扁平化设计这一趋势已经流行了挺长时间,而现在,设计风向似乎要有所转变了,这或许可以从一些设计案例中透露出来。这篇文章里,作者就从案例出发,展示了设计趋势的演变,一起来看看吧。
设计趋势来来去去,但一个普遍的趋势已经流行了很长时间,那就是扁平化设计,现在也几乎是无处不在,UI 中的按钮,logo,图形设计等等。
最近感觉设计风向有点变啊,我碰到几个例子感觉挺有意思的,似乎是印证了这波转变。
在这篇文章里,我主要聚焦在 UI 设计领域,看看设计趋势在这方面都经历了哪些变化。
01/
扁平化设计趋势是怎么兴起的?

2013 年苹果推出 iOS 7 后,扁平化设计火得一塌糊涂,界面设计方向一夜之间发生了转变。虽然苹果也是借鉴了其他制造商已经应用的元素,但其作为行业风向标的影响力依然无人能及。
从拟物到扁平,iOS 7 带来了革命性的设计语言飞跃,颠覆了之前 iOS 的视觉风格。蒂姆 · 库克将其称为 "iPhone 以来 iOS 最大的变革 "。

看上图就一目了然(iOS 6 左,iOS 7 右),iOS 7 砍掉了许多元素的 3D 效果,整体扁平了很多。其实改成这样是有道理的,毕竟拟物设计当初是为了让用户更快上手新界面,现在大家都习惯了,设计语言也需要更新迭代了。
十年过去了,绝大部分现代界面设计依然在用这种设计语言。然而,随着设计逐渐追求更多复杂性和立体感(是的,又是 3D,回到拟物设计),一些方面也开始出现变化。让我们来看看几个近期的例子。
值得说的是,尽管苹果公司在引领扁平化设计趋势方面发挥了重要作用,但其实灵感还是来自 Windows Mobile 和 Android 等产品。Windows Mobile 才是先在主流制造商中第一个用扁平化设计的大厂。
02/
Reddit 品牌设计刷新

先一起看看最近的一个大厂设计改版案例,Reddit 最近刷新了它的 logo。你能从上面的图中看到,相比于旧版,新的设计有了一些 3D 风格化。
一直以来,扁平化 logo 是主流,但随着像 Pentagram 这样的设计大厂都开始探索 3D 化设计风格,预示着扁平化的时代就快要过去了。
现代的品牌 logo 设计大多是扁平的,因为这样既清晰易读又方便调整大小。真想看看其他公司接下来会怎么玩品牌设计。
03/
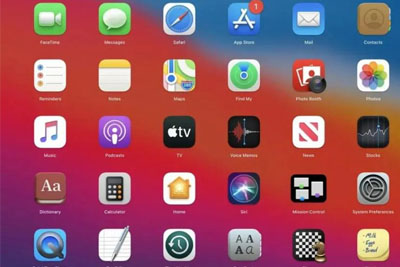
MacOS Big Sur 图标

回到 2020 年,在那年的 11 月,苹果刷新了它们的 MacOS 图标风格。我个人认为,这是在细节设计上搭配更多 3D 效果这股趋势的源头,我在网上看到了很多这样的讨论。
从 Big Sur 开始,苹果就在图标上下功夫,给原生应用图标加料,让它们看起来不那么乏味。你看上面那些,阴影也深了,渐变也多了,整个图标更有立体感。
一看苹果都整 3D 了,不少第三方应用开发商也坐不住了,纷纷改起了自家图标,看起来更立体了。
苹果在界面设计上向来引领潮流,这次的新趋势,又不知道多少公司和个人会跟着玩。
04/
Airbnb 新版本设计

Airbnb 在最近的夏冬主题设计更新里,玩了不少 3D 和复杂设计。就拿它们新出的 " 游客护照 " 来说吧,图标就跟真 " 书 " 似的,点开交互还有翻书动画,贼逼真。
游客护照打开后,顶部卡片加了阴影,看着更有立体感,一点都不扁了。

Airbnb 在其他地方也玩儿 3D 了,比如 " 最受欢迎 " 那个地方,评分都立体起来了,还有那个改版后的 " 选月份 " 的按钮,做得跟真表盘似的。
最后,他们冬天的新版本里,插画也搞起了等角投影风格,给你们看下面他们那个新版本宣传片就知道了。
05/
Shopify 更新了设计系统

Shopify 对深受好评的设计系统 Polaris 进行了重大更新,换了套新花样!以前那些扁平的按钮,现在缩小了,还更带感了,按着贼舒服。
这次重设计也不是瞎改,当初设计团队说扁平化做能让界面干净,理解简单,用着还效率高。可时间一长,商家们就不乐意了,说这界面整得 " 没劲 "、" 乏味 " 还 " 单调 "。
改设计主要是为了把软件界面打造成 " 专业工具 ",更加高大上。改动之后,按钮在点击时更爽了一些,就像商家们平时在用的物理按键一般。

探索的 2 种不同设计风格
总结
上面这些案例展示了现代设计趋势的演变,从扁平化设计向更加注重细节的方向过渡。
扁平化设计固然拥有清晰高效等优点,但现代设计更倾向于展现层次和深度。设计师和开发者应当密切关注这一趋势,并做好准备将相关元素融入自身系统,尤其是在大型品牌和产品中逐渐成为趋势的情况下。
设计趋势真是一个轮回。





全部评论