你会不会经常会和你的设计师在争执到底这个图设计的合不合理?层次是否分明?

不断地把图打回去修改,结果发现还不如第一版的!既让你的设计小伙伴难过,又自己心塞的很。
那接下的几个设计小技巧可以让你在设计过程中做好前期准备,还能让你在设计阶段与你的设计小伙伴更好的交流你理想中的设计想法。
01/
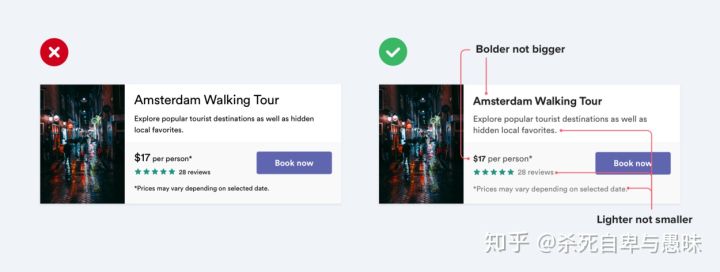
使用颜色和重量来创建层次结构,而不是大小

设计UI文本样式时的一个常见错误是过于依赖字体大小来控制层次结构。
以下的两句相必在日常工作中,各位会经常听到这类的话
但是我们产品经理应该在和设计师沟通时,不应该将目的按照自己的观念实质化告诉设计师,只需要将你的目的描述点抽象化一些,留给设计师更大的空间去发挥他们的能力
那么在设计样式时不要将所有繁重的工作留给字体大小,而应尝试使用颜色或字体粗细来完成。
产品经理:“这段文字重要吗? 让我们变得更大胆。”
产品经理:“此文字是次要的吗? 让我们使用较浅的颜色。”
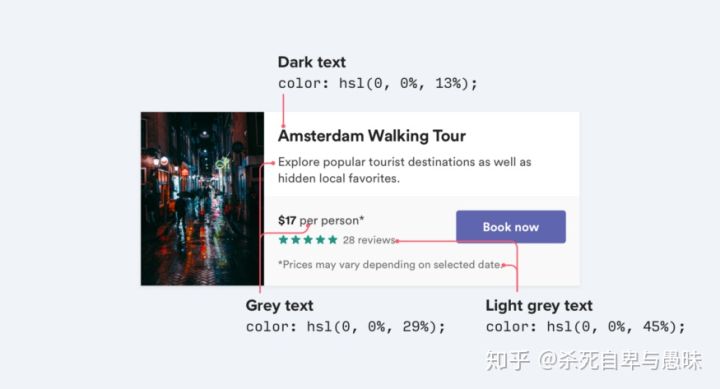
可以建议设计师在对整个产品设计规范时尝试并坚持两种或三种颜色:
主要内容为深色(而非黑色)(如文章标题)
次要内容(如文章的发布日期)为灰色
辅助内容的浅灰色(可能是页脚中的版权声明)

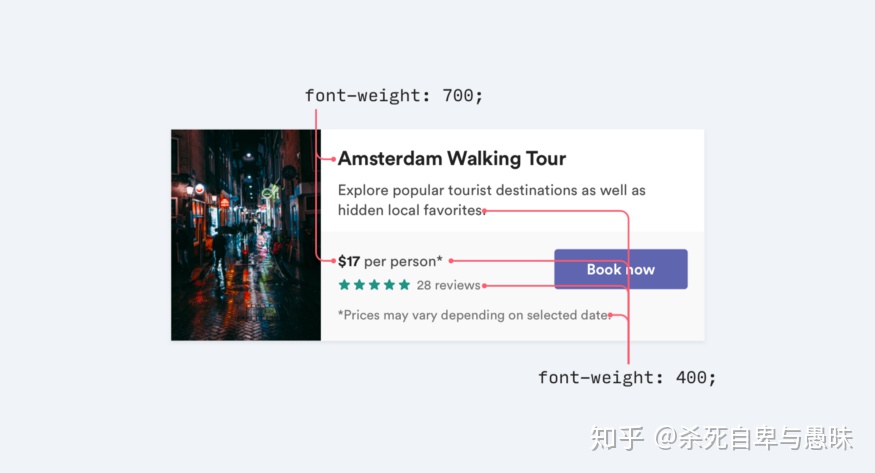
同样,两个字体粗细通常足以完成UI工作:
大多数文本的常规字体粗细(400或500,取决于字体)
要强调的文字的字体粗细(600或700)

不建议用400以下的字体粗细来设计,因为它们可以用于较大的标题,但以较小的尺寸很难阅读。
如果你的设计师正在考虑使用较小的粗细来去强调某些文本,可以建议你的设计师改用较浅的颜色或较小的字体。
说不定会对你的审美高看一眼,也就减少了出现【体验审美缺失部】的概率了
02/
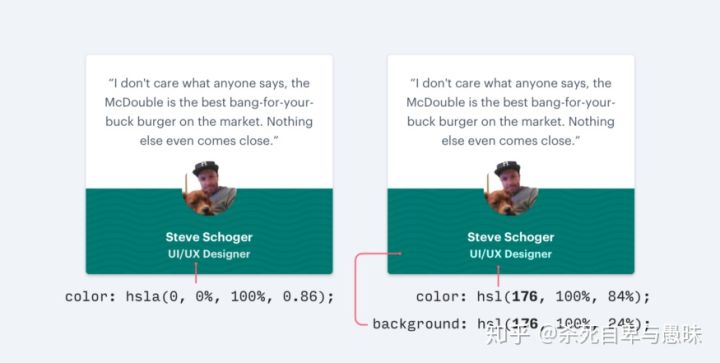
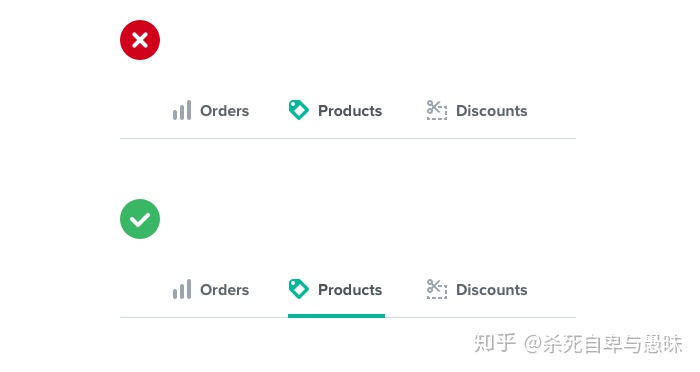
不要在彩色背景上使用灰色文字

将文字设为浅灰色是在白色背景上不加强调的一种好方法,但是在彩色背景上看起来并不那么好。
那是因为我们实际上看到的白色灰色效果是降低了对比度,使文本更接近于背景颜色实际上有助于创建层次结构,而不是使其成为浅灰色。

使用彩色背景时,有两种方法可以降低对比度:
减少白色文字的不透明度。使用白色文字并降低不透明度。 这样可以使背景颜色略微流血,以不与背景发生冲突的方式去强调文本。
手动选择一种基于背景色的颜色。这比在背景是图像或图案时降低不透明度更好,或者在降低不透明度会使文本感觉太暗淡或褪色时效果更好。

选择与背景相同的颜色,并调整饱和度和亮度,直到看起来合适为止。
03/
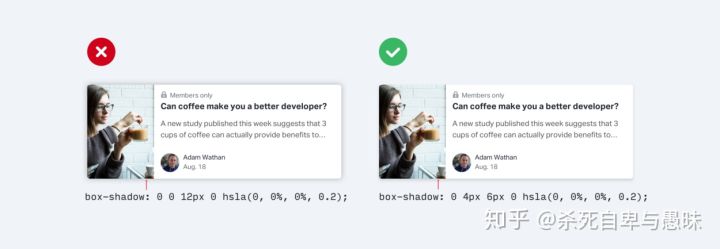
抵消你的阴影

可以使用垂直偏移量来代替使用较大的模糊和散布值来使框阴影更明显,让它看起来更自然,因为它模拟了一个光源,就像我们过去在现实世界中所看到的那样,从上方向下照射。
这适用于插入阴影,就像您可能在孔或表单输入中使用的阴影一样:

04/
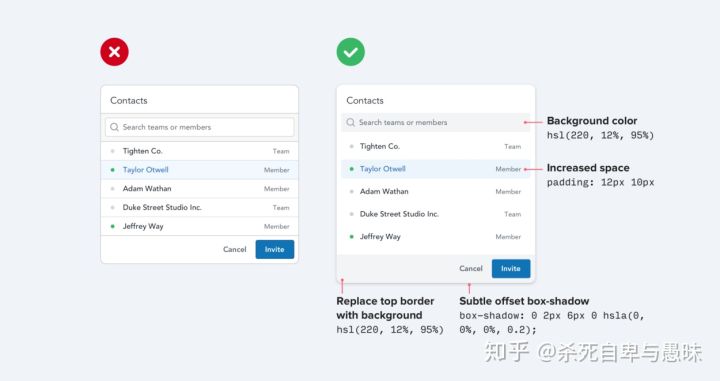
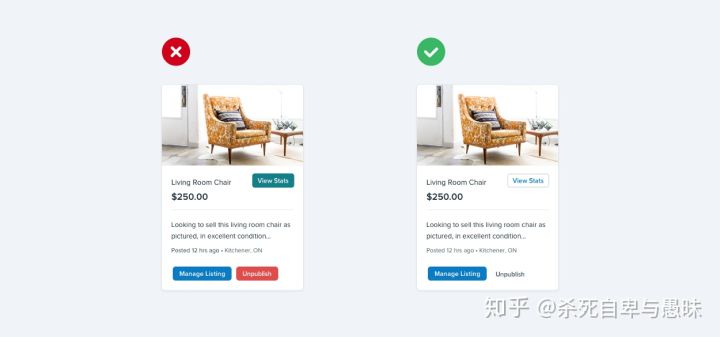
使用更少的边框

当需要在两个元素之间创建分隔时,请尝试阻止立即到达边界。
边框是区分两个元素的一种好方法,但边界并不是唯一的方法,过多使用边框会使您的设计变得忙碌而混乱。
下次您发现自己要穿越边界时,请尝试以下一种方法:
(1)使用阴影
框阴影在概述元素(如边框)方面做得很好,但是可以更加微妙,可以实现相同的目标而不会分散注意力。

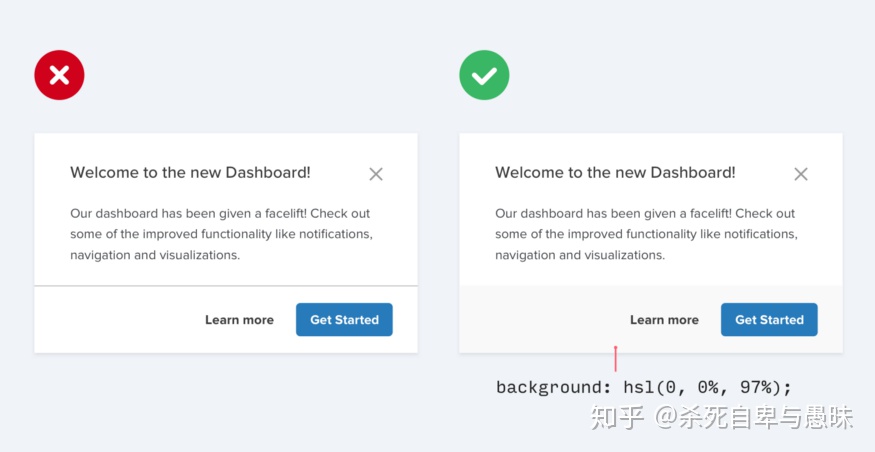
(2)使用两种不同的背景色
通常,只需要使相邻元素的背景颜色略有不同即可,以区分它们。 如果除了边框以外,您已经在使用其他背景颜色,请尝试删除边框; 您可能不需要它

(3)增加额外的间距
有什么比仅增加间隔更好的方法来在元素之间建立间隔? 将事物隔开得更远是在根本不引入任何新UI的情况下在元素组之间进行区分的好方法。

05/
不要把本来应该很小的图标放大

如果你要设计一些可能会使用一些大图标的东西(例如登录页面的“功能”部分),则可能会本能地获取一个免费的图标集,例如Font Awesome或Zondicons,然后增大大小,直到它们满足你的需求。
它们毕竟是矢量图像,所以如果增加尺寸对,质量不会受到影响吗?
的确,增大矢量图像的质量不会降低画质,但是以16–24px绘制的图标将其放大至其预期大小的3倍或4倍时,看起来就不会显得非常专业。 他们缺乏细节,总是感到“矮胖”。

如果只有小图标,请尝试将它们封装在另一个形状中,并为该形状提供背景颜色:

这样,你就可以使实际图标更接近其预期大小,同时仍可以填充较大的空间。
如果你有预算,还可以使用设计用于较大尺寸的高级图标集,例如Heroicons或Iconic。
06/
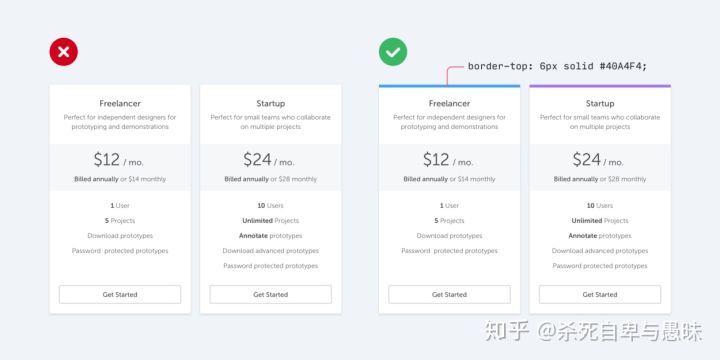
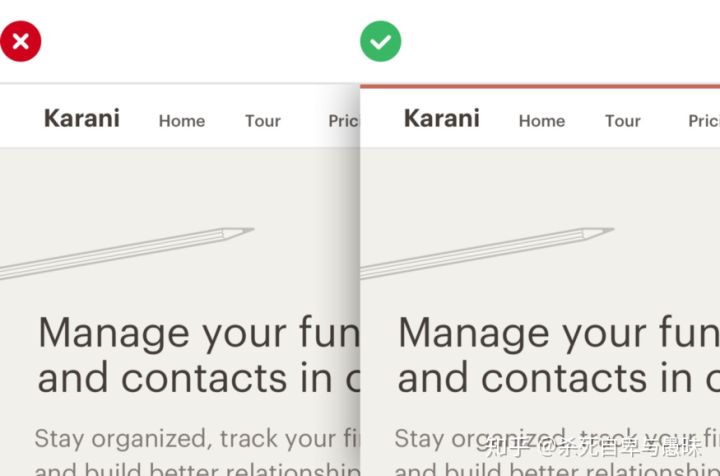
使用强调边框为平淡的设计增添色彩

作为一名产品经理,你如何将其他设计从精美摄影或彩色插图中获得的视觉效果添加到你的UI中?
一个可以起作用的简单技巧是在界面的各个部分添加彩色的强调边框,否则它们会显得有些平淡。
例如,在警报消息的旁边或者突出显示活动的导航项目,甚至整个布局的顶部



在用户界面上添加彩色矩形不需要任何图形设计人才,并且可以大大提高您的网站的“设计感”。
很难挑选颜色吗? 尝试从受限制的调色板(例如Dribbble的颜色搜索)中进行选择,以免因传统拾色器的无穷可能性而感到不知所措
07/
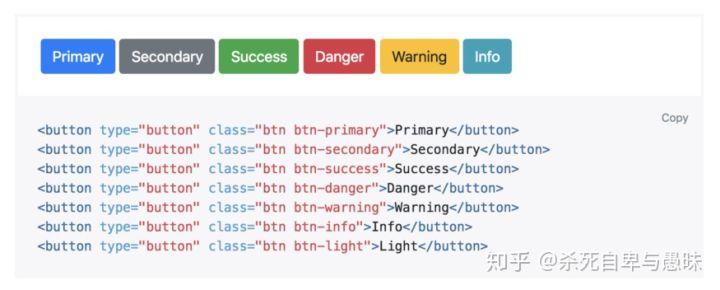
并非每个按钮都需要背景色

当用户可以在一个页面上执行多个动作时,很容易陷入纯粹基于语义来设计这些动作的陷阱。
诸如Bootstrap之类的框架通过在每次添加新按钮时提供一个语义样式菜单供您选择来鼓励这种情况:

“这是积极的行动吗? 将按钮设为绿色。”
“这会删除数据吗? 将按钮设为红色。”
语义是按钮设计的重要组成部分,但还有一个通常被遗忘的更重要的维度:层次结构。
页面上的每个动作都位于重要的金字塔中。 大多数页面只有一个真正的主要动作,几个次要的次要动作,以及很少使用的三次动作。
在设计这些动作时,重要的是传达它们在层次结构中的位置。
主要动作应该很明显。 纯色,高对比度的背景色在这里效果很好。
次要行动应明确但不突出。 轮廓样式或较低对比度的背景色是不错的选择。
第三行动应该是可发现的,但不要太过分。 设置链接等这些动作的样式通常是最好的方法。
以上总结的UI小技巧,大家可以平时多实践一下,其实对于我们产品经理来说更多是设计的理念保持一致就好,具体的细节让UI设计师去把控。但是我们需要知道哪些是美的~
作者:麦栗的大狗子





全部评论