
响应式网页设计很流行,而且绝无秘密可言。行家们倡导,各品牌趋之若鹜。这不仅是创建一个移动端站点,而是让你的网站适用于每种浏览器尺寸,不论桌面端、平板还是智能手机
响应式设计的秘诀,是创建一个不论大小尺寸都美观的网站。在点开你的设计软件着手动工之前,你需要考虑很多。这是个额外步骤,最终成品却总能证明它的价值所在。很明显,设计师若不考虑响应式设计,网站就会倾向于呆板无趣
设计师绝对有必要保持自己的创意贯穿整个响应式站点。鉴于更多人在使用平板和智能手机,你总希望保证每个人都能访问你的网站。这里有一些提示,可以帮助你在设计响应式网站的同时,保持创意和高效
1. 使用绝妙的字体
对于响应式网站,你不得不考虑它在小屏幕上看起来如何。好的字体是所有优秀网站的重头戏,然而它在响应式设计中,却几乎成了必需品。随着屏幕减小,大部分元素都应该变化、缩小或者移动位置。首先,也是重中之重,你的字体要具备这种能力
第二,你得用不同标题尺寸和多种文字大小。如今,我们在桌面端设计中常常使用巨大的标题和页头。这点不必延续整个网站,因为你总得考虑更小尺寸。确保你使用FitText这类插件来缩小字号就好,它很管用
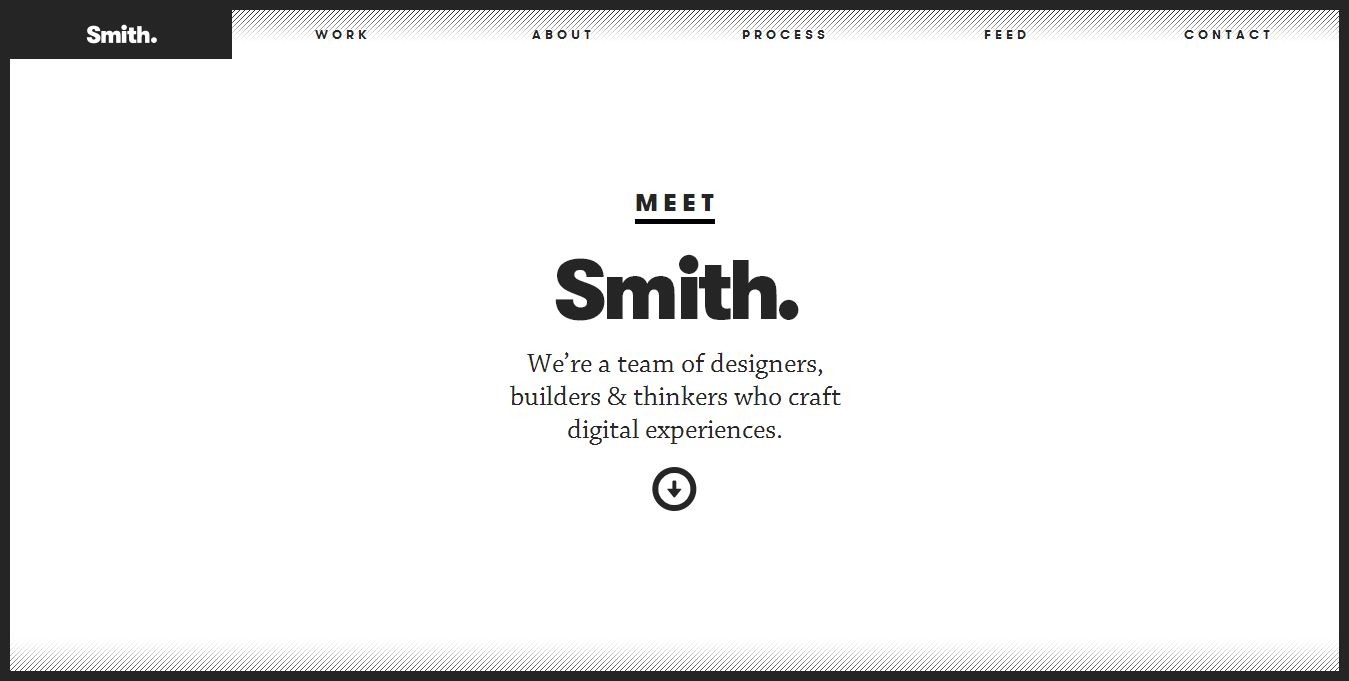
Smith用了很多种不同字体来打造引人注目的外观和氛围。也将不同字体大小贯穿全站。桌面模式下,文字和段落多列布局的方式很有意思。当窗口被缩小,文字压缩成一列。所幸文字的比例和样式没变,保持了一致性

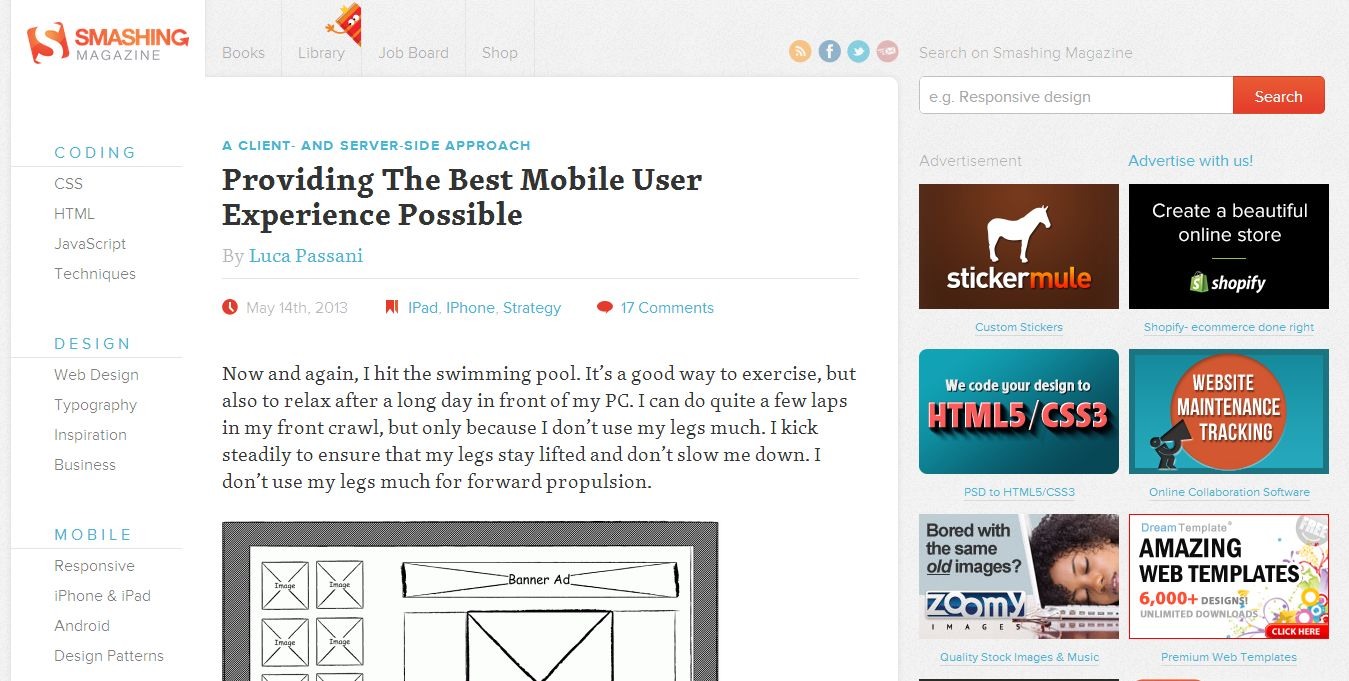
Smashing magazine的做法也一样。窗口缩小时,整个抛弃了右半边的设计(广告)。无论如何,窗口中的文字、样式、颜色和大小都始终如一

2. 使用精彩的图片
和文字排版一样,图像在任何网页设计中都至关重要。在响应式设计中,当你在更小的屏幕上查看网站,你的图片应该相应更小或等比缩放,这点也和文字相同。响应式设计中有成百上千种不同布局和图片尺寸。注重图片的选择和使用,因为它们毫无疑问会发生变化。随着屏幕变大或变小,图片会改变形状和展现方式,或被裁切掉一部分
理想情况下,你会希望确保窗口尺寸变化时,大幅摄影图片不会有任何裁切。另外,在你制作图像时,必须保证你的作品加载速度快,而且对小尺寸屏幕可见。这就是为什么设计师推崇扁平设计,它使得这点更容易
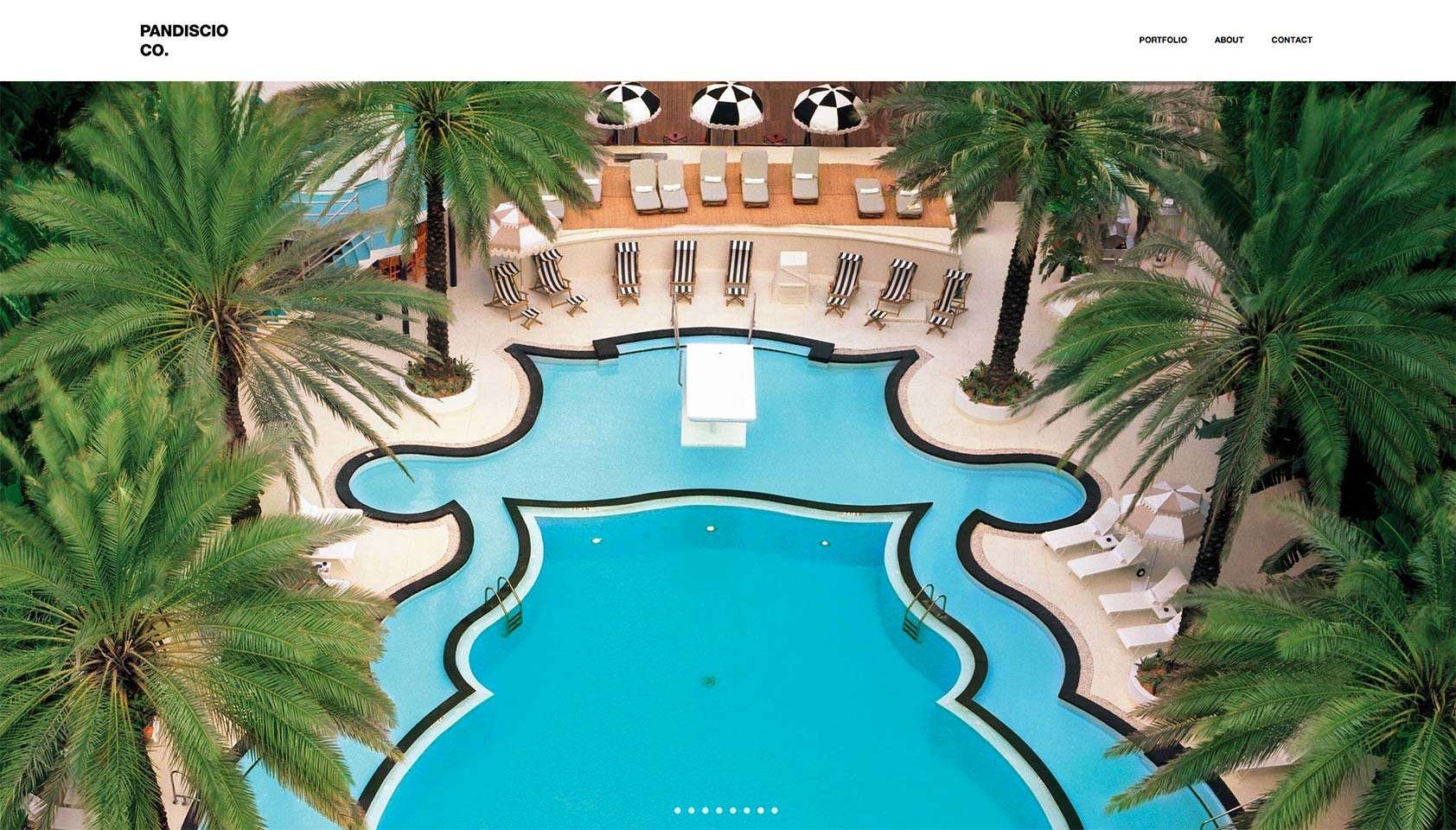
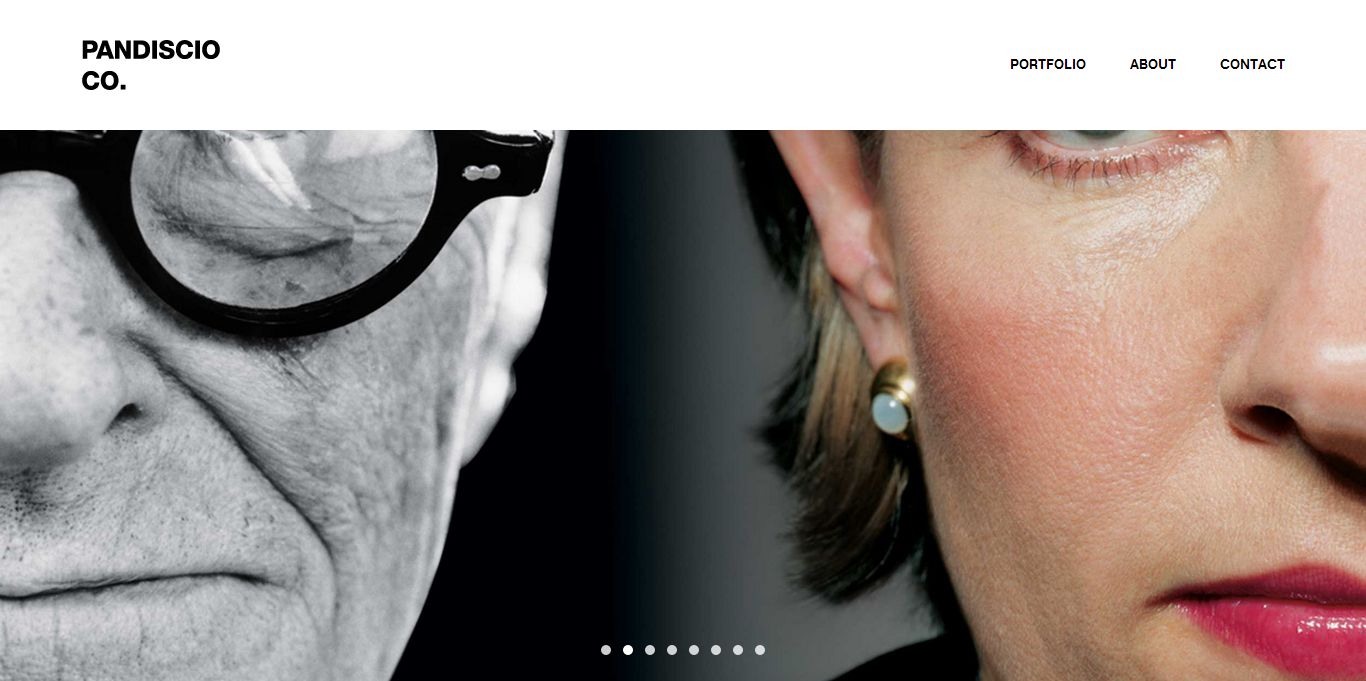
在Pandiscio中,首先你得注意一下这个大标题图片在桌面端的样子。它是完整的,伸向两侧边缘,而且质量相当高。当你缩小窗口尺寸,图片也跟着变小、变化形状(从矩形变成方形)、被裁切。他们找到了随屏幕尺寸变化仍保持美观的图片

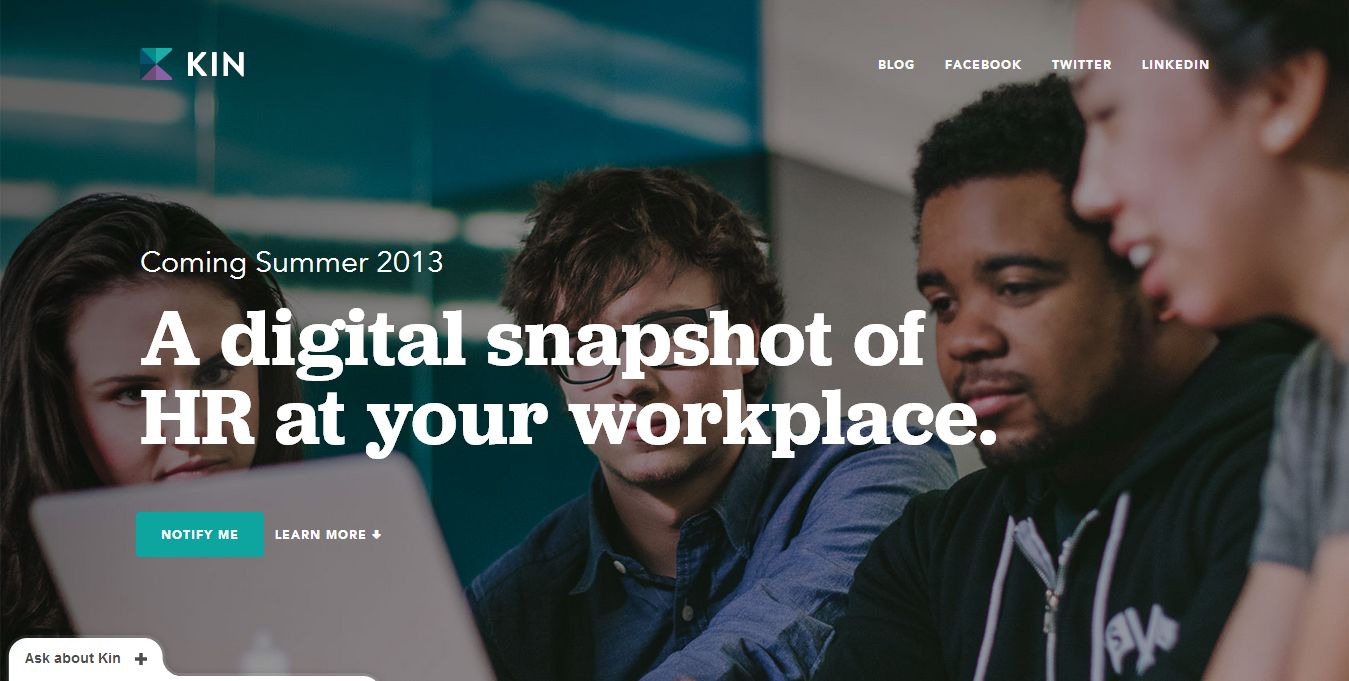
KinHR是个使用了各种不同图形化元素的网站。请注意在大小尺寸下,头图会像Pandiscio一样缩小。但无论如何,在网页主体部分中,图片缩小却保持外形不被裁切

3. 不要忽视导航
如果人们不知道如何浏览你的网站,那他们就直接不浏览了。响应式设计的导航更难处理,因为我们已经习惯于为横向设计打造导航。如今,我们得创建能够轻易压缩以适应纵向规格的导航
只有少量链接时这并不是大问题。你可以将你的导航变小或缩至顶部,也可以为访客提供一个下拉菜单。主要问题是该如何处理包含更多内容的繁重导航
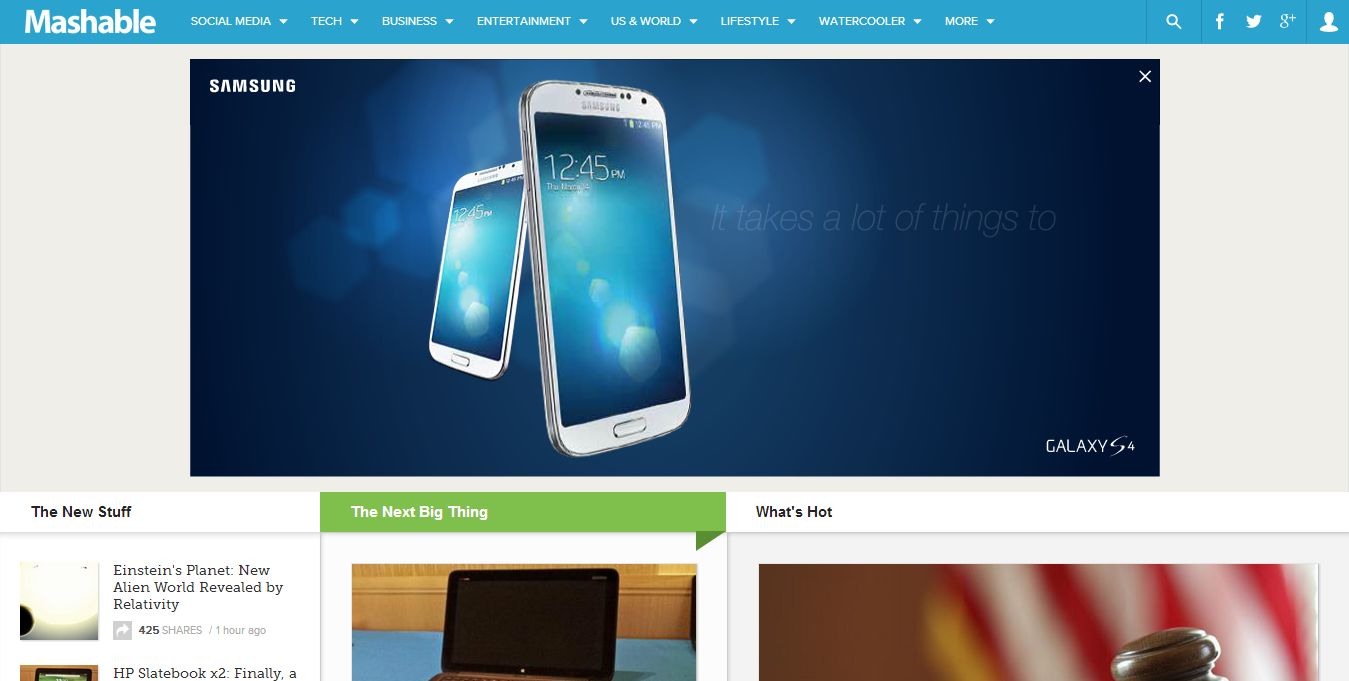
Mashable有大量链接,因为它有大量的分类甚至更多的文章。在这之上,他们还有自己的公司二级页链接。Mashable决定在左侧为小屏幕浏览器创建一个弹出菜单

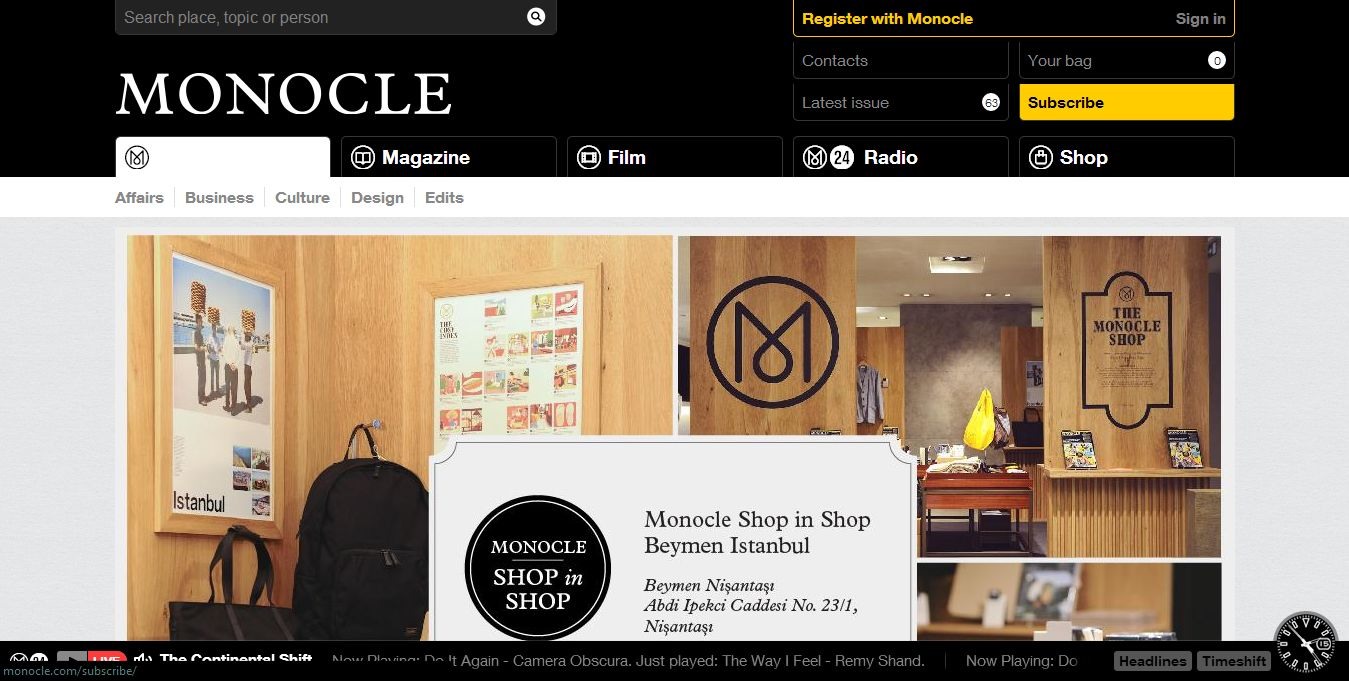
Monocle网站导航顶部有两块延伸部分。为适应小尺寸浏览器,他们为极端情况的内容创建了下拉菜单,并且缩减了导航的第二部分

4. 使它好玩
点击网上的链接,在看见页面之前,你很可能要坐等内容加载。精确地找到“下一页”按钮来浏览更多内容也非常令人讨厌。这类的事情并不好玩,也不直观
注重细节并使你的网站更加直观,会令你的网站更值得分享。想想在所有尺寸的浏览器上使用同一个网站会是怎样。想想你执行一个操作时网站应该如何反应。找到这些问题并修复它们,你的网站用起来就会很容易、好玩和直观,同时也使它更有趣点!
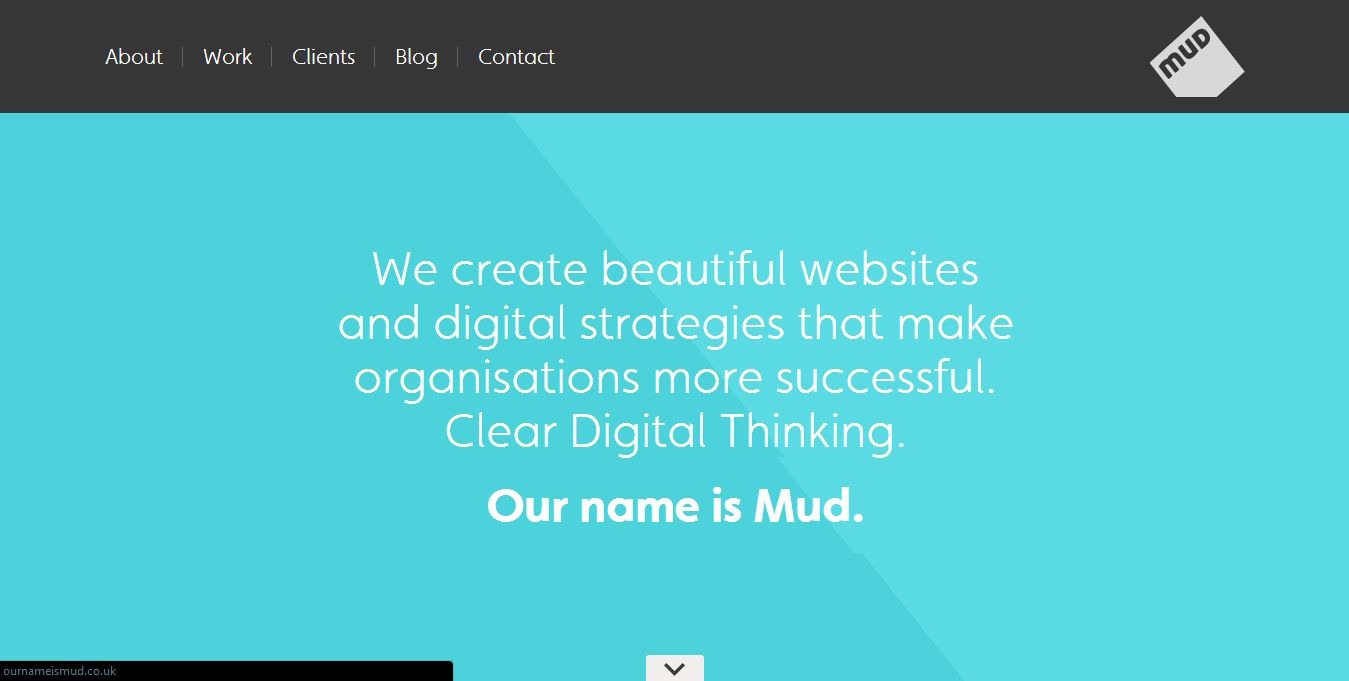
Mud注重各种过渡效果,使得他们的网站更加有趣。很多元素滑动下拉和淡入,而不仅是唐突地移动和出现,从而创造一种非常顺滑的感觉,与众不同

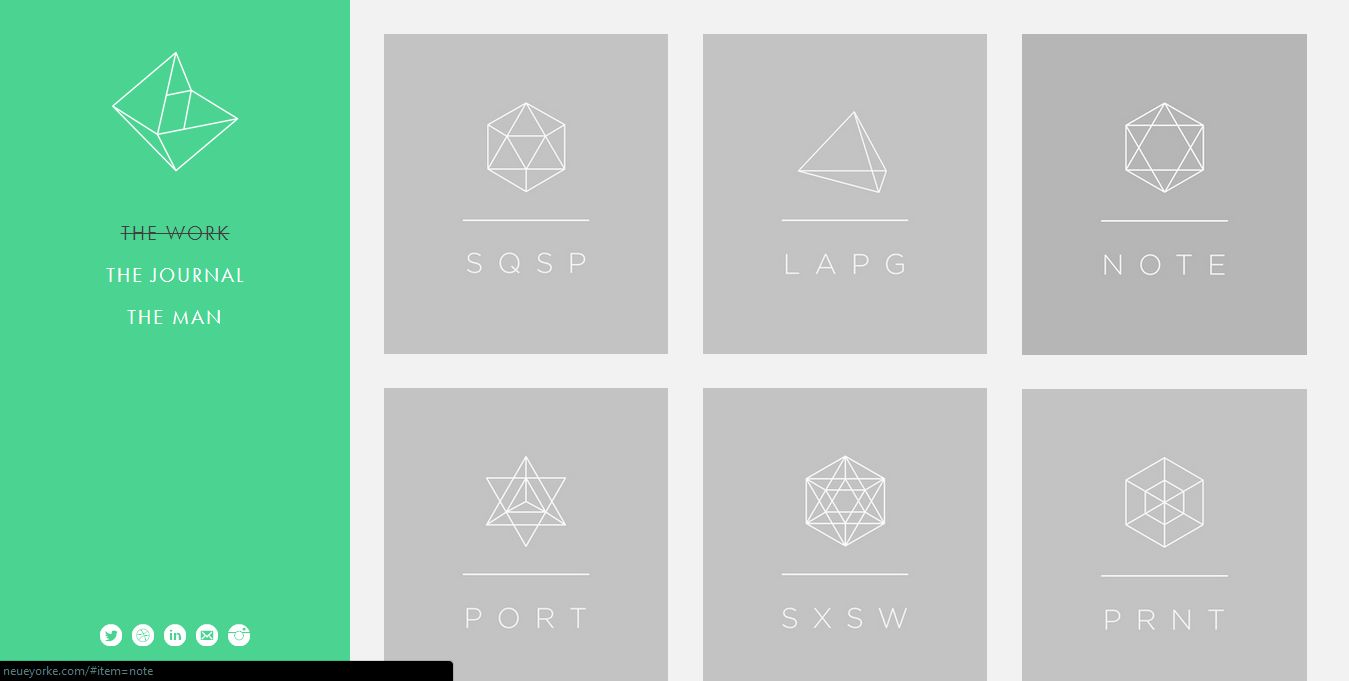
在作品集之间跳转时,Neue Yorke用了很多动态效果。动画再次创造出了高端的感觉,让访客对即将显示的内容兴趣十足

5. 跳出条条框框
如果其他办法都没效果,那就发挥创意吧。响应式设计并不意味着要束缚我们的创作方式。总有实现创意的空间,无论通过代码还是设计
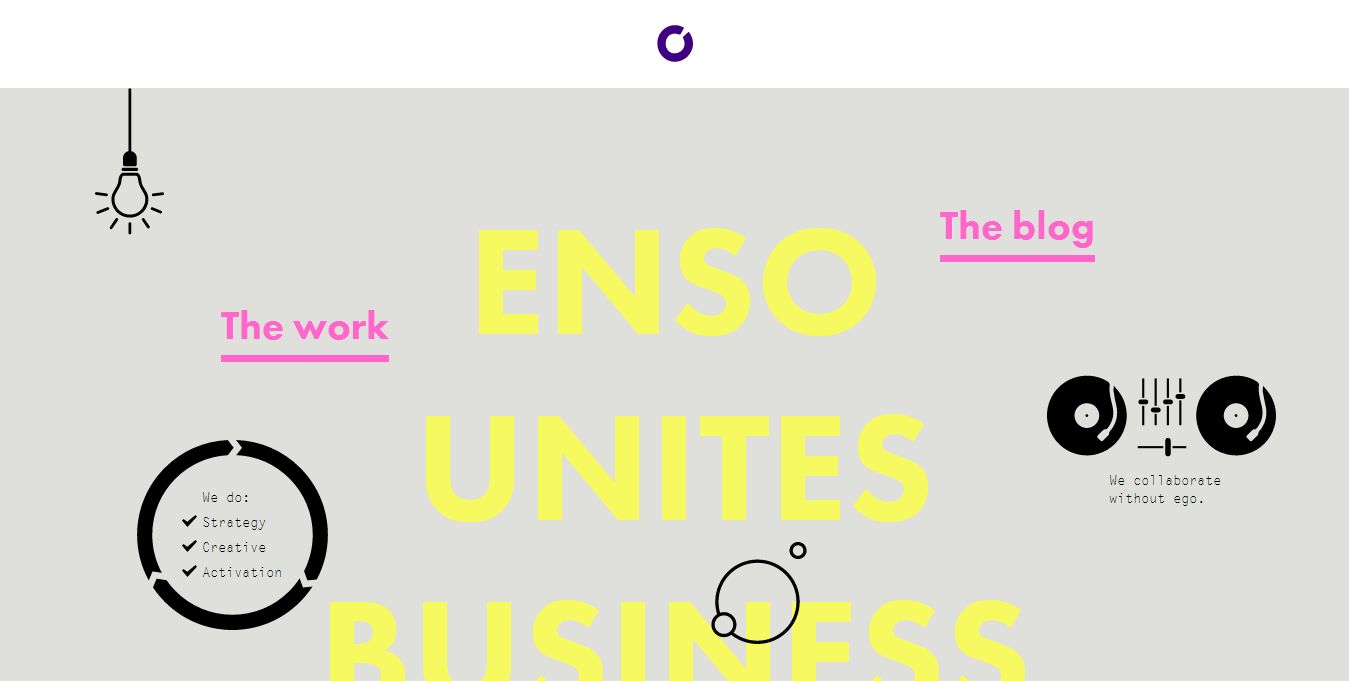
Enso创造了一个看起来绝非响应式的网站。注意尺寸缩小时布局如何一点点变化,却仍然保持着他们的品牌和创意

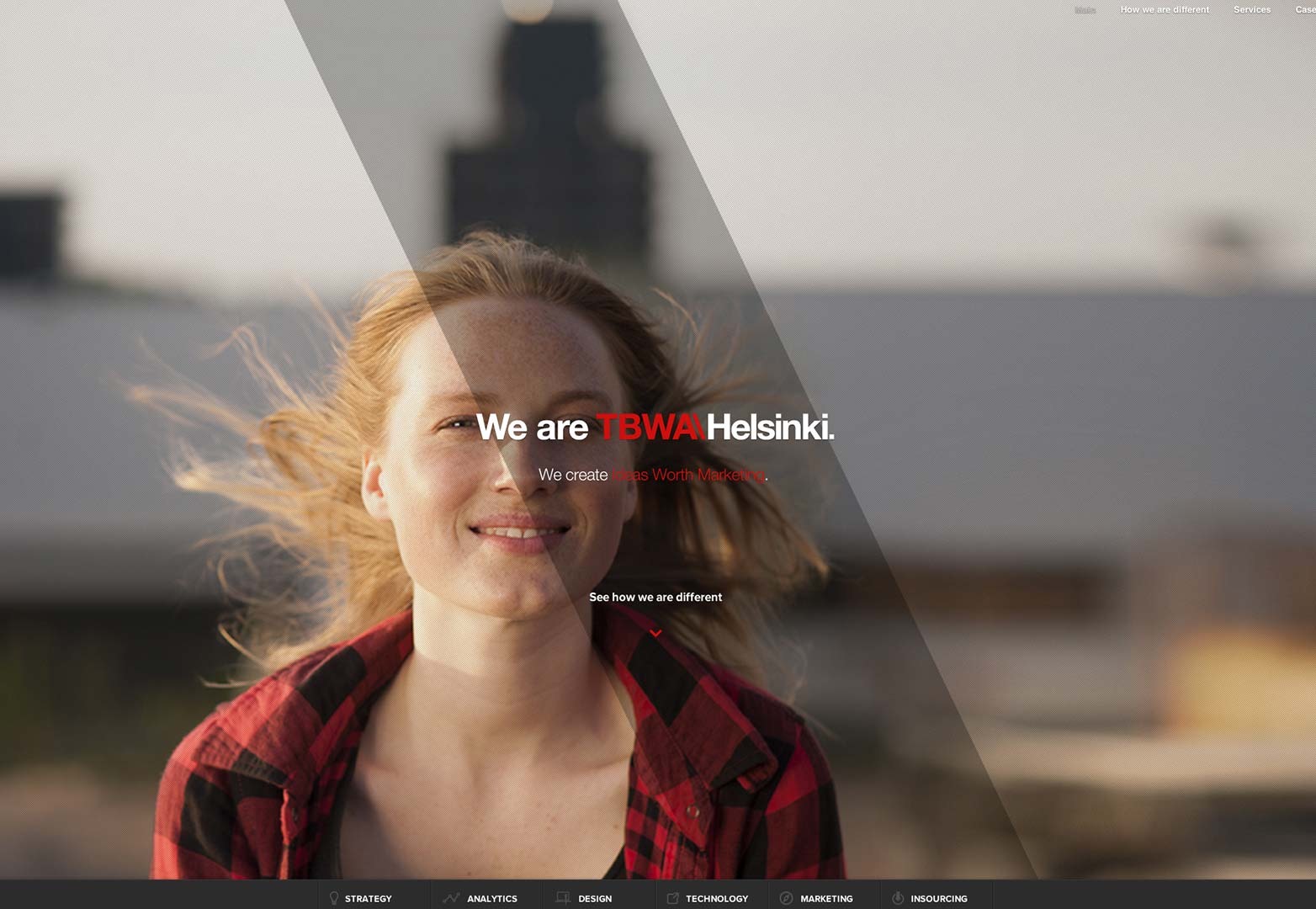
TBWA有一个创意精彩的网站,不过他们也有精彩的图片和字体!他们物尽其用打造了一个非凡且有趣的响应式设计

结论
在响应式设计或任何网站设计中保持创意,和画出构思并修改定稿一样简单。开始计划网站的作用和功能时,会比着手动工更好玩。响应式设计未必是一件重大、万全的任务,广大设计师畏惧的那种。它非常简单!记牢所有我们之前讨论过的,然后创造世所罕见的精彩网站吧!祝你在响应式设计中好运相伴
结论
在响应式设计或任何网站设计中保持创意,和画出构思并修改定稿一样简单。开始计划网站的作用和功能时,会比着手动工更好玩。响应式设计未必是一件重大、万全的任务,广大设计师畏惧的那种。它非常简单!记牢所有我们之前讨论过的,然后创造世所罕见的精彩网站吧!祝你在响应式设计中好运相伴








全部评论