由于静态图片传达信息的有限性,很多动态效果需要设计师通过添加设计说明并配合口述才能表达。这样做的优点是节约时间,有助于实现快速迭代,成本较低;但这样做的缺点是不够直观,很多细节存在于设计师自己的心中,仅通过静态图片和叙述没有办法完整地传达,冗长的设计说明让人丧失耐心,设计师心中的画面,往往到了开发时被理解成了另外的样子。

图01
设计师内心的动画

图02
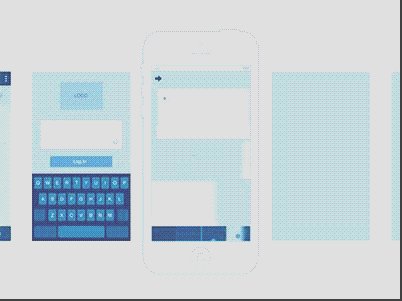
因此,在时间较为充裕的前提下,很多设计师开始尝试输出动态设计稿,以求将自己的设计理念用更加直观且更吸引人的方式展现出来。

图03
网页动态设计稿案例

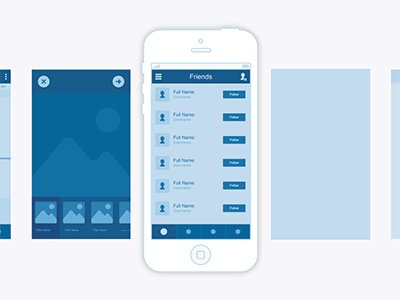
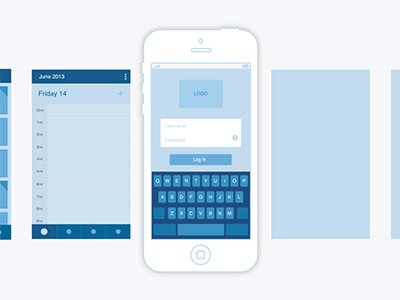
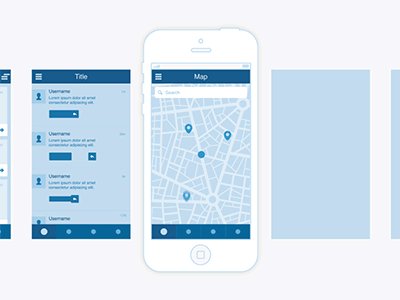
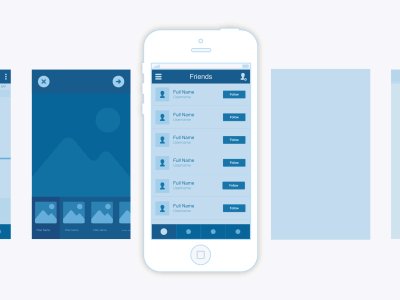
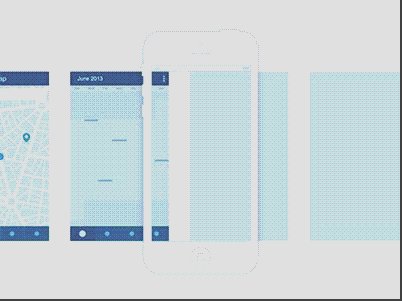
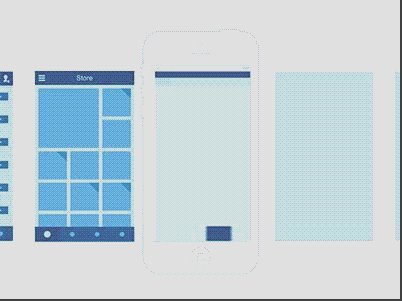
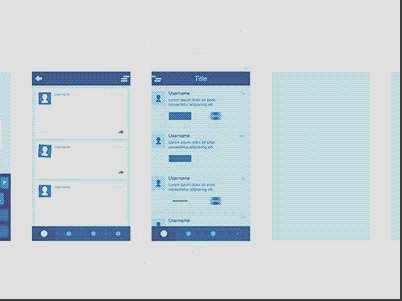
图04
移动应用动态设计稿案例

图05
在进行动画效果设计的过程中,会涉及到怎样的思考,应该如何做出妥善的决策呢,笔者收集了一些案例,希望能和大家交流讨论。本文将会先从从流畅、适度、惊喜这三个角度展开。
一、 流畅
平滑清晰的动画总是受欢迎的,相反,一卡一顿的模糊动画使人感到烦闷。

图06
VS

图07
那么怎样才能输出流畅清晰又便于展示的动态设计稿呢?
下面介绍一种dribbble设计师们常用的输出方法:
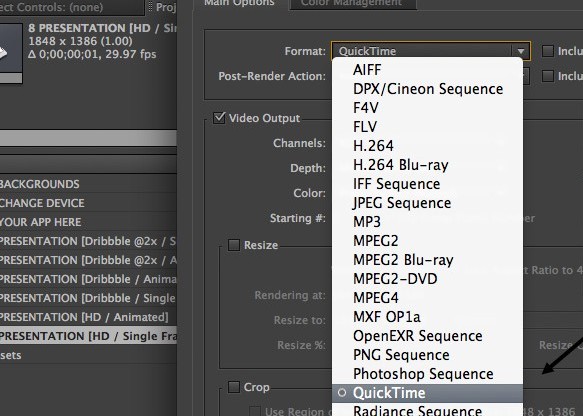
① 使用After Effects编辑动态效果并渲染输出成QuickTime文件

图08
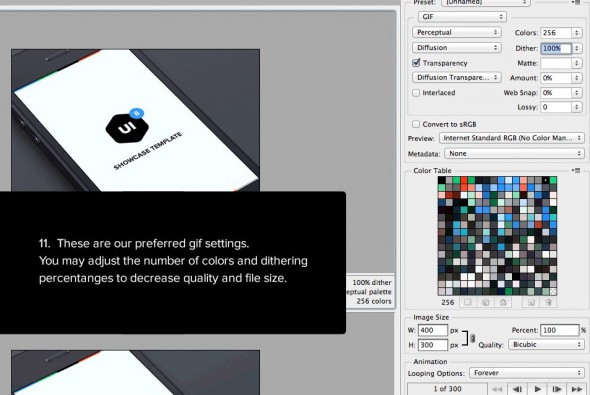
② 将Quicktime文件导入Photoshop中,选择文件→保存为Web格式→GIF,并调整输出设置,可参考下图:

图09
③ 点击保存,流畅又清晰的gif就导出啦:)
本案例参考设计师Dash的Dribbble主页:http://dribbble.com/Dash
本文案例中的AE源文件模板请戳:http://dribbble.com/shots/1089895-UI8-Presentation-Template
其他设计师AE源文件下载:http://dribbble.com/shots/1187158-iOS-7-animation-ae-giveaway
再分享一个移动端手势合集,可以帮助设计师在动画中直观的表达触发动画的交互方式:http://areuswade.com/precomposed-touch-gestures/
二、适度
中国有句古话,过犹不及。 动画固然高端洋气酷炫帅毙,但也不是越多越好,设计得越复杂越讨人喜欢。动画效果的滥用也会让用户产生眩晕感,失去聚焦点,甚至产生厌烦和抵触的情绪。

图10
① 在不影响性能和响应度的前提下设计动画
如果动画影响到了性能和响应度,那就变成了累赘,不仅不能提升用户体验反而成了让人恼火的存在。这时,要么想办法改进为轻量的动画,要么干脆不要。
② 权衡开发成本
越独特的动画,往往开发成本也越大。设计动画效果之前,先明确自己这样设计的目的,可以反问自己这样的目的是否一定需要使用动画的方式才能达成良好的效果, 若确实需要,又能否优先采用开发容易实现的效果来达到同样的目的。建议和开发同事一起探讨设计思路,权衡成本。
③ 重复多次出现的动画越短越简单越好
再美的东西,看多了也容易审美疲劳。使用非常频繁的操作,不建议使用过于绚丽的动画效果,如果的确需要动画作为平滑过渡,推荐使用较为基本的干扰较小的动画。另外,当长时间的等待无法避免时,可以考虑让等待时出现的内容具有一定的随机性。
④ 若非特殊情况需要,动画效果应保持在舒适度范围内,避免眩晕和干扰
一些flash网站,设计得非常炫,初看让人印象深刻,但却难以留住用户。页面的动画元素太多,使人眼花缭乱, 丧失焦点,不知所措,新鲜感一过,就再也不想看了。
在设计时,可以通过控制动画出现的时机,触发方式和影响范围来避免这类问题的发生。譬如在一些网页的设计中,滚动到特定区域才会触发特定内容区域内的动画,动画效果显示完毕后,只会在下次刷新并滚动到相应位置时,才会再次出现。
三、 惊喜
惊喜通常是意料之外,情理之中的。抓准时机,设计巧妙的动画够能提升产品体验,增加趣味性,在给用户带来惊喜的同时为产品目标服务。如何激发用户探索的兴趣,让用户产生成就感,提供超出用户预期的愉悦体验,是设计时需要思考的方向。

图11
我们在使用微信的时候会留意到,当发送特定关键词时会触发微信背景某些绚丽特效。这些效果不是固定的,特殊的日子会有新的彩蛋,经常能带给我们一些惊喜。

图12
游戏中往往会设置不同关卡和成就,有小有大,当玩家一个个达成的时候,会获得一定的奖励,此时用户就会产生成就感,获得自我满足。同样的思路,当用户在完成注册、支付、上传文件成功或者是完成别的较为复杂费时较长的任务时,也可以通过类似的方式,给用户激励。

图13
Haze是个人很喜欢的一款天气应用,它的动态效果与交互模式简洁而新颖,完全超出了我对天气应用的预期,让人爱不释手。制作Haze的团队最近又出了一款Thunderspace的应用,延续了同样的设计风格,大家有兴趣也可以下载体验一下。

图14
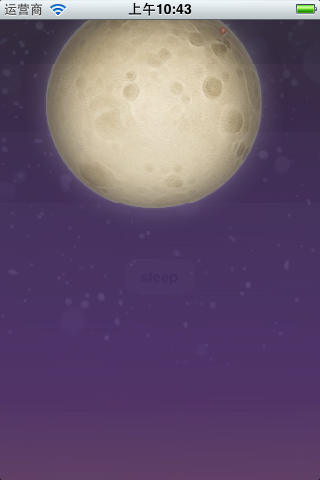
不得不提到设计师们都很喜欢的一个应用Path。令笔者印象深刻的是它的睡眠动画,点击去睡了之后,屏幕渐渐变暗,从底部缓缓升起一轮月亮,月亮的阴晴圆缺还会根据当前的时间产生变化。

图15

图16
deal in的界面底部有一个黄牛皮纸袋,你可以根据洗好长按一个项目并把他拖入到袋中, 操作的感觉就像是你把它从纸上撕下来一样,充满趣味。
小结:
1、动画要做到平滑清晰;
2、动画效果不能滥用,也不是越复杂越好;
3、找准时机,给用户一点惊喜吧;
在设计动态效果的实际流程中,还需要具体考虑动画的呈现方式,触发时机和持续时长等,需要和开发同事保持良好的沟通,以确保设计从单纯的概念真正落地为实在的产品。







全部评论