色彩本身具有极其细腻的变化,我们生活中可以看见各种各样的色彩,这也说明了色彩具有多样性。我们在理解色彩的多样性时,可以从色彩的基本属性入手。不仅要学习色彩的基本属性,同时也要学习色彩基本属性的配色应用。在这一章中,我将为大家讲解色彩的基本属性及配色应用,希望能够帮大家更加深刻的理解色彩。
1. 色相
1.1 色相定义
色相即各类色彩的相貌称谓,是色彩的首要特征,是区别各种不同色彩的最准确的标准。事实上任何黑白灰以外的颜色都有色相的属性。色彩可通过色相来呈现出其本质的面貌。自然界中各种不同的色相是无限丰富和多彩的。

注意:色相的特征决定于光源的光谱组成以及有色物体表面反射的各波长辐射的比值对人眼所产生的感觉。
1.2 色相的分类
从光学意义上讲,即便是同一类颜色,也能分为几种色相,如黄颜色可以分为中黄、土黄、柠檬黄等。人的眼睛可以分辨出约180种不同色相的颜色。
最初的基本色相为:红、橙、黄、绿、蓝、紫。在各色中间加插一两个中间色,按光谱顺序为:红、红橙、橙、黄橙、黄、黄绿、绿、蓝绿、蓝、蓝紫、紫和红紫,可制出十二种基本色相。
将12种基本的色相按照环状排列起来,就形成了色相环。色相环由原色、间色、复色构成,它是我们选择颜色的一个强有力的工具。

这十二色相的彩调变化,在光谱色感上是均匀的。如果进一步再找出其中间色,便可以得到二十四个色相。

注意:二十四色相环中每一色相间距为15度。
2. 明度
明度就是色彩的明暗差别、光亮程度,所有色彩都有自己的光亮。其中,暗色被称为低明度,亮色被称为高明度。

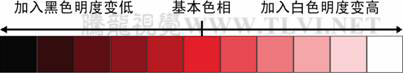
对于有彩色的明度差别包括两个方面,一是指某一色相在混入黑或者白色后,产生的深浅变化。

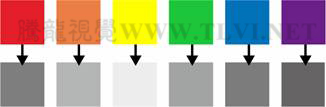
二是指有彩色不同色相间存在的明度差别,如以下六种标准色中黄最浅,紫最深,橙和绿、红和蓝处于相近的明度之间。我们可以将有彩色转换为无彩色,来更加直观的观察明度变化。

例如相同纯度的紫色和黄色,但明度就显得不一样,紫色显得深些,黄色显得浅些。

3. 纯度
纯度也称饱和度或彩度、鲜艳度。色彩的纯度强弱,是指色相感觉明确或含糊、鲜艳或混浊的程度。根据色环的色彩排列,相邻色相混合,纯度基本不变。如红色和黄色相混合,将得到相同纯度的橙色。

对比色相混合,最易降低纯度,以至成为灰暗色彩,例如红色和绿色混合,则得到浊色。

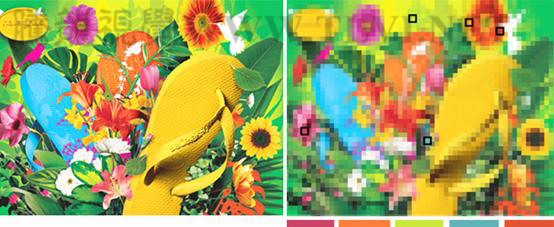
色彩的纯度变化,可以产生丰富的强弱不同的色相,而且使色彩产生韵味与美感。如图所示,画面表现了橙色的一系列纯度变化,使画面丰富而具有美感。

不同色相所能达到的纯度是不同的,纯度高的色彩较为鲜艳,纯度低的色彩较为暗淡。如图所示的几种理论上是相同纯度的色彩,但给人的感觉确实红色纯度最高,绿色纯度相对低些,其余色相居中。

相同色相,不同明度的色彩,纯度是不同的。例如以蓝色为例,在其中加入不同量的白色后,其明度提高,但纯度相对降低了。

再以蓝色为例,在其中加入不同量的黑色后,其明度降低,同时纯度也相对降低了。

4. 色相配色
以色相为基础的配色是以色相环为基础进行思考的,用色相环上类似的颜色进行配色,可以得到稳静而统一的感觉。用距离远的颜色进行配色,可以达到一定的对比效果。
+原色
色相环由12种基本颜色组成。首先包含的是色彩三原色,即红、黄、蓝。色彩中不能再分解的基本色称为原色。原色能合成出其它色,而其它色不能还原出本来的颜色。

注意:在色相环中,原色的位置是平均分布的,它们分别间隔120°。
在平面设计中,单单选用三原色,会给人亮丽而充满童趣的感觉。

+间色
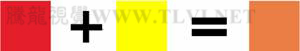
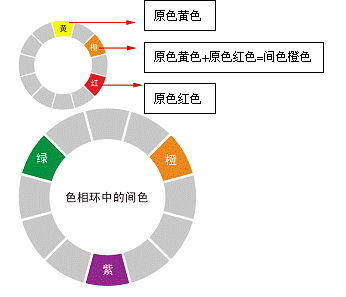
原色混合产生了二次色,即间色,位于两种三原色一半的地方。每一种二次色都是由离它最近的两种原色等量混合而成的颜色,例如黄色和红色混合形成橙色,橙色就为间色。

由于三原色的不可协调性,画面会给人浮躁的感觉,搭配绿色、紫色和橙色三种间色,可以使画面色彩饱满且具有秩序性。

+复色
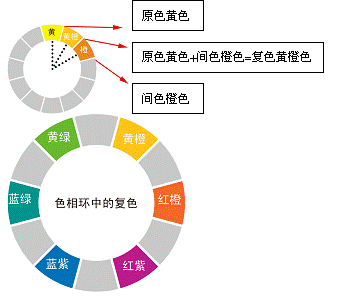
三次色又叫复色,是由相邻的两种色彩混合而成,它可以由两个间色混合而成,也可以由一种原色和其对应的间色混合而成。例如原色黄色和间色橙色可以混合出黄橙色,称其为复色。

复色的应用,可以使画面色彩更加丰富多彩。

下面将色相搭配分为六大种类,以方便大家更好的理解和运用色相搭配。
4.1 同类色搭配
同类色主要是指在同一色相中不同的颜色变化。在同一色相的颜色中加入白色、灰色或者黑色,从而形成明暗深浅的变化。如图所示,在色相环中30°之间的颜色均可认为是同类色,色彩共性很多,给人一种和谐融洽的感觉。

采用同类色搭配,缺乏颜色的层次感,属于对比比较弱的色组。但是可以形成明暗的层次,给人一种简洁明快、单纯和谐的统一美。
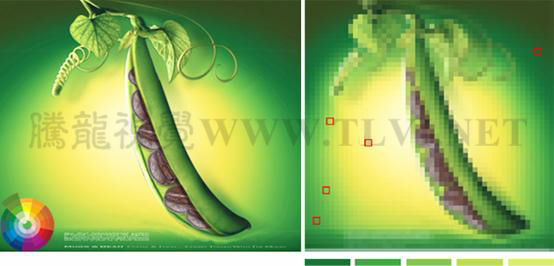
如图所示,画面采用统一绿色系进行搭配。色彩搭配协调舒服,但有些单调乏味没有亮点的感觉,符合同类色彩搭配的特性。

4.2 邻近色搭配
邻近色之间往往是你中有我,我中有你。例如朱红以红为主,里面略有少量黄色;桔黄以黄为主,里面有少许红色,虽然它们在色相上有很大差别,但在视觉上却比较接近。

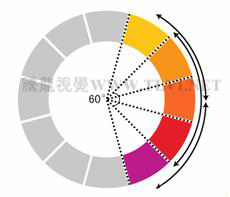
注意:在色轮中,凡在60°范围之内的颜色都属邻近色的范围。
因为邻近色都拥有共同的颜色,色相间色彩倾向近似,冷色组或暖色组较明显,色调统一和谐、感情特性一致。具有低对比度的和谐美感。
如图所示,采用了红色和橙色的色彩搭配,是典型的邻近色搭配。

4.3 互补色
如图所示,互补色是在色相环中相距180°的颜色,如红与绿、黄与紫、橙与蓝都是互补色。补色的搭配能使色彩之间的对比效果达到最强烈。

如图所示,采用了互补色红色和绿色,使画面产生了强列的对比效果,传达出活力、能量、兴奋等意义同时用少量橙色起到调节作用。

注意:采用互补色进行色彩搭配,具有鲜明、强烈、饱满的特点。但搭配不当,会产生杂乱、过分刺激感,造成作品倾向性不强、而缺乏鲜明的个性。
4.4 分离补色
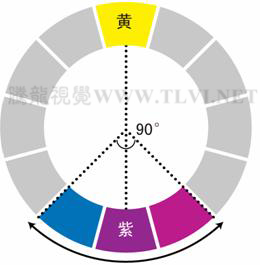
分离补色,是一种色彩与它的补色在色相环上的左边或右边的色相进行的组合(左边和右边的色相相邻90度),如图所示。分离补色可由两种或三种颜色(同时搭配左右两边的色相)构成。

采用红色、黄绿色和蓝绿色,形成分离补色的搭配。这种颜色搭配既具有类比色的低对比度的美感,又具有补色的力量感。

4.5 对比色
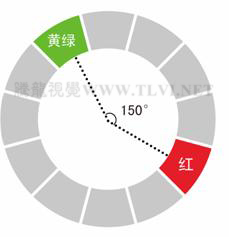
对比色亦称为大跨度色域对比,指色相距离120°至150°之间的对比关系。如图所示,红色与黄绿色的配色,属于色相的中强对比,这种对比有着鲜明的色相感,但对比又不会很强烈。

如图所示,画面有着鲜明的色相感,效果强烈,具有视觉冲击力。但在色彩搭配的同时,应适当降低某种颜色的饱和度,使画面更加协调。正如画面中减少了黄绿色的纯度,同时减少了红色的面积,降低了画面的色对比,增加了和谐感。

4.6 全色相
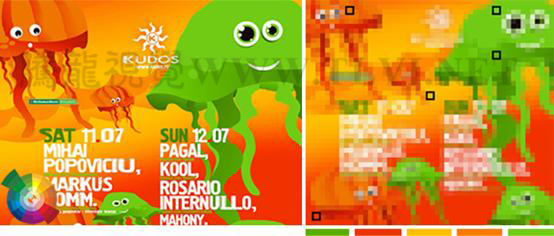
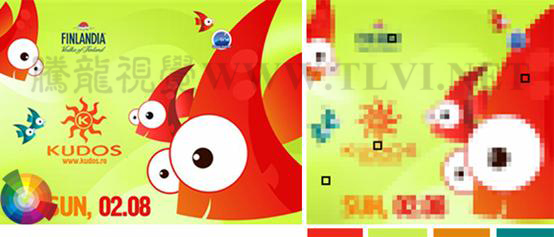
全色相,顾名思义就是指色相环里的所有色相。全色相搭配可以给人带来随时参与进去的气氛,这恰好适合节日气氛的色相,给人一种充满青春活力的感觉。

采用无秩序的排列方法,使画面色调鲜艳明亮,充满了活力和力量。

5. 明度配色
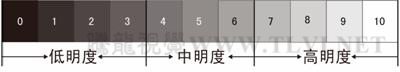
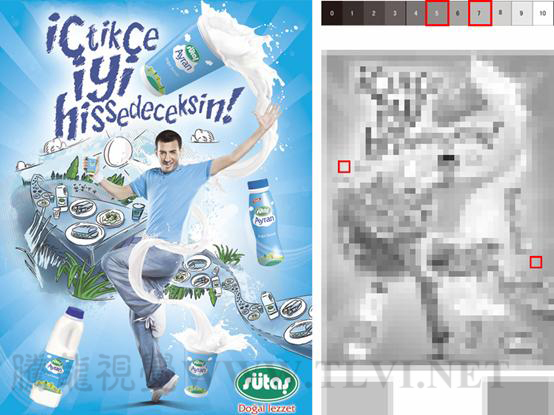
明度是决定配色的光感、明快感、清晰感、以及心理作用的关键。简单的来说就是通过对比的手法,把握作品中黑、白、灰的关系。依据明度色标,我们大致将明度分为三个区域:零至三度为低明度;四至六度为中明度;七至十度为高明度。

按照明度不同,明度配色可分为同明度(画面色彩采用同一个明度);类似明度(三度差以内);中差明度(三至五度差);对比明度(五度差以上)四种。
5.1 同明度
同明度的配色缺乏明暗的变化,一般采用明度相同、色相和纯度变化的方式,用来表现平面造型的特点。
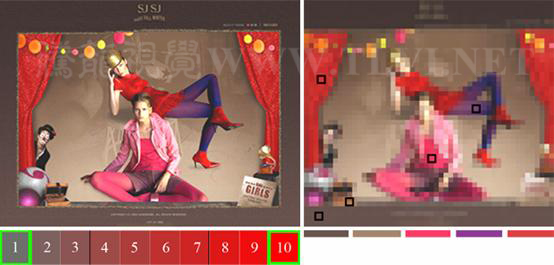
如图所示,画面中各个色彩均采用同一明度,但由于色相的变化,则使画面具有了色相之间的对比,从而避免了过于单一。

5.2 类似明度
类似明度是三度差以内的明度。类似明度能够较稳定地体现出明暗的变化,较同一明度更加丰富,同时因为明度关系差别不大,体现出一种稳定性。
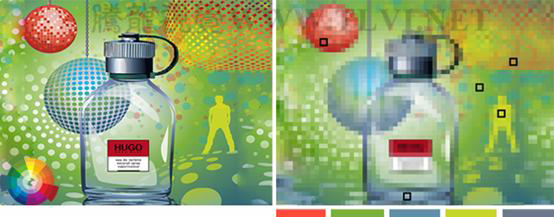
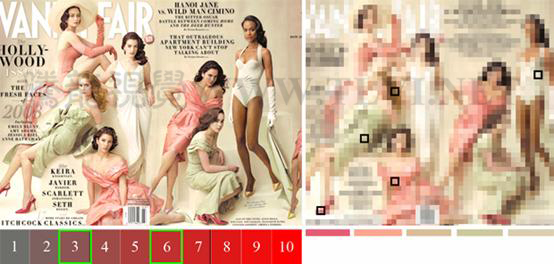
如图所示,画面采用蓝色的背景加上淡蓝色的主体物,在明度上有一定的差别,但同时又具有稳定性。

5.3 中差明度
中差明度为三至五度差的明度。中差明度已经能够形成强烈的明度差别,同时也构成一定的空间感和视觉冲击力。
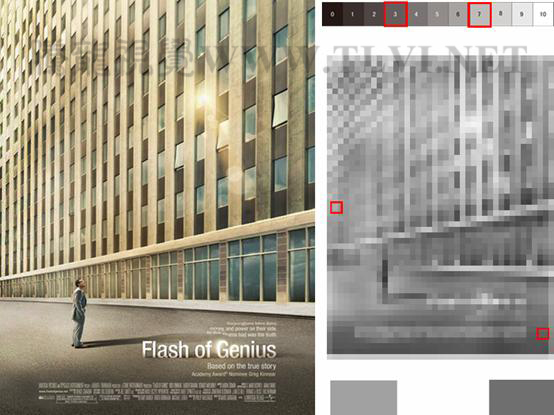
如图所示,虽然色相上差别较小,但在明度上已具有了较大的差别。

5.4 对比明度
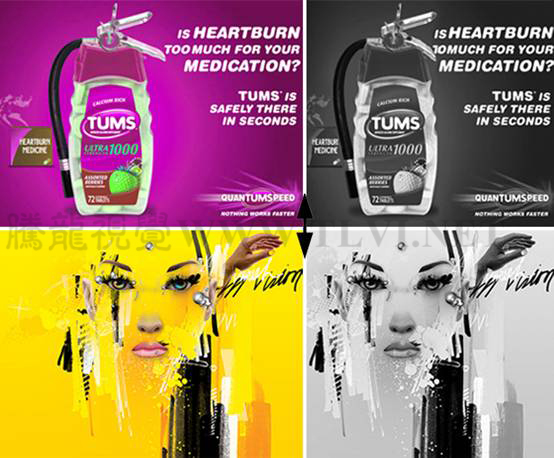
对比明度为五度差以上的明度。图像由于明度的强烈对比,给人造成强烈的视觉差异,在运用的过程中要注意明暗面积的分布,达到整体效果协调。
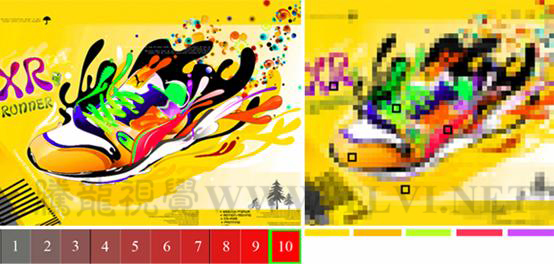
如图所示,强烈的明度差别,使画面给人留下深刻的印象。

6. 纯度配色
纯度越高,色彩愈显鲜艳、引人注意,独立性及冲突性愈强;纯度愈低,色彩愈显朴素而典雅、安静而温和,独立性及冲突性愈弱。
因此主体色通常以高纯度配色来达到突显的效果,如图所示,红色作为主题色鲜艳而醒目,背景颜色则采用低纯度配色,以达到衬托主题的目的,使画面达成统一协调的画面效果。

纯度本身的刺激作用不如明度的变化大,因此纯度变化应该搭配明度变化和色相变化,才能达到较活泼的配色效果。

如图所示,将红色从纯红色到灰色分为10个阶段,根据纯度之间的差别,可以形成不同的纯度对比的纯度色调和纯度序列。相差4个阶段以内的纯度为类似纯度,8个阶段以内的纯度为对比纯度。

6.1 同一纯度
同一纯度的色彩组合,主要表现出色相的对比。如图所示,由于各种色相的纯度达到了统一,所以画面给人协调而温馨的感觉。

6.2 类似纯度
相差4个阶段以内的纯度为类似纯度。如图所示,因为纯度与明度的区别,因此画面效果在统一协调的基础上更加丰富。

6.3 对比纯度
8个阶段以内的纯度为对比纯度。如图所示,纯度的对比会引起明度的差别,对比纯度的图像,能够突出高纯度的色彩,形成视觉反差和视觉焦点,从而产生吸引力。





全部评论