
今天的WWDC上,苹果发布了万众瞩目的iOS 7。Ive带来了全新的UI设计,顿时拍砖四起。好,咱先不提“安X化”、“扁X化”,让我们来看看近期Google的一位高级平面设计师在Behance上发布的两份不多见的设计指南,清晰地展示了Google产品图标的设计细节。
时间回到2011年4月,Google联合创始人Larry Page接过Eric Schmidt的枪,走马上任Google CEO。他马不停蹄,在上任第一天就宣布将对公司的主要产品重新进行视觉设计——其中包括公司代表性的搜索、地图和邮件。他想让它们改头换面(要知道Google从来不以设计优雅著称),但同时他要求产品之间要密切关联,而不是一群风马牛不相及的数字工具扎堆在一起。在此之后我们就注意到Google的产品在视觉美感上出现了大幅提升,这还是在基本设计语言不变的前提下实现的。接下来我们就来看看Google的平面设计师们是如何做的。
这篇Guideline由两份文件组成,主要聚焦于图标设计学。由Google高级平面设计师Roger Oddone和艺术主管Christopher Bettig带领Alex Griendling、Jefferson Cheng、Yan Yan以及Zachary Gibson等设计师在18个月内完成,同时覆盖了与应用图标和UI元素相关的宽泛原则以及像素层面的细节。推出这份指南的目的是为了确立一系列即固定又灵活的指导方针——引领Google的设计师们为壮大Google的身份而奋斗。

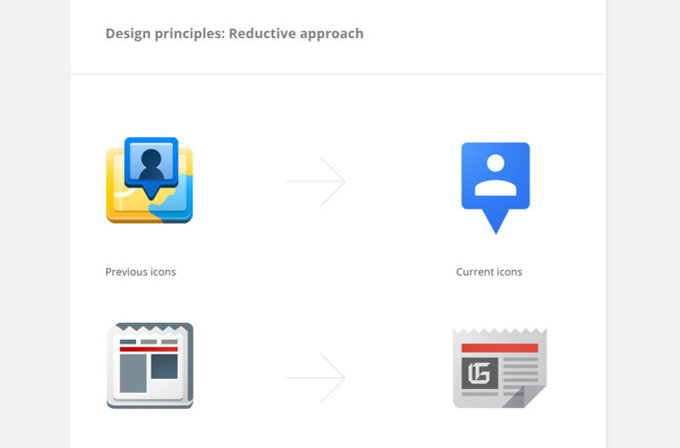
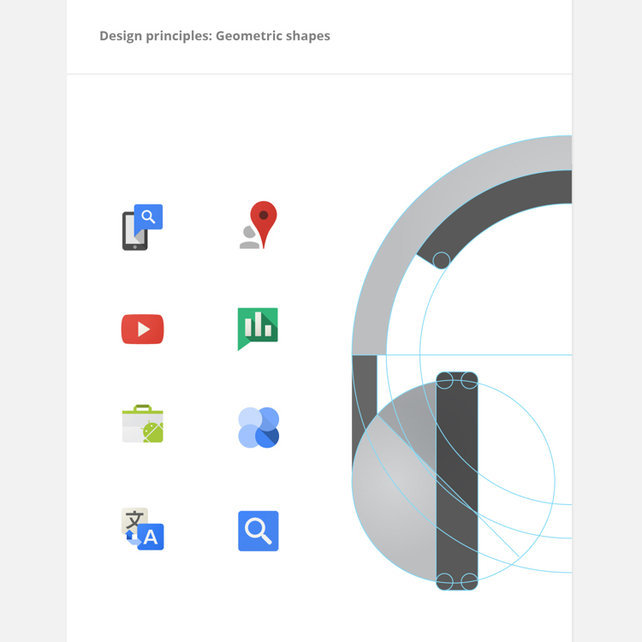
其中的第一份文件更让人兴奋,其中详细地阐述了Google的产品图标设计。Google的产品图标设计“简约、现代、易懂,有时略显古怪......极度精简、夸张、漫画化”。Google鼓励设计师们在产品图标设计方面采取“最简化手法”。比方说,在地图图标的设计上,他们会放弃“在地图上方插一根钉”的图标设计,而会鼓励采用“一根钉”这种更简约的方式。接下来的一章阐述了依照简单几何图形来绘制图标的重要性。


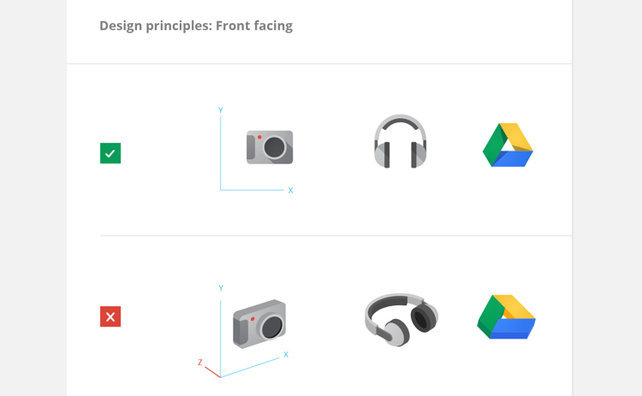
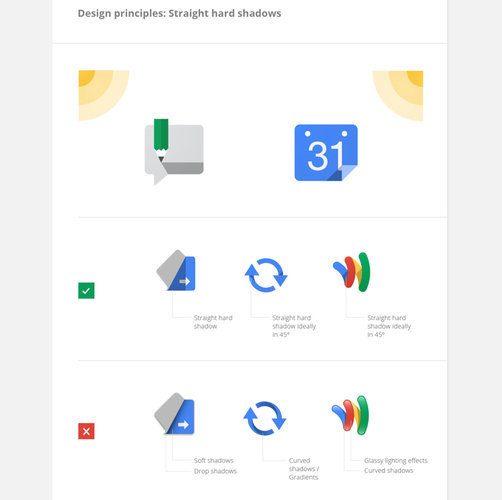
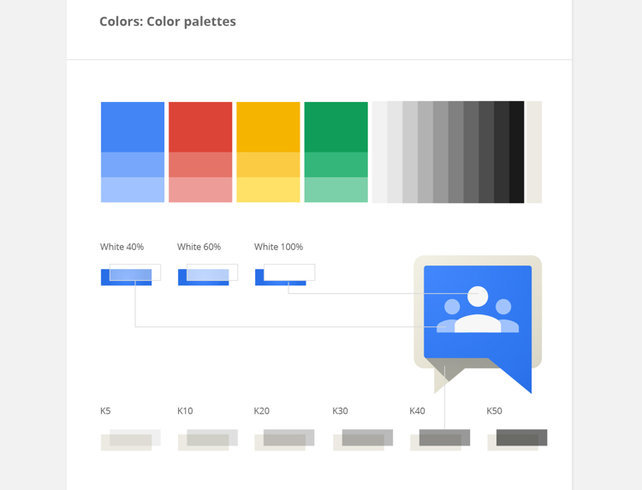
接下来的部分与透视法相关。图标需要面向前方,不以立体呈现(仅横竖两根坐标轴),鼓励使用直线硬阴影,而非投影、渐变或是明暗效果。文件展示了所有图标设计中需要采用的颜色的细节——比如Google代表色:蓝、红、黄、绿的精确数值。文件中还讲述了Google采用的字体,从为小码文本设计的像素完美字体到公司产品名称所采用的默认字体:Open Sans Semi Bold。



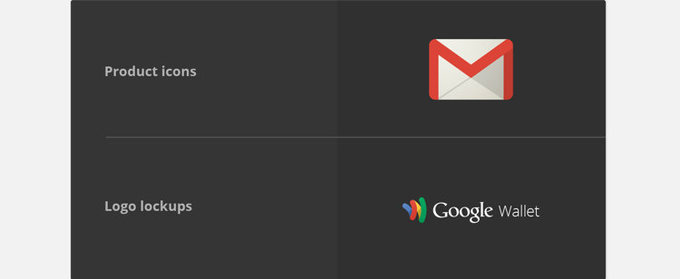
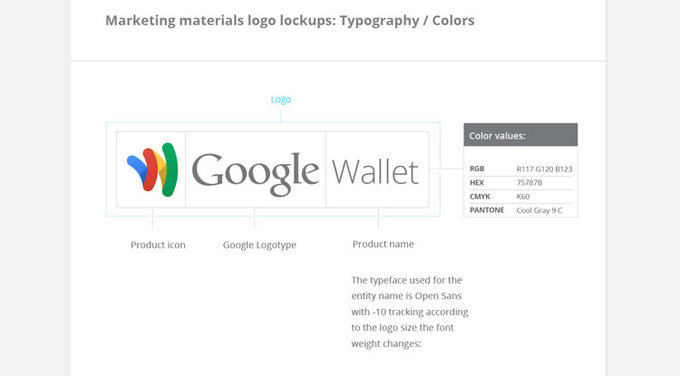
介绍完了产品图标设计,接下来我们来看看Logo lockups(图标和产品名称的组合)——公司把它称作产品的品牌大使。在这一部分明确描述了Logo lockup的三个组成部分:产品图标、Google标识以及产品名称所需要采用的间距、大小和排版规格。比方说,产品名称的字体选择并不是固定的,而是会根据Google标识的像素大小产生变化。如果Google标识是60像素以上(包括),产品名称采用Open Sans Light字体,如果是60像素以下,产品名称则采用Open Sans Regular字体。

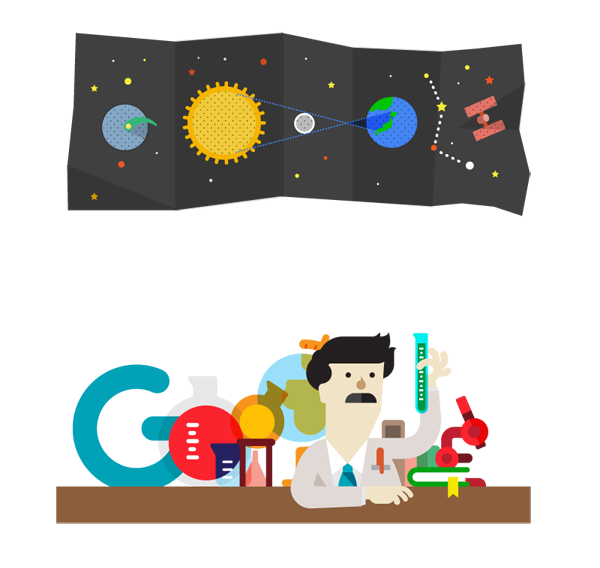
在Guideline的第二份文件中,除了展示了Google在产品视频中常采用的扁平化的Charley Harper式插图之外,还详细介绍了UI设计中图标的比例、大小和填充细节。
两份文件中展示的都是些枯燥乏味的设计细节,但这些看似微不足道的细节正是Google之前所忽视的。Google推出这样的设计指南并不特别让人感到意外,这些大到公司Logo小到应用图标的设计标准正是Google那些驰骋各大平台的平面设计师们所需要的。但真的很高兴能看到Google这样做,这证明了公司正在细微处下功夫。




全部评论