2019年9月24日下午,小米公司在北京召开了“小米5G新品发布会”,推出了包括小米9 Pro、小米MIX Alpha在内的一系列新品,全新的MIUI 11系统也在发布会上正式亮相。MIUI 11系统以“声色双全、效率革新”为宗旨,围绕 “设计”、“办公”、“出行”等多方面进行全面升级。



作为中文系统字体定制的先驱,此次MIUI 11系统不仅带来了全新的小米兰亭Pro,还重磅推出了全球首家动态字体系统,希望为用户提供极致的阅读体验。

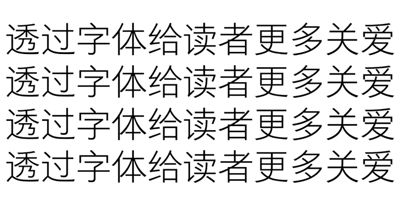
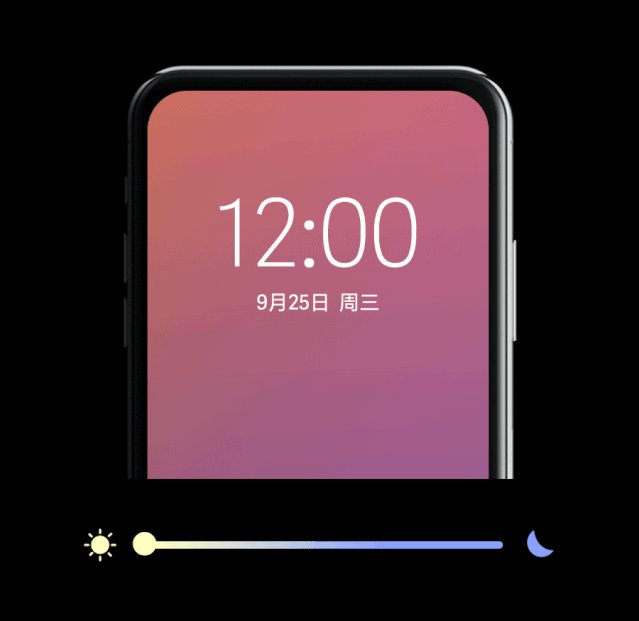
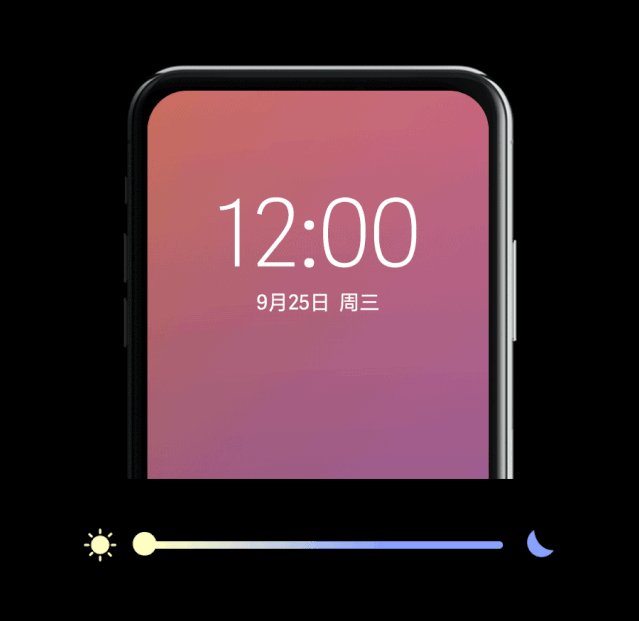
在MIUI 11系统中,用户可以通过“设置-显示-字体大小与粗细”的操作进入字体模块,拖动相应滑块即可改变手机界面用字的字体大小和字重粗细。MIUI动态字体支持文字粗细无级调节,每个人都可找到适合自己的字重。

智能加粗还会根据内容层级和重要性予以文字不同程度加粗,使阅读体验更为极致。


搭载了动态字体系统的MIUI 11,在交互细节上也做了大量优化和提升。

在系统字体越来越受手机厂商重视的当下,此次小米推出的MIUI 动态字体系统无疑是业界的一次重大突破,也是手机系统搭载可变字体的一次有益尝试。据了解,MIUI 动态字体系统获得了2019红点奖。

*以上视频及图片来自小米官方,版权归原作者所有
关于可变字体,不少设计师朋友都有所耳闻,但在中文领域的实际应用还很有限。MIUI的大胆尝试,既体现了小米对用户体验的高度重视,也是有前瞻性、探索精神的体现。接下来本文将与大家一起详细探讨“可变字体”。
▼
什么是可变字体?
可变字体(Variable Fonts)技术源于Adobe、Apple、Google、Microsoft四巨头于2016年发布的OpenType v1.8 字体格式规范。该规范的发布将允许单个字体文件同时支持多个字体形态,它可以将几个字体紧凑地封装在单个字体文件中,通过定义字体内的变化来实现单轴或者多轴设计空间。

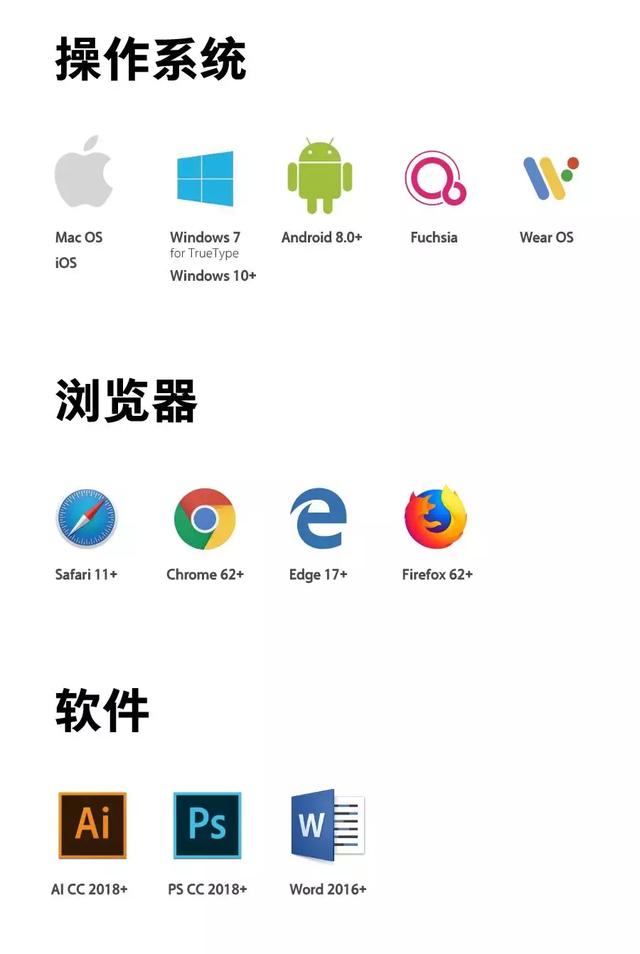
目前主流的操作系统、浏览器、设计软件大多在不同程度上支持可变字体。设计界最为熟知的图像编辑软件,Photoshop CC 2018、Illustrator CC 2018也已支持该技术,设计师可以使用这两款设计软件调用预览使用可变字体。

可变字体的优势
前所未有的自由度
方正兰亭黑系列字体是方正公司最丰富的家族字体,支持10个字重,额外提供扁字和长字,换言之,方正兰亭黑在字重维度提供10种变化,在字宽维度提供2种变化,在字高维度提供2种变化,共计14种变化。设计师在使用兰亭黑系列字体时,仍然存在现有字重满足不了排版层级需求的情况,选择这一档笔画太细,下一档灰度又太重。

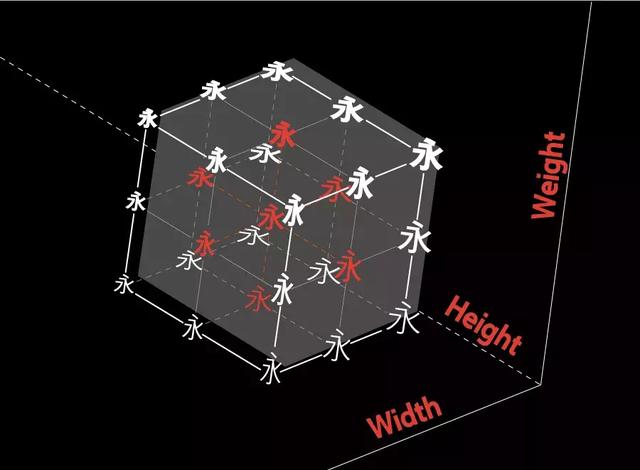
▲ 方正兰亭黑家族字体,支持10个字重维度、2个字宽维度、2个字高维度的变化
而可变字体的存在,则能很好地解决这个问题。可变字体包含单轴或者多轴设计空间,通过调整可用轴来控制文本精确的字重、字宽、字高、中宫等,实现字形的平滑连续的细微调整。设计师能够轻易获取满足不同版式设计需求的定制字形。

▲ 可变字体的多轴无极变化使得字体具有更自由的变化空间
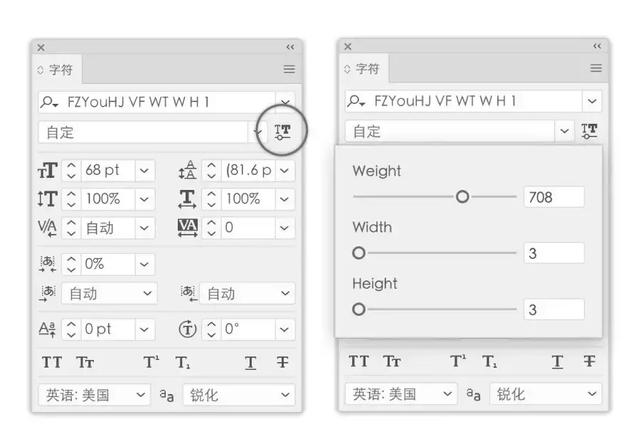
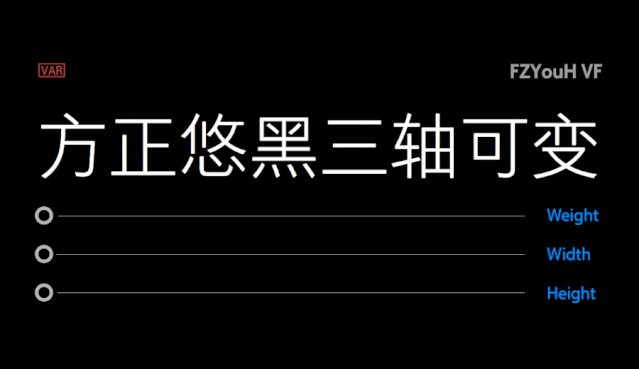
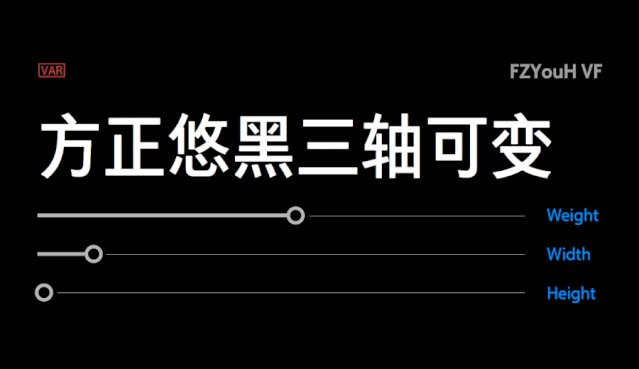
以方正悠黑三轴可变字体在Illustrator CC 2018 中的操作为例,在字体库列表中找到方正悠黑可变字体,当我们通过“窗口-文字-字符”的操作打开字符面板时,会发现在字符样式的右侧多了变量字体按钮,此按钮下提供了可变字体的变量移动滑块。其中,方正悠黑可变字体具有字重轴、字宽轴和字高轴三轴的变化,其对应的调节滑块为Weight、Width、Height。滑动这些调节滑块,就可以实现单个字体在不同维度上的变化,而这些是普通标准字库不具备的特殊属性。

▲ 方正悠黑三轴可变字体在设计软件Illustrator CC 2018 中的变量操作界面,用户点击变量字体按钮,可以看到方正悠黑可变字体拥有的字重轴、字宽轴和字高轴三个可变轴,通过调整滑块来获取满足需求的字体样式
小体积大能量
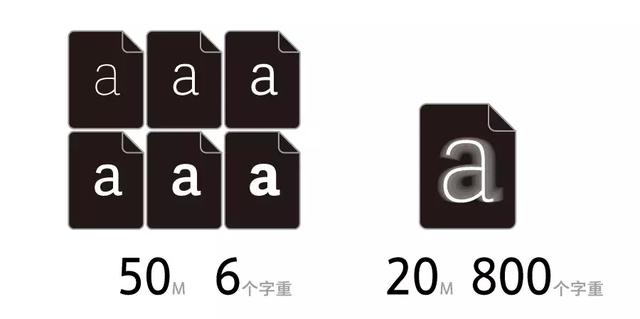
对于常规标准字库来讲,目前较流行的家族系列字体字重组合方式是Thin、Light、Regular、SemiBold、Bold、Heavy,共6个字重,以6个独立字库的形式存在,每个文件按照GB18030-2000标准组织字体,字体文件大小在8MB以上,6个字体文件大小接近50MB。
然而,一款支持字重轴变化的可变字体仅一个字体文件就能够提供800个字重,符合GB18030-2000编码标准,文件大小为20MB左右。在更小的空间内实现了更大的变化。

▲ 可变字体不仅拥有远超过常规家族字体的变化空间,其文件大小还远远小于家族字体的文件大小
可变字体的应用
Webfont+可变字体
Webfont技术具有诸多优势:它可以将高质量字体应用在网页上,提供极致的阅读体验;网页上的文本易于修改、编辑;支持查找、选中、复制等功能,支持工具翻译;突破字体需转化为图片的限制,将文本信息从图片还原成字体,对搜索引擎更为友好,能够提升关键字搜索排名等。

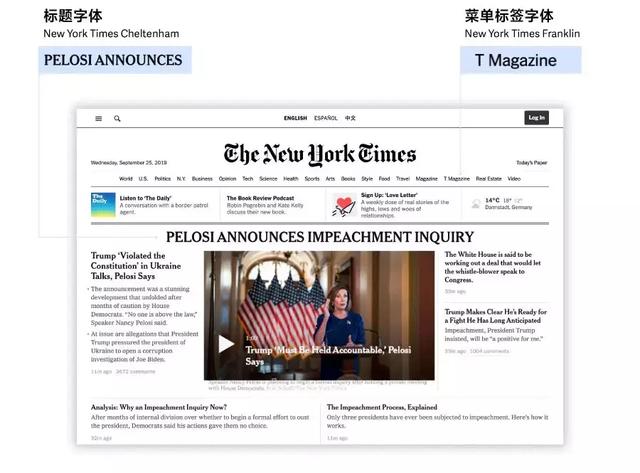
▲ 《纽约时报》(The New York Times)英文官方网站将多个家族字体以Webfont 的形式嵌入网站,其中New York Times Cheltenham 家族字体主要用于标题内容显示,New York Times Franklin 家族字体则用于注释、菜单标签等位置,在满足排版面逻辑层级关系的同时,使不同题材文章具有不同的风格和效果


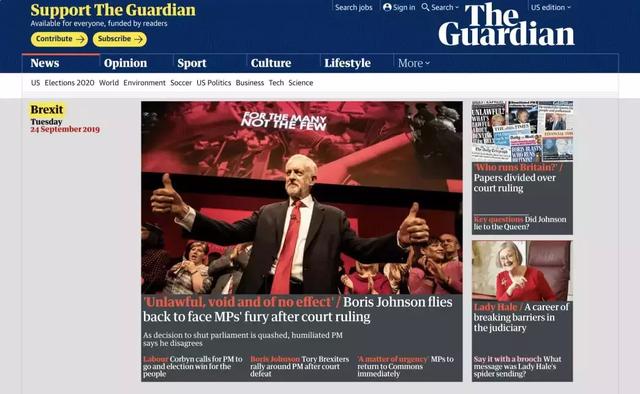
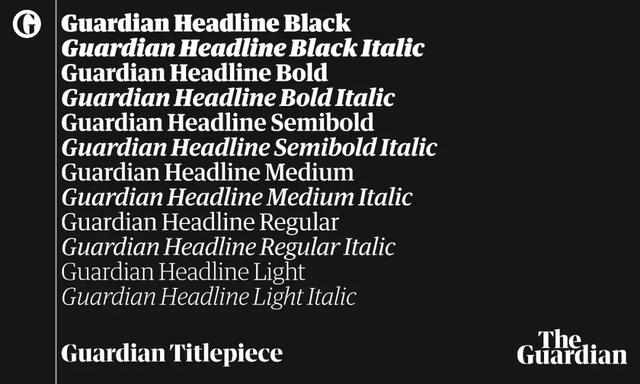
▲ 作为英国三大报之一的《卫报》(The Guardian),其网站使用了庞大的家族字体Guardian,这一家族字体是由多款名副其实的定制字体组成,其中正文字体的设计力求在不减少字数的前提下,在每一页制造更多的空白以带来更容易舒适的阅读
如果将Webfont 技术搭载可变字体又将带来怎样的惊喜呢?首先,可变字体的无极变化能够为多层级信息的排版提供不同风格和效果的字体样式,可变字体将为页面带来更为自由的设计空间,读者同时可以体验更为流畅的阅读环境;其次,因为可变字体的文件大小相较于家族字体有明显的压缩,更小的字体文件大小意味着更少的服务器相应次数、更低的带宽要求,页面的加载时间将明显缩短。

▲ Webfont 搭载可变字体的应用演示页面,当激活web中嵌入的可变字体时,网页会根据信息层级和排版效果自动调整字体样式,使其更符合用户的浏览习惯,本页面由 OLIVER SCHONDORFER 开发制作
网页适配
不同的显示设备具有不同的横竖屏比例、屏幕分辨率,同时匹配不同的观看距离。我们无法预测用户会在多大设备、什么分辨率下打开网页,页面适配成为网页设计师、前端开发工程师亟需解决的问题,因此,能够自动响应用户设备环境的响应式网页设计成为潮流。可变字体的应用,恰好能够为响应式网页在字形层面的改变带来便利,利用视觉缩放增强不同屏幕尺寸下的显示输出。

▲ 搭载可变字体的响应式网页设计,随着文字区域变化,单个字符的字号、字重、字宽以及字符间距均有了相应调整
阅读模式
随着对用户体验的重视,系统阅读模式的个性化探索得到越来越多的关注。苹果公司在macOS Mojave 以及最新的iOS 13系统中引入了深色模式,深色模式使用了一种较深的配色方案,苹果用户在系统偏好设置中选择此模式后,整个系统,包括Mac随附的应用,以及第三方应用的外观都将全局性切换为深色背景,帮助用户在系统上专注开展工作。

▲ macOS Mojave 系统内置了深色模式,用户可以根据使用习惯进行深浅模式切换
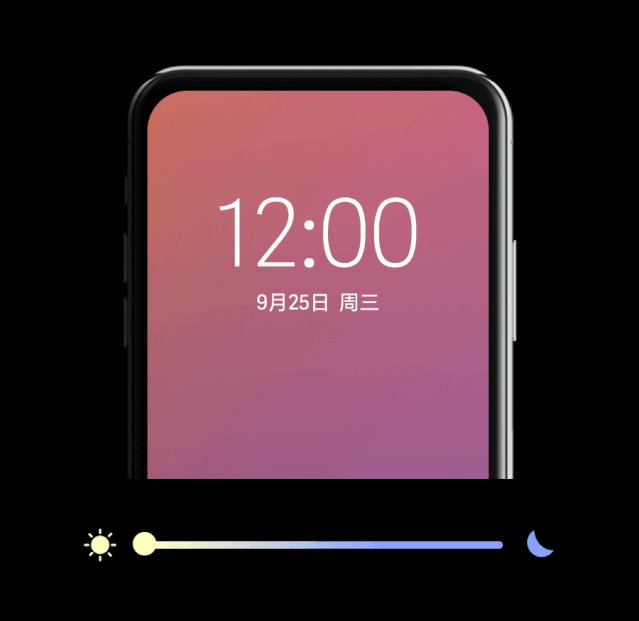
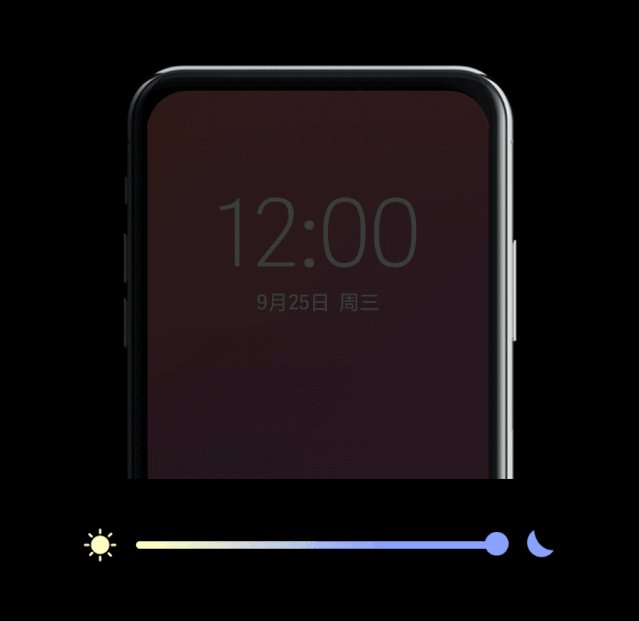
同时,越来越多的移动设备搭载了光线感应器,来感应外界光线的变化,从而反馈给设备,使其能够根据光线的明暗自动调整屏幕亮度和对比度,提升用户的阅读体验。

▲ 搭载了光线感应器的移动设备,能根据光线的明暗自动调整屏幕亮度和对比度
如果将可变字体嵌入系统中,则可以在以上两种情况下做出适当响应,通过字形的细微调整,来提高页面文本的易读性。
方正字库中文可变字体
由于中文字体和西文字体存在巨大差异,中文字库的字符集较大、字形复杂,实现字体无极可变的难度更高。作为中文字体设计领域的领导者,方正字库以丰富的字体设计经验为基础,通过技术革新手段实现中文可变字体设计的探索。
方正悠黑可变字体
2017年11月,方正字库发布了全球首款中文三轴可变字体——《方正悠黑》(点击蓝字阅读),这款可变字体实现了字重轴(Weight)、字宽轴(Width)和字高轴(Height)三个轴的变化,未来考虑增加其它轴,如重心、中宫、笔画粗细对比度等。

方正悠黑可变字体中每个轴至少需要两档字形数据,提供字体设计的不同极端之间的特定变化;同时还允许在每个轴上添加中间档数据,增加对于整个字形集或单个字形的中间设计的可能性,以便在设计空间变化时对字体适配性变化提供更精细的控制。


方正悠宋可变字体
随着移动设备的广泛使用,方正字库于2018年初发布了全球第一款屏显宋体——《方正悠宋》。作为一款运用最新技术手段的数字字体,方正悠宋也是一款具备字体无极变化特性的可变字体。

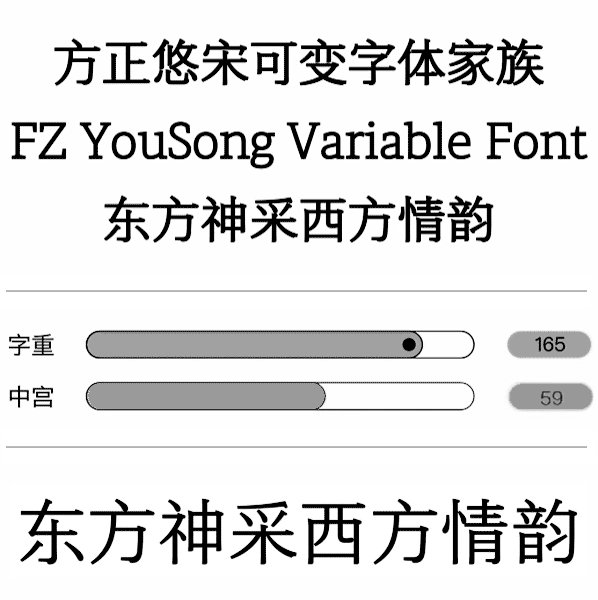
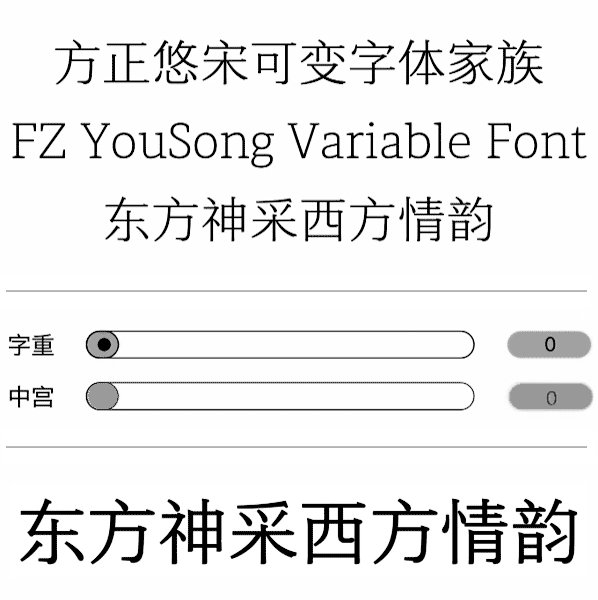
方正悠宋可变字体支持字重和中宫维度的变化,设计师可以在字体粗细和字面宽度两个方面对字体进行细微的调整。字重与中宫的无级可变特性令方正悠宋可以满足不同媒介情景的视觉需求,增加了悠宋的视觉识别与信息层级的可塑性层级。方正字库在将宋体字变黑体字上的尝试,也为中文可变字体的变化维度创造出新的可能。

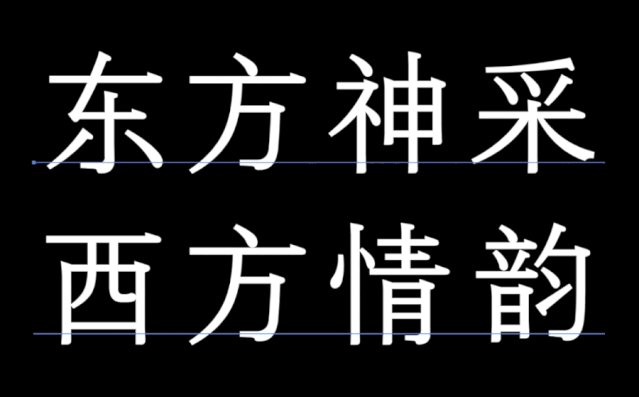
▲ 方正悠宋可变字体已在实际字体产品中实现字重维度的变化


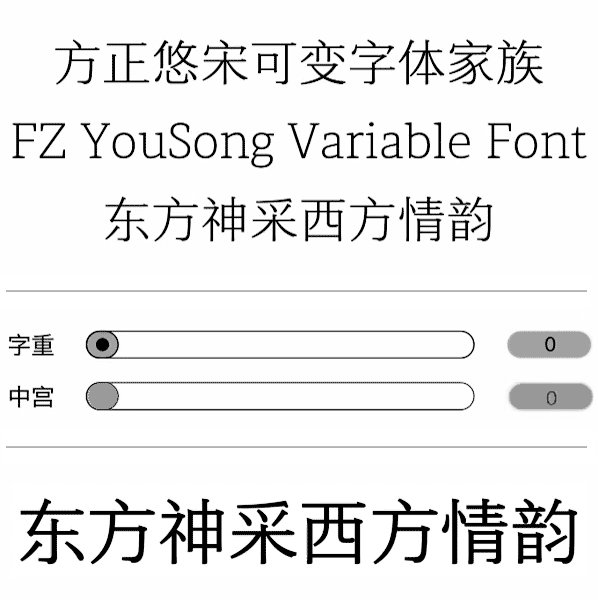
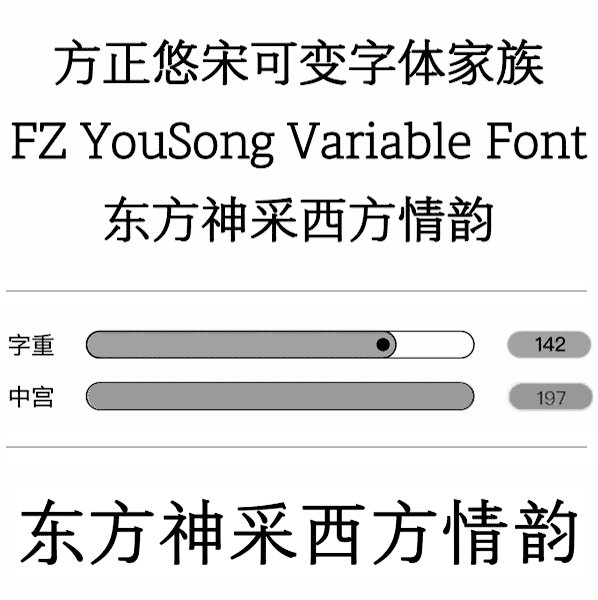
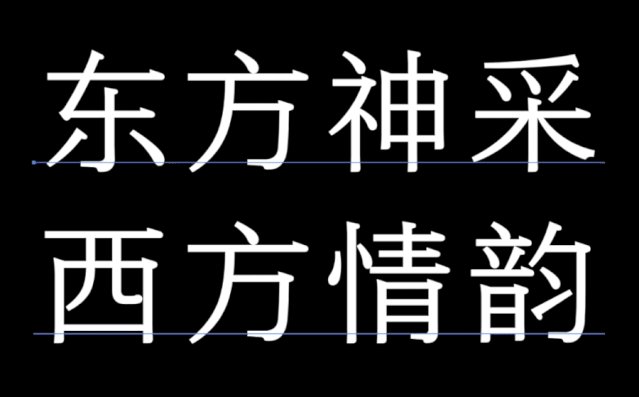
▲ 方正悠宋的中宫可变,以及由方正悠宋变为方正悠黑的实验性尝试,开拓了中文可变字体新的变化维度
结 语
随着技术的改革创新,字体设计进入了一个可以无限制变化的开放新纪元。可变字体的出现,使得在预定范围内对字体进行任意放大、缩小、加粗、变细、拉伸或者弯曲等操作成为可能,设计师可以将一款字体调整成自己想要的比例、尺寸。
字体形态改变是细微的,而这种细微的变化往往能在潜移默化中体现出非同一般的品质。通过可变字体技术与不同场景的结合,能够将无极变化的可能性发挥到极致,帮助用户选择最符合需求的字体组合方式,从而创造出完美的用户体验。最终,无论是用户、设计师还是字体厂商,都将从这项技术的广泛应用中受益。
原创:方正字库
文章来源: 最设计微信公众号





全部评论