和电影。
关于Adobe系统公司
Adobe正通过数字体验改变世界。了解更多信息,请访问http://www.adobe.com/cn 关注Adobe官方微信号“AdobeChina”,以及中国官方微博http://www.weibo.com/adobechina?is_all=1,获取更多新闻、更新、促销等信息,并与Adobe中国本地团队进行互动。




全部评论