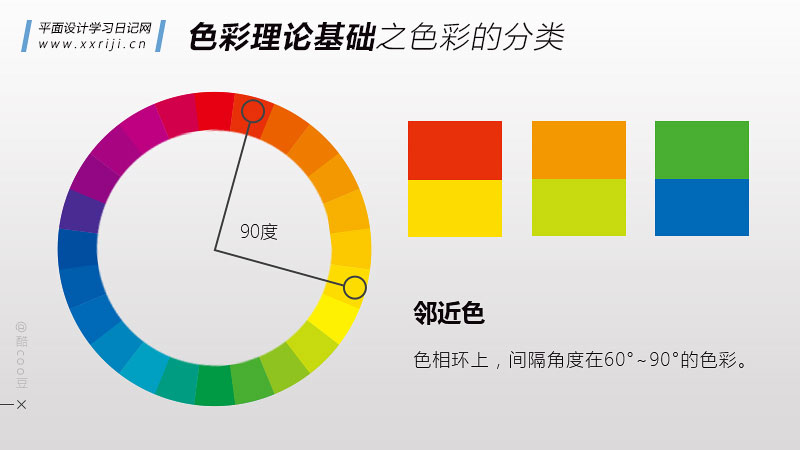
2. 邻近色

邻近色是指:色轮上间隔角度在60°~90°的色彩。如红与黄、橙与绿、青色与黄绿。邻近色在明度和纯度上可以构成较大的反差效果,因此这种配色使画面呈现出丰富、跳跃的感觉。
例如:绿色与黄色;黄绿与蓝色之间的对比。

例如:邻近色红与黄之间的对比。

3.对比色

对比色是指:色轮上夹角在120°左右的色彩。这样的色彩搭配使画面存在矛盾关系,矛盾越鲜明,意味着对比越强烈。常用作凸显,需要着重说明的独立视觉元素,或表主题信息。
例如:天空的青蓝色与橙色之间的对比。

再比如:百事可乐经典的红蓝对比

百事可乐平面海报

4.互补色

互补色是指色轮上那些呈180°角的颜色。比如蓝色和橙色、红色和绿色、黄色和紫色等。互补色有非常强烈的对比度,在颜色饱和度很高的情况下,可以创建很多十分震撼的视觉效果。
例如:高明度的紫色背景、与橙黄色色块之间的对比,让促销买点得到突出展示。

例如:紫色背景、与橙黄色文字之间的对比。

5.四方色

四方色是在色轮上画一个正方形,取四个角的颜色。四方色组合的配色对比非常强烈、多彩,给人以活泼、游戏、趣味的感觉。用一个确切的词概括四方色组合的色彩印象就是“万花筒”。该种配色组合适用于给大众用户的设计。还有就是小孩子的玩具、书籍读物,也常常采用这种多彩的设计。

例如:多彩的儿童网站设计。

该网站其色彩非常鲜艳,活泼,几乎用到了全色相的色彩。一般的小孩子看到这种风格的画面定会爱不释手。
儿童宝宝类的网页设计

6.其他色彩搭配组合
上面五种,是最为常见、也是最基础的色彩搭配组合,另外在此基础上延伸出来的色彩组合还有:分裂互补色、三角色、四方补色等组合,感兴趣的同学可以去搜索一下。此处由于篇幅已经足够长了,就不再展开讨论。请直接参考后面的书籍和实战视频教程推荐。
06/
总结
平时随处可见的书籍和文章教程中,在涉及色彩搭配和理论知识的讲解时,说得都头头是道,但却很难用一套确切的数值将其量化。而且即便是同样的色彩信号,被不同的人接受,带来的视觉感受和心理变化也有着微妙的差异。
因而作为平面设计新人,在色彩搭配的学习时,还是得以感官为主,多练多看。色彩搭配一是要讲究配色是否符合行业及人群特征,二是要注重学习别人的配色经验和技法,更不要过分去纠结同类色到底是60°,还是45°之类的琐碎细节。





全部评论