
引子
一不小心就过完了 2016年所有的法定假日,放完了假,也就是意味着这一年又要玩完了。对,2016年就要玩完了。按照往年的尿性,各种年度总结,也要陆续放出了? 写晚容易堵在众神夜行的大队后面。

当然,各种展望也随之而来,诸如“这 xxx设计趋势将惊艳整个设计圈” “20XX-20XX交互体验/设计趋势”… 趋势可是一个时效性的东西,当你比别人发的晚了,那可就没有意义了,因为可以预料到的萝卜坑就那么几个,谁先占了谁先拉,后面只能活活憋死,可能还有被抄袭借鉴的嫌疑。所以,现在你可以出门左转左转左转再左转去看看,果然,17年的趋势已经摆满在我们桌前。
过去,总会有一些大企业,巨头会乐此不疲的去研究,甚至会组成一些项目组,花费大量的人力和时间去做这件事,是的,作为行业的顶尖,他们有足够的人力和实力,并且有着更专业的眼界,也有着作为大厂的更崇高的理想与维护其权威的义务去做这件事。我也曾经在这一部分工作里兢兢业业的耕作过。
也总会有一些行业先驱也喜欢,他们也怀着崇高理想、权威与远见一直重复着发表着。

那么,问题来了!什么是趋势?什么是设计趋势?设计趋势能给我们带来什么?那些真的是趋势吗?
什么是趋势?
趋势 qū shì [词语解释]
事物或局势发展的动向(用“趋势”这个词表示一种向尚不明确的或只是模糊地制定的遥远的目标持续发展的总的运动),
我们从中提取到关键词,“现在仍在运动” 、“未来尚不明确”,二者缺一不可。
什么是设计趋势?
字面上的意思就是设计(这里就狭隘的定义成 UI/UX)的发展动向,本质上是通过研究分析,得出一个模糊的未来发展,这个发展可能是视觉上的变化,也可能是逻辑操作等非视觉上的改变,并将这些虚拟设定的目标作为一些可以实际产出的行为指导。如果这个动向是无意义的,我们也不需要从中获取设计相关的信息,那也就不能称之为设计趋势。
设计趋势能给我们带来什么?
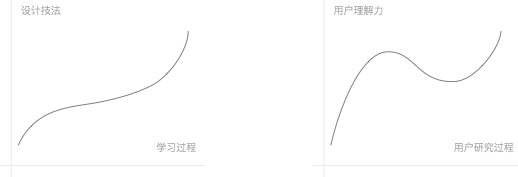
趋势是自然发展的,没有对错好坏,但如果将我们自己作为一个参照物,那就有正负向。如果按照二维图来画,可能上升,也有可能是下降的。
正向的设计趋势,我们可以为自己以后的设计设定一些改变的目标,尝试能保持更新后的审美喜好去创作,让自己更主动。而负向的设计趋势也会存在,但得多加一些维度,比如时间,在一段时间内,错误的规范导致了一个负向的趋势,那么我们如果理性分析,就能有效地避免一些损失与迷失。当然在大的时间维度上,设计趋势肯定是正向的,因为不好的设计一定会被取缔。

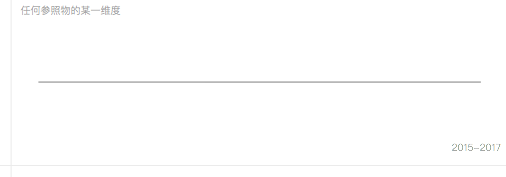
可能有人问了,你的二维图还缺少一个状态,那就是持平的,不正也不负。这一点也是我最想说( pen)的,不运动的“趋势”,就不是趋势。今天是这样,明天还是这样,那今天到明天就没有趋势可言。另一个维度,对我们自己产生不了任何影响的事物,既不能让你变好,也不能变坏,那这种“趋势”对读“趋势”的你来说有何意义?

可能上面的逻辑会把人绕晕,简单的来说就是:
1.趋势就是个虚的,不确定,谁TM敢给我打包票,就笃定未来就是这样?
2.和今天一模一样的明天就不要跟我说明天。等到了不一样的时候再说。
3.以自己为中心,趋势是一定能给我带来结果的。正向的学习,反向的就警示。没有中间态。
4.不能给自己带来结果的趋势不是趋势,顶多算是装逼的谈资。(但可能成了别人的反向趋势)
你说视觉设计会平,却不再那么平了
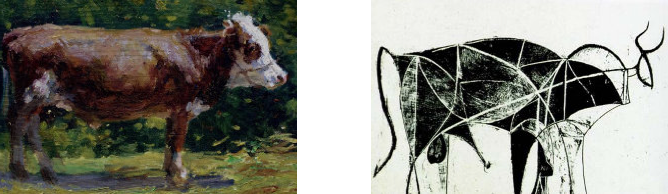
虽然这句话说得挺中国式的投机,不笃定(说了跟没说一样)。但什么叫平与不平?这个话题其实很早就有很多老师前辈激烈的讨论过,我几年前写的文章也早给这个盖棺定论了。平与不平只是视觉技法,就像传统画家,他们可以用细腻的工笔画去刻画每个细节,这和过去有关系,和未来没有太大的关系。

如果了解一点点计算机图形界面的历史,就不会再纠结平与不平了,最早诞生计算机的时候我们需要图形模拟现实出现的物品来辅助我们理解,所以它与真实的物品相似程度是评判图形好坏的标准之一。但随着时代进步科技的发展!我们的一些老物品甚至都已经离开了年青一代的视线,我们认识一些特殊场景需要的慢慢演变得简易图形都已经远大于认识那些老玩意儿了。
这是多个行业穿插影响的结果。选择用什么样的设计风格、设计技巧是产品来决定,是设计师来决定,不是趋势决定的,未来会有很多新出来物品,新出来的硬件,你需要的仅仅是更娴熟的应变力…

当然,这与系统缔造者有很大的原因,如果说我们是平台上的开发者(设计师),按照平台规范走是一个很稳妥很守规则的做法。所以进一步说明这不是趋势,是你强大你开心就好。做自己吧!
另外,如果说交互上朝着所谓“扁平”发展,这个我认可。信息结构的轻量化,减少学习成本。这样也是影响视觉表现的一个比较大的原因,既然功能简简单单,好用极了,那视觉也就干干净净、简简单单好了。

你说拟物风格即将回归,交互的崛起
送你两个字:呵呵呵。上面该解释的也都解释清楚了,突然想问拟物消失过吗?交互疲软倒地了吗?
你说 VR、AR视觉风格将成为流行趋势
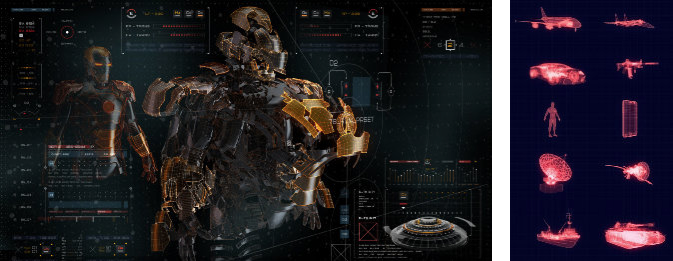
首先想说,智能硬件不是这两年才有的,自然智能硬件的图形界面也是很早就有,而且 VR、AR相关UI只是这个大分类里的一个子分类,而不是一种风格。而我们看到的那些炫酷的虚拟现实界面他们都是有使用背景的,比如没有屏幕下,应该如何交互才合理,那界面也理所当然设计成这样用来引导学习操作、比如在无法精确的指向、无法使用触感等我们常用的交互方式该如何使用视觉去执行,这些才是一个“势”,去决定了这个分类的独特。
而不是这个分类被更多人知道了,民用产品增加了,那些概念设计帅,那这个风格就是以后的“趋势”了。这有点任性和无理取闹了。

相同的还有几年前兴起的智能电视,在 TV上需要使用对应遥控器操作软件,而不是像电脑、手机这样我们熟悉的交互设备,那么随着硬件的创新,软件也需要新的创造才能与之相结合。我觉得我们应该将这些设计工作看做新的机遇与挑战,他们不是趋势,而是工作的一部分,需要去做新的研究与认识。需要更多的创新与探索。
这个过程就像移动电话从无屏到有屏幕,从黑白到彩屏,从按键操作到触屏操作。我们的视觉与交互不需要顺势而为,我们需要去创造,用设计开创新的时代与纪元。


你说动效的广泛应用
我觉得视觉更多的是“顺势而为”,顺了交互与开发的“势”。
过去,我们不论是技术的瓶颈,还是硬件交互的生硬,让我们很难与机器产生更柔和亲切的互动。于是在更少的视觉元素、更简单直接的到达、更强大的程序运算多方因素促成下,大家都开始更“注视”动效了,动效承担了另一部分视觉表达工作。


你说更生动的情感化设计
与动效设计相类似,如果动效是垂直领域的顺势而为,那情感化则是纵向的顺势而为。
将设计这个“小艺术”向大艺术上拓展,更多的插画,字体变形,小动画都将以前冰冷的产品人性化,将开发者的心与用户进一步拉近。如果说这和动效是视觉设计的趋势那就太狭隘了,为什么需要它们?没有他们视觉效果上会有什么影响吗?并没有,我们需要它们是因为我们的产品需要,是因为作为设计师的我们越来越想表达自己的内心。
单纯的插画师,动画设计,字体设计都是“古老的”领域,你说要强制的将他们算成 UI设计的设计趋势挺牵强的。但越来越多的相互渗透让我们的“艺术”“设计”“产品”变得更好,变得更好这个“趋势”才是我们大家都需要的。

你说极简风、微质感、动感撞色、舒适色彩、不呆板、留白、黄金比例
最后的这条,是在写文章的过程又无意间看到的,虽然算是个总结,不算趋势,我没办法玩我的“趋势”文字游戏。但还是觉得挺牵强的。
设计风格,有没有质感上面已经说得细细的了。至于颜色、负空间与排版这些和设计风格一样,没有什么定式。这就像我们小时候上语文,写课文的中心思想一下,它好看,我们可以说出一万条好的理由,但你个人觉得不好看,也是可以说出一万条理由的。但你能笃定鲁迅老大当时真的是这个中心思想吗?你能确定设计师就按照这些“黄金比例”去设计的吗?

顺便吐吐槽现在的 3B,自从一些设计师找到能吸睛是设计风格后,一整页都是一样的。我们是鼓励美丽漂亮的风格流行起来去激励其他设计师的灵感,但现在的3B缺少了很多多样的乐趣,和积极创新的劲头。
不是吗?
尾声
每次码字都是受了一些文章的刺激,刺激了自己机枪突突属性。倒不是真想开喷,很多观点客观上也是很赞同的,姑且算我无理取闹吧,我先把这个没有意义的话题填上,但愿后面可能就没人再好意思搞这种没意义的讨论了吧。
虽然我一直主张任何文字都有可以学习的地方,我们自己去提取里面对自己有益的信息就好了。但却总是担心害怕那些有益的信息提取的同时也把那些糟粕全吸收了,导致现在看到各种文章下面使用那些现学的“糟粕”去激烈评价一些正向的作品。
我们正真需要看的,需要学的是如何去辨识对自己有用的信息,而不是一股脑的跟随趋势,随波逐流。
当然,我写的文字也一样,可能做一个喷子容易过激,容易矫正过枉,那就请拿走我那简单的中心思想,留下板砖,可拍,轻拍。
作者:卡米Q,GUI设计师
公众号:小鱼干了





全部评论